Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
本文向你推荐 50 个 Bootstrap 的插件,可以考虑在你下一个项目中使用它们。
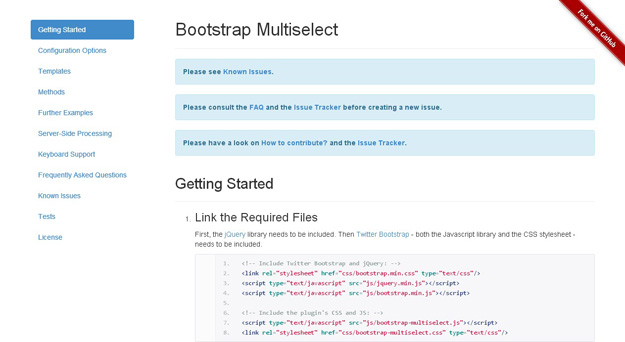
1. Bootstrap Multiselect

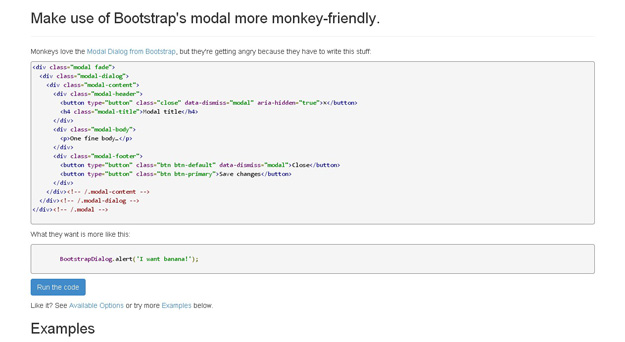
2. Bootstrap Dialog

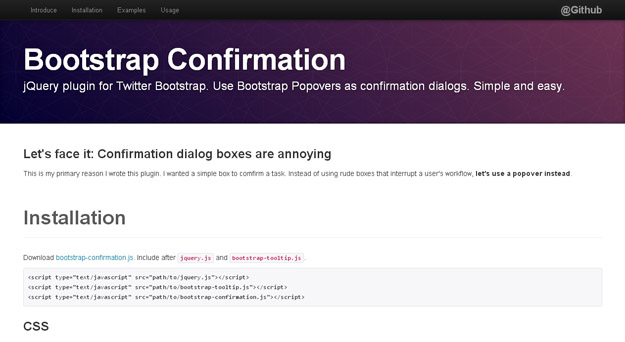
3. Bootstrap Confirmation

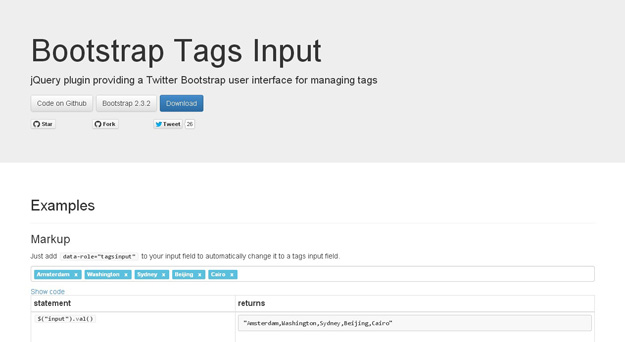
4. Bootstrap Tag Input

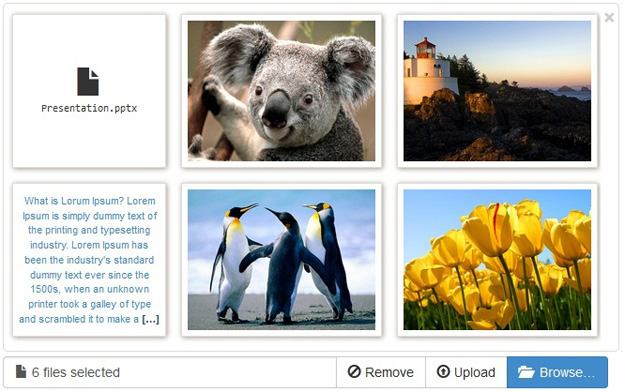
5. Bootstrap File Input

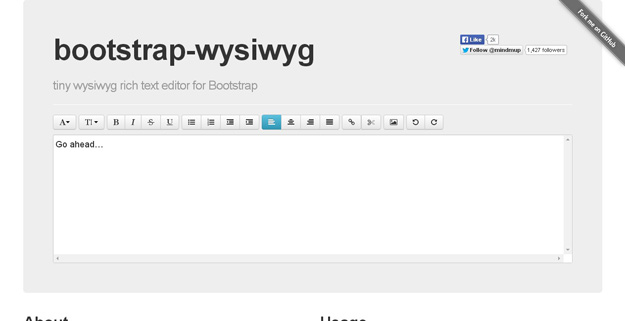
