标签:warning 自动生成 lis mat 电脑 autowired init criteria save
我们现在开始写商品类选择这个功能:
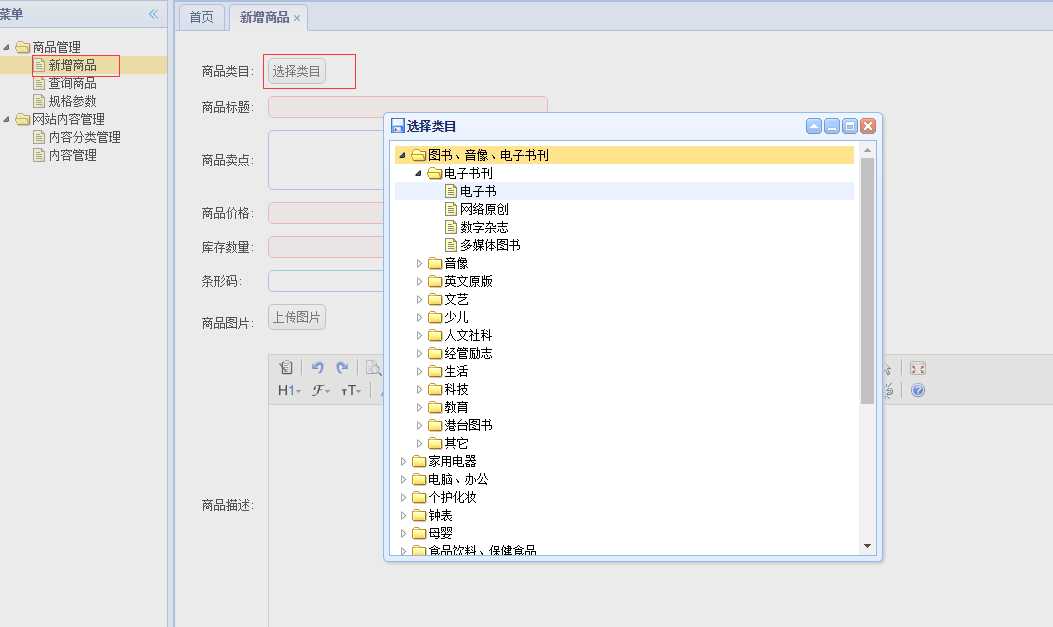
先看效果:

当我们点击”新增商品”---->”选择目录”然后从数据库中查出来数据并显示了。
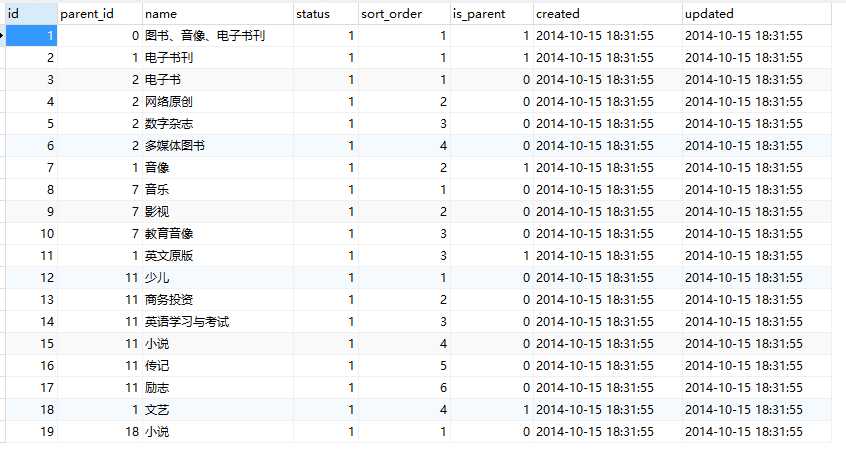
我们分析数据库的那张表:
它是一个树形结构:
如下:

这是整个表的数据。
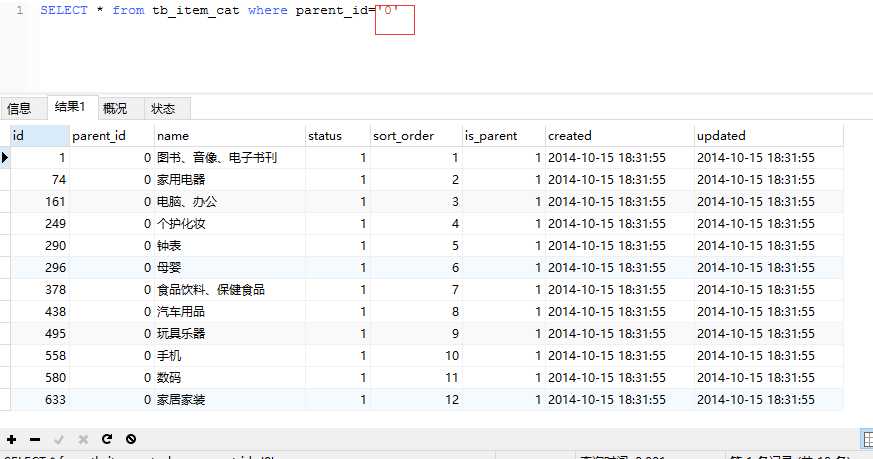
我们写一条sql查询语句:

