标签:middle margin bottom bsp 部分 color .com javascrip 支持


<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<style type="text/css">
html,nav,h2,ul,li{margin:0;padding:0;}
ul,li{list-style:none;}
a{outline:none;text-decoration:none;}
html {
height: 100%;
width: 100%;overflow-x:hidden;
font-family:Tahoma,‘Heiti SC‘, ‘Microsoft YaHei‘, Geneva, sans-serif;
outline: 0;
-ms-text-size-adjust:100%;
-webkit-text-size-adjust:100%;
text-size-adjust:100%;
font-size:100px;
}
body {
width:100%;
height: 100%;
font-size: 0.28rem;
line-height: 150%;
-webkit-touch-callout: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
img{
border:none;
width:100%;
vertical-align:middle;
}
@media (min-width: 320px){
html {
font-size: 43px;
}
}
@media (min-width: 360px){
html {
font-size: 48px;
}
}
@media (min-width: 375px){
html {
font-size: 50px;
}
}
@media (min-width: 401px){
html {
font-size: 56px;
}
}
@media (min-width: 428px){
html {
font-size: 35px;
}
}
@media (min-width: 480px){
html {
font-size: 64px;
}
}
@media (min-width: 568px){
html {
font-size: 76px;
}
}
@media (min-width: 600px){
html {
font-size: 80px;
}
}
@media (min-width: 640px){
html {
font-size: 86px;
}
}
@media (min-width: 641px){
html {
font-size: 100px;
}
}
/*nav*/
.ff_nav{
position: relative;
background:#fff;height:0.8rem;
}
.line_nav{
height:0.6rem;line-height:0.6rem;
padding:0.1rem;
display:-webkit-flex;
display:flex;
overflow:hidden;
width:98%;
}
.line_nav li{
-webkit-flex:initial;
flex:initial;
min-width:0.9rem;
margin:0 0.1rem;
text-align:center;
}
.line_nav a{
font-size:0.26rem; color:#666;
}
.line_nav .current{
color:#4b943c;
border-bottom:0.05rem solid #4b943c;
}
.open_bg{
background:#000;opacity:0.5;position:fixed;left:0;top:0;width:100%;height:100%;display:none;z-index:1;
}
.open_h{font-size:0.24rem;color:#333;display:none;width:100%; background:#f8f6f7;
height:0.8rem;line-height:0.8rem;padding-left:0.3rem;position:absolute;left:0;top:0;z-index:10;
}
.img_box{
position:absolute;right:0;top:0.1rem;display:block;
width:0.9rem;height:0.52rem;padding-top:0.08rem;text-align:center;
background:#fff;border-left:0.02rem solid #e5e5e5;z-index:10;
}
.img_box img{width:0.26rem;height:0.16rem;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.img_box_on{border-left:none;background:#f8f6f7;}
.img_box_on img{
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
/*open_all_nav*/
.open_munu{
background:#fff;
border-collapse:collapse;
width:100%;display:none;
position:absolute;left:0;top:0.8rem;z-index:10;
}
.open_munu td{
vertical-align:middle;text-align:center;
width:25%;
height:1.6rem;
border:2px solid #e5e5e5;
}
.open_munu td a{
display:inline-block;min-width:0.58rem;
font-size:0.2rem;color:#666;
}
.open_munu img{
width:0.58rem;height:0.58rem;
}
.open_munu .cur img{
background:#ffee3c;
}
</style>
<body>
<nav class="ff_nav">
<div id="wrapper" >
<div id="scroll">
<ul class="line_nav">
<li class="current"><a href="index.html">推荐</a></li>
<li data-categoryid="12"><a href="/list.html?categoryID=12">水果</a></li>
<li data-categoryid="11"><a href="/list.html?categoryID=11">蔬菜</a></li>
<li data-categoryid="17"><a href="/list.html?categoryID=17">海鲜</a></li>
<li data-categoryid="13"><a href="/list.html?categoryID=13">肉类</a></li>
<li data-categoryid="18"><a href="/list.html?categoryID=18">速食</a></li>
<li data-categoryid="19"><a href="/list.html?categoryID=19">蛋奶</a></li>
<li data-categoryid="20"><a href="/list.html?categoryID=20">零食</a></li>
<li data-categoryid="21"><a href="/list.html?categoryID=21">酒饮</a></li>
<li data-categoryid="22"><a href="/list.html?categoryID=22">粮油</a></li>
<li data-categoryid="99"><a href="/list.html?categoryID=99">家居</a></li>
<li data-categoryid="108"><a href="/list.html?categoryID=108">礼品</a></li>
<li></li>
</ul>
</div>
</div>