6. Bootstrap WYSIWYG

7. Bootstrap Select

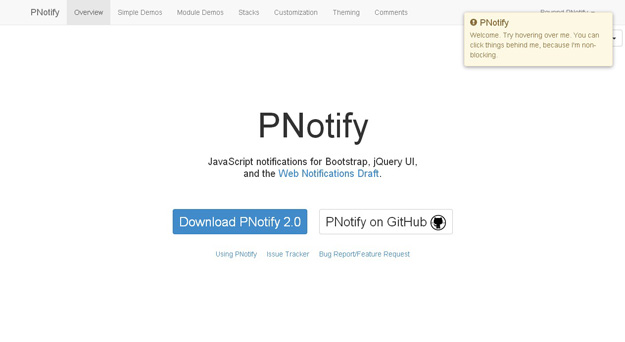
8. pNotify

Pines Notify 是一个 JavaScript 的消息提醒插件,基于 Bootstrap 框架和 jQuery UI 框架。
9. Bootstrap Forms Helper

10. Pongstagr.am

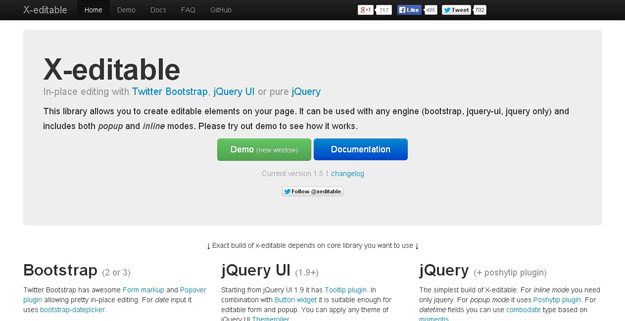
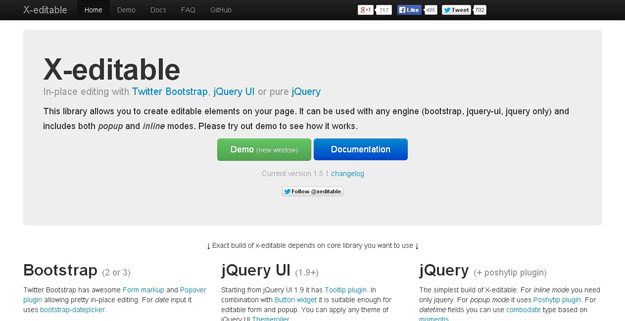
11. X-editables

X-editable 基于 Bootstrap、jQuery UI 和 jQuery 实现了网页文本即时编辑的功能。支持包括文本框、textarea、下拉列表、日期选择等。支持 IE7+ 和其他浏览器。
12. Bootstrap Lightbox Plugin

