标签:相关 planet 电话 manager bsp 顶点 多边形 嵌套 三角形
<img src="1.gif" alt="Planets" usemap="#Map"/>
<map name="Map">
<area shape="rect" coords="11,10,180,180" href="detail/Best_marketing.html">
<area shape="rect" coords="198,13,364,175" href="detail/General_manager.html">
</map>
上面这段源代码将一幅图像 1gif 映射为 3 个区域,当用户单击其中某一个区域时,将被链接到不同的文档中。
usemap 属性将图像定义为客户端图像映射。
图像映射指的是带有可点击区域的图像。
usemap 属性与 <map> 元素的 name 或 id 属性相关联,以建立 <img> 与 <map> 之间的关系。
地图就是很好地应用 ismap 和 usemap 属性的一个示例,例如,在浏览一家全国范围的大公司网页时,用户可能会在地图上单击他们所居住的城市,以获得附近地区零售店的地址和电话号码等。
usemap 客户端处理图像映射的好处是,它不要求有服务器或特殊的服务器软件,与 ismap 机制不同,它可以用在非 web (无网络)环境中,例如在本地的文件或者 CD-ROM 中使用。
/*
所有主流浏览器都支持 <area> 标签。
*/
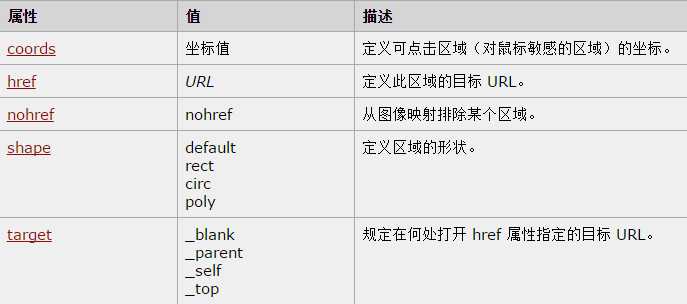
<area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。
area 元素总是嵌套在 <map> 标签中。
注释:<img> 标签中的 usemap 属性与 map 元素 name 属性相关联,创建图像与映射之间的联系。
<img> 中的 usemap 属性可引用 <map> 中的 id 或 name 属性(由浏览器决定),所以我们需要同时向 <map> 添加 id 和 name 两个属性。

coords 属性规定区域的 x 和 y 坐标。
coords 属性与 shape 属性配合使用,来规定区域的尺寸、形状和位置。
图像左上角的坐标是 "0,0"。
<area> 标签的 coords 属性定义了客户端图像映射中对鼠标敏感的区域的坐标。坐标的数字及其含义取决于 shape 属性中决定的区域形状。可以将客户端图像映射中的超链接区域定义为矩形、圆形或多边形等。
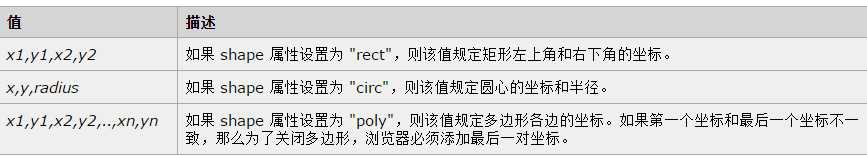
下面列出了每种形状的适当值:
这里的 x 和 y 定义了圆心的位置("0,0" 是图像左上角的坐标),r 是以像素为单位的圆形半径。
每一对 "x,y" 坐标都定义了多边形的一个顶点("0,0" 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。
多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,"0,0" 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。
(如果某个 area 标签中的坐标和其他区域发生了重叠,会优先采用最先出现的 area 标签。浏览器会忽略超过图像边界范围之外的坐标。)

标签:相关 planet 电话 manager bsp 顶点 多边形 嵌套 三角形
原文地址:http://www.cnblogs.com/GoTing/p/6261979.html