标签:技术分享 color 文章 打开文件 显示名称 setting 名称 span oca

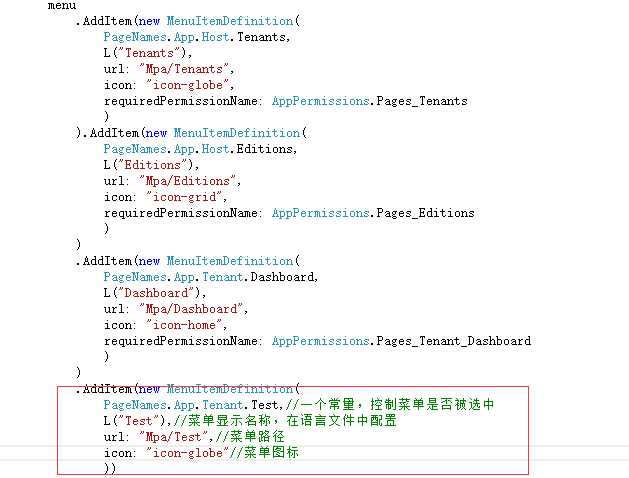
.AddItem(new MenuItemDefinition( PageNames.App.Tenant.Test,//一个常量,控制菜单是否被选中 L("Test"),//菜单显示名称,在语言文件中配置 url: "Mpa/Test",//菜单路径 icon: "icon-globe",//菜单图标 ))

public static class Tenant { public const string Dashboard = "Dashboard.Tenant"; public const string Settings = "Administration.Settings.Tenant"; public const string Test = "Test";//这里是添加的常量 }
<text name="Test" value="测试" />
@using MyCompanyName.AbpZeroTemplate.Web.Navigation @{ ViewBag.CurrentPageName = PageNames.App.Tenant.Test;//上面所定义就是这个常量,作用就是选中菜单时会高亮 } <h2>测试页面</h2>
标签:技术分享 color 文章 打开文件 显示名称 setting 名称 span oca
原文地址:http://www.cnblogs.com/shensigzs/p/6261569.html