13. Editable Table

14. Timepicker

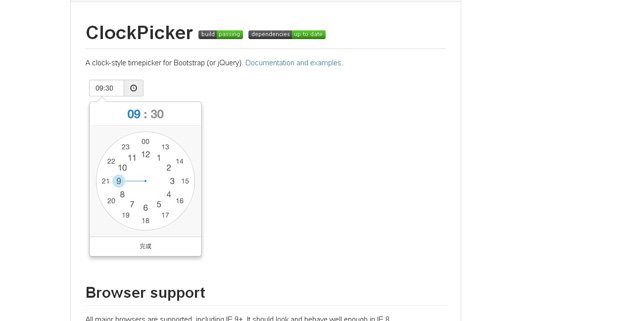
15. ClockPicker

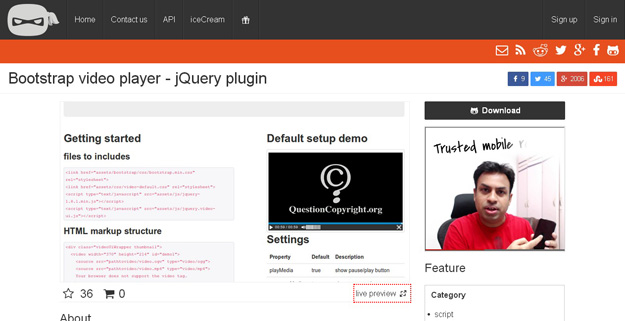
16. Bootstrap Video Player

17. Bootstrap Progressbar

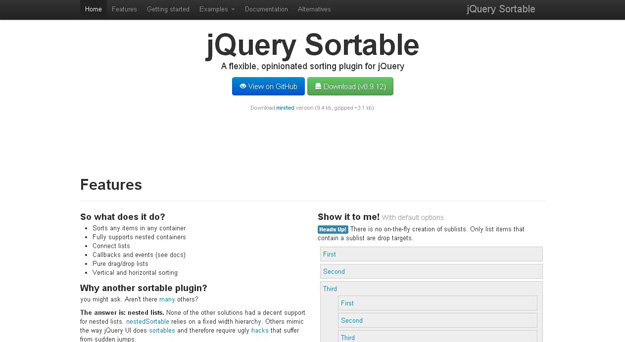
18. jQuery Sortable

19. Bootstrap Star Rating

20. Bootstrap Growl

21. Feedback Me

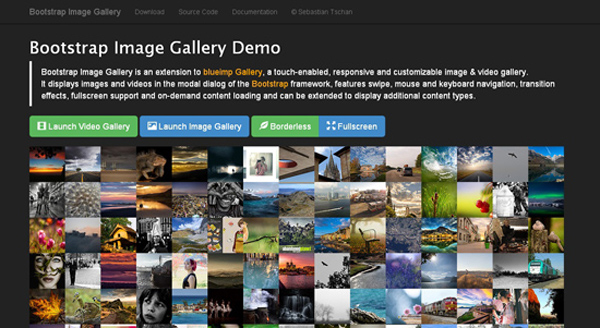
22. Bootstrap Image Gallery

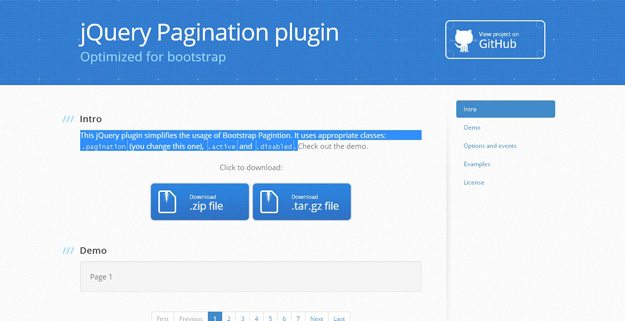
23. jQuery Pagination Plugin

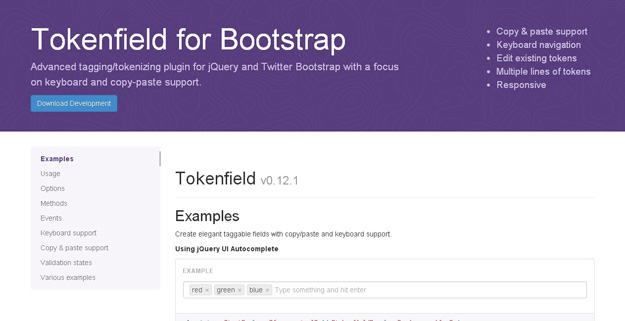
24. Tokenfield

25. Context.js

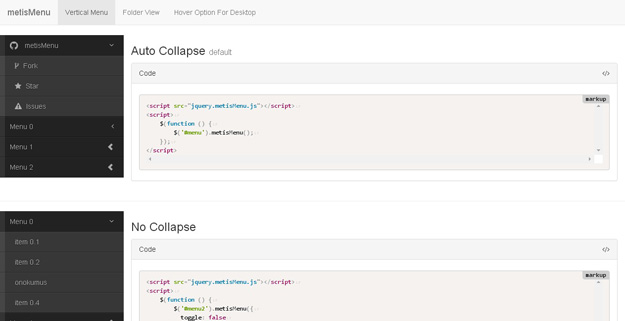