<div class="open_bg"></div>
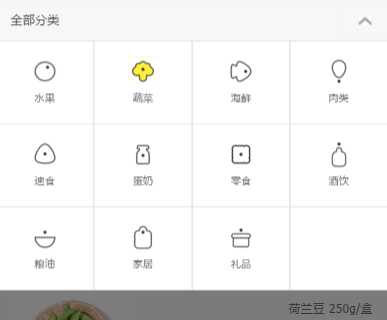
<h2 class="open_h">全部分类</h2>
<div class="img_box"><img src="images/open_l.jpg"></div>
<table cellpadding="0" cellspacing="0" border="0" class="open_munu">
<tbody><tr>
<td data-categoryid="12">
<a href="/list.html?categoryID=12"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1471915724561.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1471915724561.png?imageView2/2/w/64/q/100"><br>水果</a>
</td>
<td data-categoryid="11">
<a href="/list.html?categoryID=11"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1462864349432.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1462864349432.png?imageView2/2/w/64/q/100"><br>蔬菜</a>
</td>
<td data-categoryid="17">
<a href="/list.html?categoryID=17"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1462864359894.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1462864359894.png?imageView2/2/w/64/q/100"><br>海鲜</a>
</td>
<td data-categoryid="13">
<a href="/list.html?categoryID=13"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1462864376471.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1462864376471.png?imageView2/2/w/64/q/100"><br>肉类</a>
</td>
</tr><tr>
<td data-categoryid="18">
<a href="/list.html?categoryID=18"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1462864395165.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1462864395165.png?imageView2/2/w/64/q/100"><br>速食</a>
</td>
<td data-categoryid="19">
<a href="/list.html?categoryID=19"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1462864410881.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1462864410881.png?imageView2/2/w/64/q/100"><br>蛋奶</a>
</td>
<td data-categoryid="20">
<a href="/list.html?categoryID=20"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1462864421672.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1462864421672.png?imageView2/2/w/64/q/100"><br>零食</a>
</td>
<td data-categoryid="21">
<a href="/list.html?categoryID=21"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1462864432956.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1462864432956.png?imageView2/2/w/64/q/100"><br>酒饮</a>
</td>
</tr><tr>
<td data-categoryid="22">
<a href="/list.html?categoryID=22"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1462864442406.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1462864442406.png?imageView2/2/w/64/q/100"><br>粮油</a>
</td>
<td data-categoryid="99">
<a href="/list.html?categoryID=99"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1462864453418.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1462864453418.png?imageView2/2/w/64/q/100"><br>家居</a>
</td>
<td data-categoryid="108">
<a href="/list.html?categoryID=108"><img class="lazy" data-original="http://qiniu.freshfresh.com/ff_app_3_0_1462864471110.png?imageView2/2/w/64/q/100" src="http://qiniu.freshfresh.com/ff_app_3_0_1462864471110.png?imageView2/2/w/64/q/100"><br>礼品</a>
</td>
<td></td>
</tr>
</tbody></table>
</nav>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
//横向菜单
$(function () {
$(".line_nav>li").click(function () {
$(this).addClass("current").parent().siblings().removeClass("current");
});
$(‘nav .img_box‘).on(‘click‘,function(){
var self = $(this);
var isOpen = self.hasClass(‘img_box_on‘);
$(‘.img_box‘).removeClass(‘img_box_on‘);
$(".line_nav").toggle();
$(".open_h").toggle();
$(".open_bg").toggle();
$(".open_munu").toggle();
if(!isOpen){
self.addClass(‘img_box_on‘);
}
});
$(".open_bg").click(function(){
$(‘.img_box‘).removeClass(‘img_box_on‘);
$(".line_nav").toggle();
$(".open_h").toggle();
$(".open_bg").toggle();
$(".open_munu").toggle();
});
});
</script>
</body>
</html>
标签:middle margin bottom bsp 部分 color .com javascrip 支持
原文地址:http://www.cnblogs.com/xwnlh/p/6266055.html