标签:style blog http color java 使用 os io
首先,你需要下载ECharts所需的文件,我使用的是echarts-2.0.2版本,点击这里下载:echarts-2.0.2
下载解压后,下面有一系列文件夹,其中build中有我们需要引入的JS文件,doc里面是ECharts的API文档以及实例。
使用ECharts有两种方式,一种是通过模块化单文件引入的方式,另一种是通过标签式单文件引入。我们这里使用标签式单文件引入。
一、第一个ECharts报表
首先新建一个echarts.html文件。为ECharts准备一个具备大小(宽高)的Dom。
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> </body>
接着新建<script>标签引入echarts-plain.js
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/echarts-plain.js"></script> </body>
注:这里引入的是百度官网的文件,你可以将其替换成你自己下载的ECharts build文件夹下的JS文件
接着新建<script>标签,使用全局变量echarts初始化图表并驱动图表的生成

1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"> 4 <title>ECharts</title> 5 </head> 6 <body> 7 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 8 <div id="main" style="height:400px"></div> 9 <!-- ECharts单文件引入 --> 10 <script src="http://echarts.baidu.com/build/echarts-plain.js"></script> 11 <script type="text/javascript"> 12 // 基于准备好的dom,初始化echarts图表 13 var myChart = echarts.init(document.getElementById(‘main‘)); 14 15 var option = { 16 tooltip: { 17 show: true 18 }, 19 legend: { 20 data:[‘销量‘] 21 }, 22 xAxis : [ 23 { 24 type : ‘category‘, 25 data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] 26 } 27 ], 28 yAxis : [ 29 { 30 type : ‘value‘ 31 } 32 ], 33 series : [ 34 { 35 "name":"销量", 36 "type":"bar", 37 "data":[5, 20, 40, 10, 10, 20] 38 } 39 ] 40 }; 41 42 // 为echarts对象加载数据 43 myChart.setOption(option); 44 </script> 45 </body>
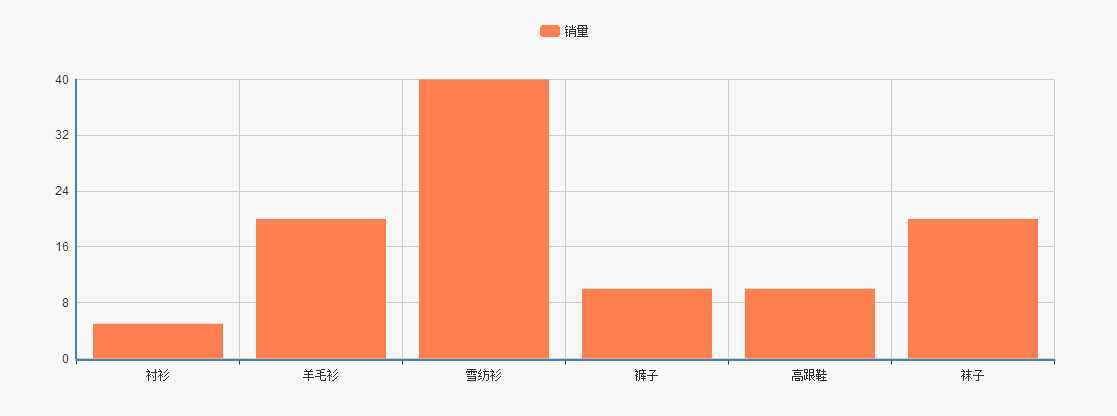
浏览器中打开echarts.html,就可看到以下效果:

二、ECharts代码的结构
1 <!DOCTYPE html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title>ECharts</title> 5 </head> 6 <body> 7 <!-- 1.为ECharts准备一个具备大小(宽高)的Dom --> 8 <div id="main" style="width:800px;height:400px;margin: 0 auto;" ></div> 9 <!-- 2.ECharts单文件引入 --> 10 <script src="js/echarts-plain.js"></script> 11 12 <script type="text/javascript"> 13 <!-- 3.基于准备好的dom,初始化echarts图表 --> 14 var myChart = echarts.init(document.getElementById(‘main‘)); 15 16 <!-- 4.Option参数 --> 17 <!-- 省略Option代码 -->
18 <!-- 5.加载数据 --> 19 myChart.setOption(option); 20 </script> 21 </body>
可以看到,使用ECharts最简单的只有5个步骤。使用不同的报表,那么只需要改变第4步(16行)中Option的参数即可。
而如果你想引用一些更加高级的功能图形,比如说地图,那么你可能还需要引入另外一个拥有更加丰富资源的JS文件(改变第2步引入的JS文件)。至于引入哪个JS文件,你可以参考下面对各个JS的说明:
echarts-plain.js : 经过压缩,包含除地图外的全部图表
echarts-plain-original.js : 未压缩,可用于调试,包含除地图外的全部图表
echarts-plain-map.js : 经过压缩,全图表,包含world,china以及34个省市级地图数据
echarts-plain-original-map.js : 未压缩,可用于调试,全图表,包含world,china以及34个省市级地图数据
上面的JS都可以在echart下载目录的build目录下找到。
三、Option参数
在ECharts里,所有的参数都是通过Option进行设置的。一般来说,Option里最常用的参数有下面几个:
title :图形的标题
tooltip :鼠标移上去的提示
legend :图例
toolbox :工具箱
calculable:是否可拖动计算(true 或者 false)
xAxis:X轴
yAyis:Y轴
Series:数据集(系列)
他们在图形中的位置如图所示:

在EChats中最重要的就是Option中的参数,各种图形的变化以及数据都是在Option进行设置的。
在下一篇文章中,我将深入介绍常用的几个Option参数。
1.学习ECharts从现在开始:第一个Echart图形,布布扣,bubuko.com
标签:style blog http color java 使用 os io
原文地址:http://www.cnblogs.com/chanshuyi/p/3919900.html