26. MetisMenu

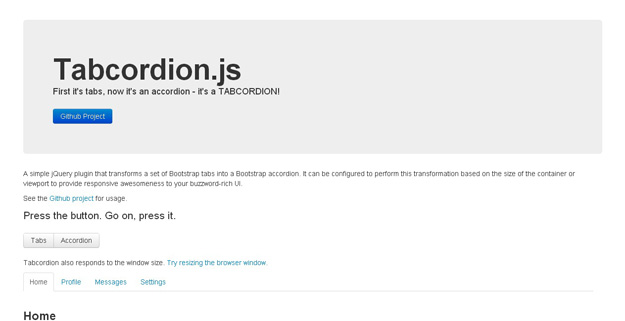
27. Bootstrap Tabcordion

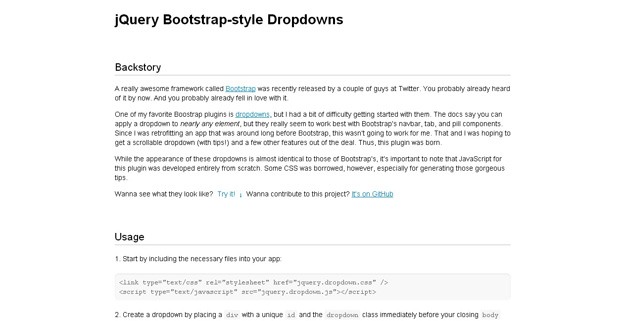
28. jQuery Bootstrap Style Dropdowns

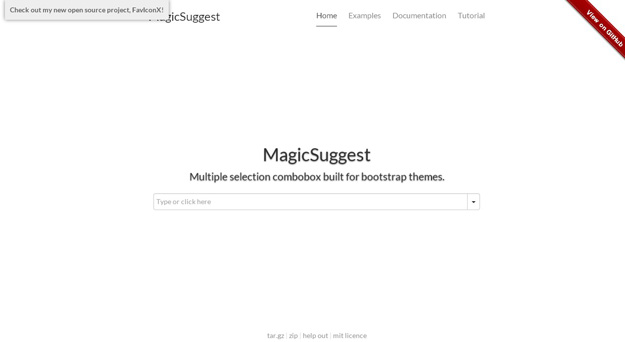
29. MagicSuggest

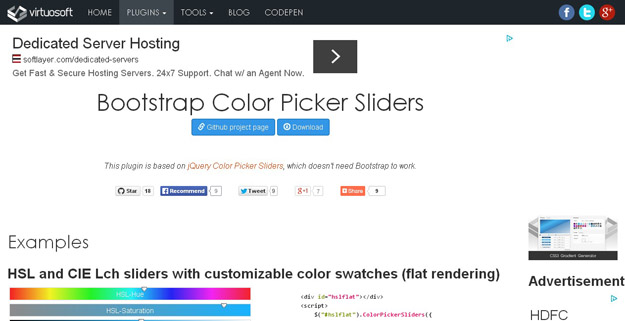
30. Bootstrap ColorPicker Sliders

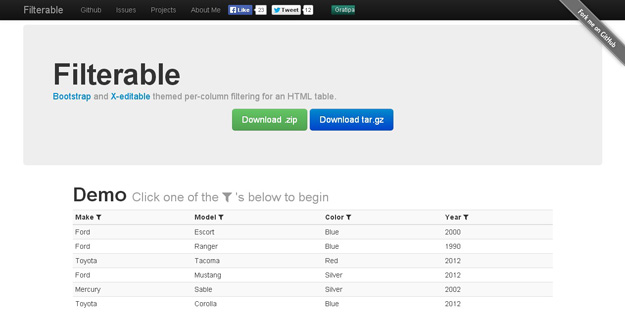
31. Filterable

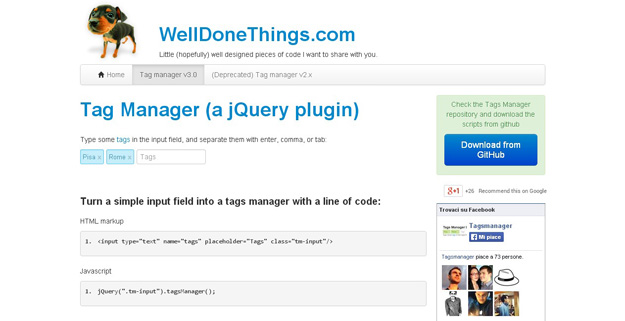
32. Tag Manager

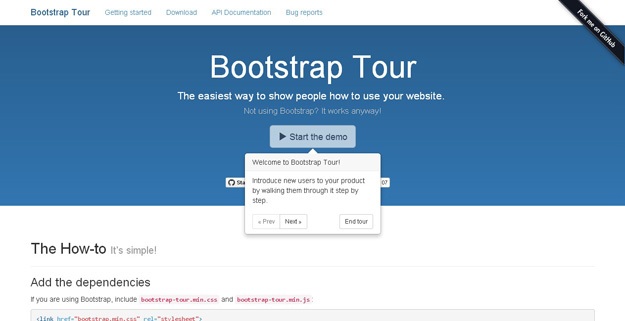
33. Bootstrap Tour

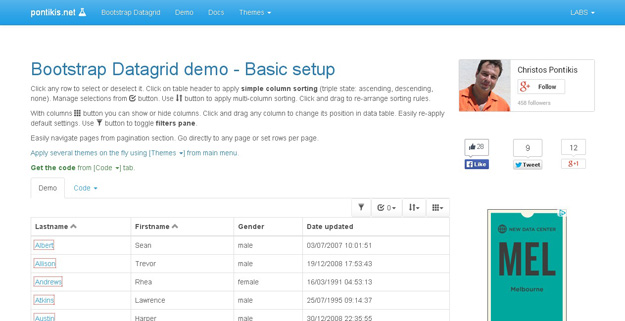
34. Bs Grid jQuery Datagrid

