标签:命令历史 required span 交互式 lin var 管理 查看 请求
NPM
关于npm命令其实不算很多很多,起码比dos命令少不少呢废话少说npm命令大全and各个命令用处持续更新中..来自园子内另外一位大神~:http://www.cnblogs.com/PeunZhang/p/5553574.html
简单说一下需要用到的命令,npm install <Module name> 添加模块,一看就知道 npm install 模块名称 没难度无压力.还有一点需要注意一下啊,当你install的时候 默认是node安装目录的,也就是你的本地目录local,既然有本地目录当然就会有全局目录了!没错 npm install <Module name>-g 就是安装在全局环境中,这两种有啥区别呢?我尝试了一下本地安装local需要npm到指定目录之后运行指定的模块,儿全局不用,随便用随时随地,当然这些不是空想,是根据配置文件设定滴找到npm
安装根目录有个package.json里面有所有模块的安装信息,版本啊.你问npm的问题基本npm都是在这找的,虽然很多模块我还木有用过不过感觉找到了NPM的老窝了!很多很吊的功能官方文档比谁说的都清楚:https://docs.npmjs.com/
哦对了,除了nodejs自带的npm管理器(据说国内比较慢...没赶脚)还有国内用的比较多淘宝NPM镜像可以直接用npm install一个功能和npm及其相似也有不同的地方很少:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
官方文档:http://npm.taobao.org/。搞完了之后就可以用cnpm install愉快的安装模块啦
工具方面的已经介绍的差不多啦,言归正传,贵言转正 可以真正开始nodejs的学习之旅楼
第一个"应用"(Prayer In C(Lilly Wood and The Prick))
如果我们使用PHP来编写后端的代码时,需要Apache 或者 Nginx 的HTTP 服务器,并配上 mod_php5 模块和php-cgi。
从这个角度看,整个"接收 HTTP 请求并提供 Web 页面"的需求根本不需 要 PHP 来处理。
不过对 Node.js 来说,概念完全不一样了。使用 Node.js 时,我们不仅仅 在实现一个应用,同时还实现了整个 HTTP 服务器。事实上,我们的 Web 应用以及对应的 Web 服务器基本上是一样的。(这么有深度的话肯定不是我写 的..)
1.先唤醒nodejs,让他知道咱们在召唤他--->required 初始化自毁程序
2.已经有了足够强大的力量必须要建立自己的帝国巩固势力啦,创建服务器,他的职责在于监管部门,监听服务端的各种请求.类似Apache,Nginx等http服务器(表示听都没听过!)
3.既然有监管的功能当然不能光吃饭不干活,接收请求,响应请求,客户端发送http请求,服务端响应请求,还有啥..没别的了
既然三要素已经有了,还等什么建立以下自己的帝国吧:
搞一个server.js文件 在npm根目录里面:
//召唤神龙,唤起nodejs
var DG=require("http");
//创建帝国,建立服务器,我学过一点C#记忆中 http请求中似乎有两个参数request和response试试看呗
DG.createServer(function(request,response){
//搞事
//搞个头部信息粗来简单点的
response.writeHead(200, { ‘Content-Type‘: ‘text/plain‘ });
response.end(‘HelloWorld\n‘);
}).listen(8888);
console.log("Server run at 127.0.0.1:8888");
麻溜试试去吧,我试了一下 直接 node server.js 好的神龙粗线了, 访问127.0.0.1:8888 ok浏览器粗线了!!
Nodejs--REPL 交互式解析器
听起来很高大上有木有,干嘛用的?很简单来一起看看定义-->看大屏幕-->REPL Read Eval Print Loop交互式解析器,类似某些运行环境 windows..linux..unix等等,我们可以输入命令然后环境进行解析之后给我们答案!就像计算器一样你按1+1然后按= 屏幕显示2,这就是交互解析器!很好理解吧.
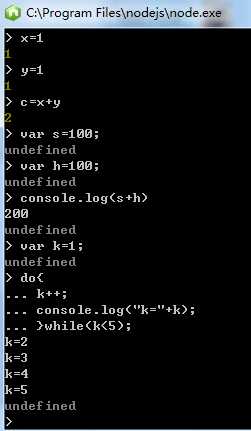
在node上运行一下试试呗,我这是windows环境 直接点击node.exe 输入1+1 回车直接出结果了..soeasy 来点简单逻辑怎么样来来看图:

REPL解析器都干了些什么事儿呢?
>1.读取 读取用户输入 解析用户输入的javascript代码
>2.执行 执行输入的数据结构
>3.打印 打印执行结果
>4.循环 循环操作以上步骤 直到用户ctrl+c主动退出
作用: 啰嗦半天只想说明一点,REPL可以用作模块测试,它可以很好的被其他模块包容在内可以自己独立执行,可以作为 debugging testing或者只是执行一些操作得到一些结果.
一些常用命令总有一款适合你!
ctrl + c - 终止当前命令
ctrl + c twice - 终止Node REPL
ctrl + d - 终止Node REPL Up/Down Keys - 查看命令历史记录和修改以前的命令 tab Keys - 当前指令的列表 help - 所有命令的列表 break - 退出多行表达式 clear - 从多行表达退出 save filename - 当前Node REPL会话保存到文件中 load filename - 加载文件的内容在当前Node REPL会话<br><br>解析器这没啥可以说的 主要是做测试用 ...三个点是系统自动生成表示程序某些语句未完结,nodejs会自动识别当前语句是否完结,_下划线可以代表其中的变量 作为变量去接收各种参数,但是不推荐这么搞 很不规范的说标签:命令历史 required span 交互式 lin var 管理 查看 请求
原文地址:http://www.cnblogs.com/workstation-liunianguowang/p/6268743.html