标签:平台 鼠标 use nod apt 默认 带来 python3 工作
Sublime Text作为一个尽为人知的代码编辑器,其优点不用赘述。界面整洁美观、文本功能强大,且运行速度极快,非常适合编写代码,写文章做笔记。Sublime Text还支持Mac、Windows和Linux各大平台,方便用户使用。种类繁多、功能强大的插件更给Sublime Text 3锦上添花。下载Package Control后就可以迅速的开启插件之路。
这里是我的sublime text 3插件列表,总结一下方便自己在其他环境中直接配置。
1. SideBarEnhancements
SideBarEnhancements是一款很实用的右键菜单增强插件,有以diff形式显示未保存的修改、在文件管理器中显示该文件、复制文件路径、在侧边栏中定位该文件等功能,也有基础的诸如新建文件/目录,编辑,打开/运行,显示,在选择中/上级目录/项目中查找,剪切,复制,粘贴,重命名,删除,刷新等常见功能。
配置快捷键
点击工具栏的Preferences -> Package Settings -> Side Bar -> Key Bindings-User,在打开的配置文件中按如下格式配置即可。
1 [ 2 // 使用快捷键F12直接在chrome中打开文件 3 { 4 "keys": ["f12"], 5 "command": "side_bar_files_open_with", 6 "args": { 7 "paths": [], 8 "application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", 9 "extensions": ".*" 10 } 11 } 12 ]
打开其他软件
sublime text可以直接预览图片等格式的文件,不过有了这个插件,就可以直接在Side Bar中启用Photoshop等工具了。
使用方法:
在Side Bar中的一个文件上右键,有个Open With选项,进入Edit Applications就可以配置文件了。
如下为我配置的Photoshop,主要修改的就是将application中的值改为电脑中软件的路径;
保存之后就可以在Open With中选择Photoshop,就可以让其打开图片类型的文件了。
1 //Photoshop 2 { 3 "caption": "Photoshop", 4 "id": "side-bar-files-open-with-photoshop", 5 6 "command": "side_bar_files_open_with", 7 "args": { 8 "paths": [], 9 "application": "C:\\Program Files\\Adobe\\Adobe Photoshop CC 2014\\Photoshop.exe", // OSX 10 "extensions": "psd|png|jpg|jpeg", //any file with these extensions 11 "args": [] 12 }, 13 "open_automatically": false // will close the view/tab and launch the application 14 },
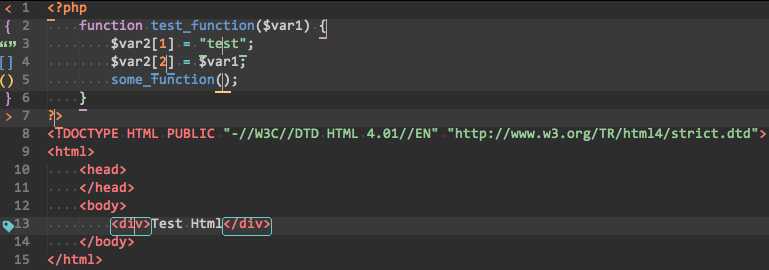
2. Bracket?Highlighter
Bracket?Highlighter是一个括号、引号、标签高亮插件,支持[]、()、{}、""、‘‘和<tag></tag>等,比Sublime Text自带的高亮要明显得多。
使用方法:安装即生效

3. FileDiffs
FileDiffs插件可以让开发者比较两个不同文件的差异,比较的对象包括当前文件、另一文件、剪切板中的代码甚至未保存文件等。
使用方法:
在打开的文件或选中的文字上右键就有相关的选项,FileDiffs Menu用于显示所有的命令。
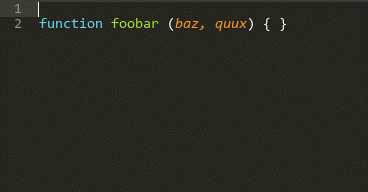
4. DocBlockr
DocBlockr是一个用于生成注释的插件,可以使你很方便地对代码建立文档。
它会解析函数,变量,和参数,根据它们自动生成文档范式,你的工作就是去填充对应的说明。