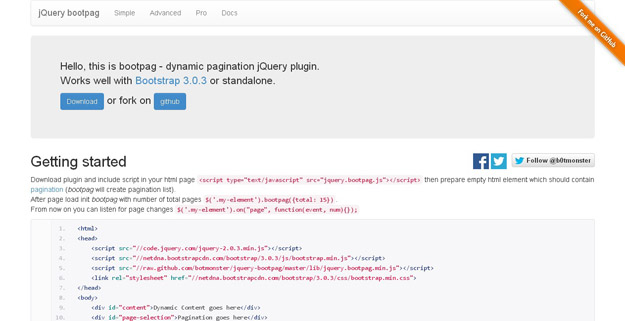
35. Bootpag

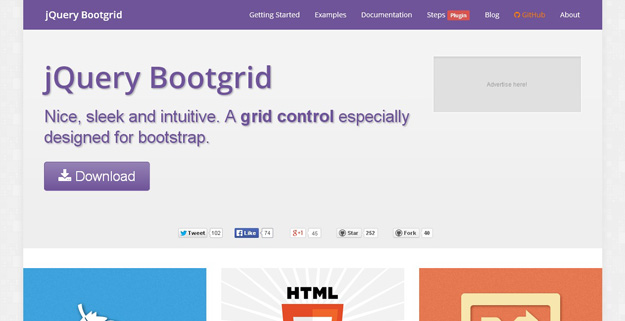
36. jQuery Bootgrid

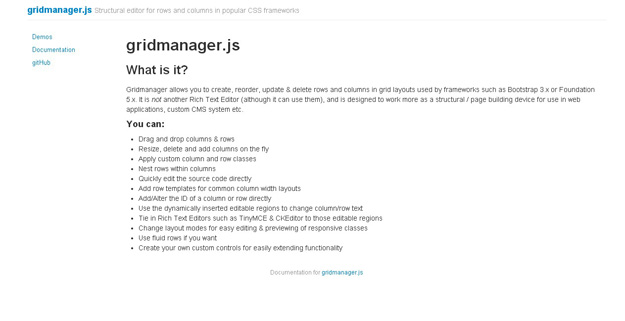
37. GridManager.js

38. Bootstrap Markdown

39. Summernote

40. Nod

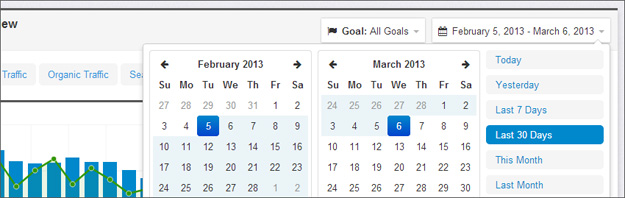
41. Date Range Picker Plugin

42. jQDraw BootstrapGrid

43. Bootstrap Max Length

44. WebUI Popover

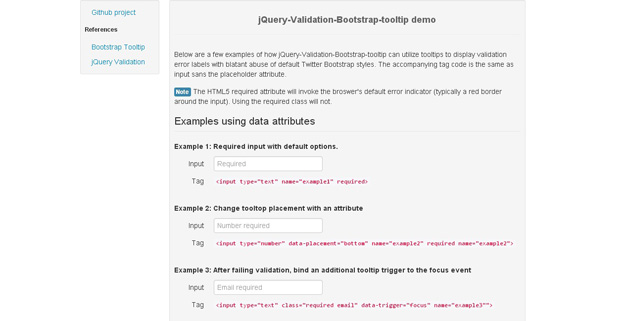
45. jQuery Validation Bootstrap Tooltip

46. Bootstrap Star Rating

47. Bootstrap File Style

48. SCO.js

49. Bootstrap Show Password

50. Alpaca

via jqueryhouse