查出来的是最顶层的目录。
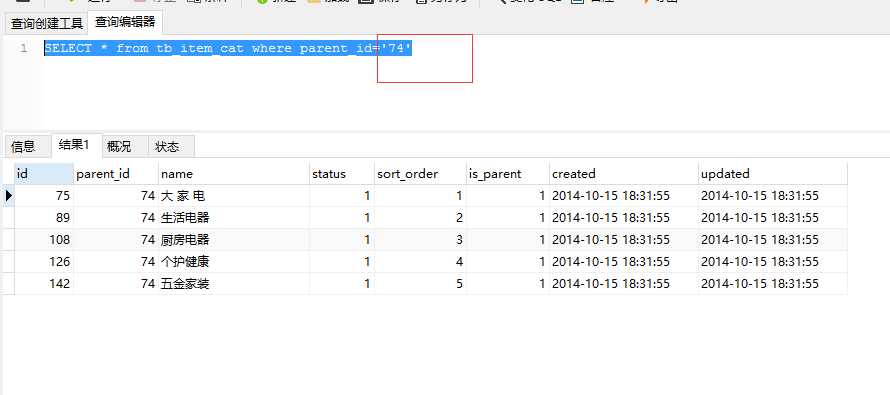
我们再根据其中一条数据的id来查他的下面的目录:
比如查id=74的数据

查出来的就是家电数据。
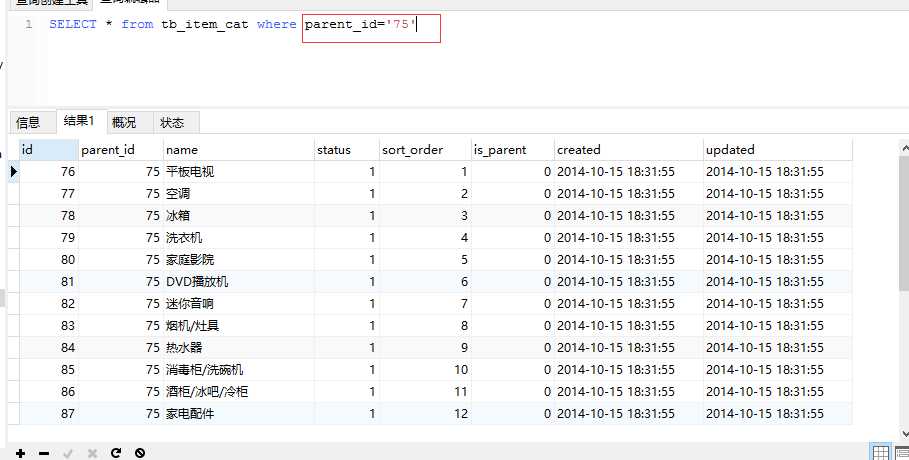
我们在查大家电下面的数据:

所以整个表就是一课数。
我们看怎么实现:
页面上我们使用Easyui的tree结构:
数据结构中必须包含:
Id:节点id
Text:节点名称
State:如果不是叶子节点就是close,叶子节点就是open。Close的节点点击后会在此发送请求查询子项目。
我们在后台查到数据之后返回给前台的json数据中需要这些参数。
流程:我们在前台单击”选择目录”来到这里:
// 初始化选择类目组件 initItemCat : function(data){ $(".selectItemCat").each(function(i,e){ var _ele = $(e); if(data && data.cid){ _ele.after("<span style=‘margin-left:10px;‘>"+data.cid+"</span>"); }else{ _ele.after("<span style=‘margin-left:10px;‘></span>"); } _ele.unbind(‘click‘).click(function(){ $("<div>").css({padding:"5px"}).html("<ul>") .window({ width:‘500‘, height:"450", modal:true, closed:true, iconCls:‘icon-save‘, title:‘选择类目‘, onOpen : function(){ var _win = this; $("ul",_win).tree({ url:‘/item/cat/list‘, animate:true, onClick : function(node){ if($(this).tree("isLeaf",node.target)){ // 填写到cid中 _ele.parent().find("[name=cid]").val(node.id); _ele.next().text(node.text).attr("cid",node.id); $(_win).window(‘close‘); if(data && data.fun){ data.fun.call(this,node); } } } }); }, onClose : function(){ $(this).window("destroy"); } }).window(‘open‘); }); }); },
所以前台的请求是:url:‘/item/cat/list‘,
好的。
Dao层:就用逆向工程的Mapper好了:
我们来写Service层:
package com.taotao.service.impl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import com.taotao.mapper.TbItemCatMapper; import com.taotao.pojo.TbItemCat; import com.taotao.pojo.TbItemCatExample; import com.taotao.service.ItemCatService; @Service public class ItemCatServiceImpl implements ItemCatService { @Autowired private TbItemCatMapper itemCatMaper;//用逆向工程自动生成的类。 @Override public List<TbItemCat> getItemCatList(Long parentId) { TbItemCatExample tbItemExample=new TbItemCatExample(); TbItemCatExample.Criteria criteria=tbItemExample.createCriteria(); criteria.andParentIdEqualTo(parentId); List<TbItemCat> list=itemCatMaper.selectByExample(tbItemExample); return list; } }
Action层:
@Controller @RequestMapping("/item/cat") public class ItemCatController { @Autowired private ItemCatService itemcatservice; @SuppressWarnings({ "unchecked", "rawtypes" }) @RequestMapping("/list") public @ResponseBody List categoryList( @RequestParam(value="id",defaultValue="0") Long parentId) { List catList=new ArrayList(); List<TbItemCat> list=itemcatservice.getItemCatList(parentId); /* * 因为我们要返回给前台的数据格式要求是id,text,state所以这里取出数据再用Map封装一层。 */ for(TbItemCat tbItemCat:list) { Map node=new HashMap<>(); node.put("id", tbItemCat.getId()); node.put("text", tbItemCat.getName()); node.put("state", tbItemCat.getIsParent()?"closed":"open"); catList.add(node); } return catList; } }
页面的参数传过来的名字叫做“id”.所以我们在这里做一个转换,并且刚开始的时候是没有值得,所以设一个默认值0。
@RequestParam(value="id",defaultValue="0") Long parentId
调试:
成功!!
我们看下返回的结果json数据:
[{"id":1,"text":"图书、音像、电子书刊","state":"closed"},{"id":74,"text":"家用电器","state":"closed"},{"id":161,"text":"电脑、办公","state":"closed"},
{"id":249,"text":"个护化妆","state":"closed"}
,{"id":290,"text":"钟表","state":"closed"},
{"id":296,"text":"母婴","state":"closed"},{"id":378,"text":"食品饮料、保健食品","state":"closed"},{"id":438,"text":"汽车用品","state":"closed"},
{"id":495,"text":"玩具乐器","state":"closed"},{"id":558,"text":"手机","state":"closed"},{"id":580,"text":"数码","state":"closed"},
{"id":633,"text":"家居家装","state":"closed"},{"id":699,"text":"厨具","state":"closed"},{"id":749,"text":"服饰内衣","state":"closed"},
{"id":865,"text":"鞋靴","state":"closed"},{"id":903,"text":"礼品箱包","state":"closed"},
{"id":963,"text":"珠宝","state":"closed"},
{"id":1031,"text":"运动健康","state":"closed"},
{"id":1147,"text":"彩票、旅行、充值、票务","state":"closed"}]
当我们点击其中一个选项时,就把这个id传入到后台重行查数据了。所以名字是id
当然上面的做法不好,怎么在COntrall层用Map去封装呢。我们直接建一个pojo类就可以了啊。
如下:
POJO类:
package com.taotao.common.pojo; public class CategoryData { private long id; private String text; private String state; public long getId() { return id; } public void setId(long id) { this.id = id; } public String getText() { return text; } public void setText(String text) { this.text = text; } public String getState() { return state; } public void setState(String state) { this.state = state; } }
Action层:
@Controller @RequestMapping("/item/cat") public class ItemCatController { @Autowired private ItemCatService itemcatservice; @SuppressWarnings({ "unchecked", "rawtypes" }) @RequestMapping("/list") public @ResponseBody List<CategoryData> categoryList( @RequestParam(value="id",defaultValue="0") Long parentId) { List<CategoryData> list=itemcatservice.getItemCatList(parentId); /* * 因为我们要返回给前台的数据格式要求是id,text,state所以这里取出数据再用Map封装一层。 */ return list; } }
好了;效果一样的.
Service层:
@Service public class ItemCatServiceImpl implements ItemCatService { @Autowired private TbItemCatMapper itemCatMaper;//用逆向工程自动生成的类。 @Override public List<CategoryData> getItemCatList(Long parentId) { List<CategoryData> listCAT=new ArrayList<CategoryData>(); TbItemCatExample tbItemExample=new TbItemCatExample(); TbItemCatExample.Criteria criteria=tbItemExample.createCriteria(); criteria.andParentIdEqualTo(parentId); List<TbItemCat> list=itemCatMaper.selectByExample(tbItemExample); for(TbItemCat tbItemCat:list) { CategoryData categoryData=new CategoryData(); categoryData.setId(tbItemCat.getId()); categoryData.setText(tbItemCat.getName()); categoryData.setState(tbItemCat.getIsParent()?"closed":"open"); listCAT.add(categoryData); } return listCAT; } }
010商城项目:商品类目的选择——Dao,Service.Action层的分析
标签:warning 自动生成 lis mat 电脑 autowired init criteria save
原文地址:http://www.cnblogs.com/shenxiaoquan/p/6257587.html