5. JS Format
一个JS代码格式化插件。
使用方法:Ctrl+Alt+F
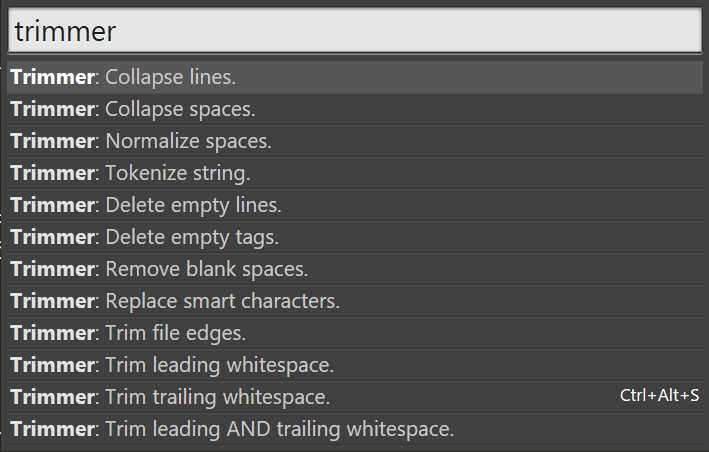
6. Trimmer
你知道当你编写代码时,由于错误或别的某些原因,会产生一些不必要的空格。需要注意的是多余的空格有时也会造成错误。
这个插件会自动删除这些不必要的空格。
使用方法:
默认情况下的快捷键是Ctrl+Alt+S,用于清除每行末尾的空格。
或者输入Ctrl+Shift+P调出命令面板,输入Trimmer,即可显示所有操作。

7.Emmet
Emmet(前身是Zen Coding)是一个前端开发不可缺少的插件,它让编写HTML和CSS代码变得简单,节省大量时间。
Emmet可使开发者用缩写形式书写代码,再用“扩展”功能自动将代码扩展至完整样式。
早在2009年,Zen Coding作为具有革命性的HTML和CSS代码编辑插件一经问世,直到现在帮助了无数的开发者,减少他们的时间,使得编写代码变得简便有趣。现在,Emmet已经超越了Zen Coding到达了更高层次,普适性的功能将给更多的开发者带来便利。
基本用法:输入简写形式,然后按 Tab 键。
详细用法见官方文档。
8.SublimeCodeIntel
SublimeCodeIntel作为一个代码提示和补全插件,支持JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit和PHP等所有语言,是SublimeText自带代码提示功能基础上一个更好的扩展,自带代码提示功能只可提示系统代码,而SublimeCodeIntel则可以提示用户自定义代码。SublimeCodeIntel支持跳转到变量、函数定义的功能,另外还有自动补全的功能,十分方便。
9.SublimeLinter
SublimeLinter是少数几个能在sublime text 3工作的代码检查插件,SublimeLinter支持JavaScript、CSS、HTML、Java、PHP、Python、Ruby等十多种开发语言,但前提是需要配置相应语言的环境,要检查JavaScript代码需要安装node.js,检查PHP代码需要安装PHP并配置环境等。SublimeLinter可以及时提示编写代码中存在的不规范和错误的写法,并培养我们良好的编码习惯和风格。
10. CSSComb
CSScomb是CSS的编码风格格式化程序,您可以轻松地编写自己的配置,使您的样式表美观和一致。
前提是需要安装Node.js。
自定义配置:
可以在CSScomb的官网,设置根据自己的需求构建配置,如下为我所用的配置;
之后将其放入安装目录的.csscomb.json文件中,覆盖默认设置即可;
或者在sublime text中打开Preferences -> Package Settings -> CSScomb,参考Settings-Default设置自己的Settings-User。
1 { 2 "always-semicolon": true, 3 "color-case": "lower", 4 "block-indent": "\t", 5 "color-shorthand": true, 6 "element-case": "lower", 7 "leading-zero": false, 8 "quotes": "double", 9 "space-before-colon": "", 10 "space-after-colon": " ", 11 "space-before-combinator": " ", 12 "space-after-combinator": " ", 13 "space-between-declarations": "\n", 14 "space-before-opening-brace": " ", 15 "space-after-opening-brace": "\n", 16 "space-after-selector-delimiter": " ", 17 "space-before-selector-delimiter": "", 18 "space-before-closing-brace": "\n", 19 "strip-spaces": true, 20 "tab-size": true, 21 "unitless-zero": true, 22 "vendor-prefix-align": true 23 }
使用方法:
1.快捷键:Ctrl+Shift+C
2.鼠标右键:Run CSScomb
3.Ctrl+Shift+P调出命令面板,输入Run CSScomb
标签:平台 鼠标 use nod apt 默认 带来 python3 工作
原文地址:http://www.cnblogs.com/huliang56/p/6260774.html