标签:des style blog http os io strong for
Content is the most important aspect of any site. So let‘s design for the content and not let the design dictate(命令) the content.In this guide, we identify the content we need first, create a page structure based on this content, and then present the page in a simple linear layout that works well on narrow and wide viewport
In this guide
Create the page structure
We have identified we need:
01 An area that describes at a high-level our product "CSS256: Mobile web development" course.
02 A form to collect information from users who are interested in our product
03 An in depth description and video
04 Images of the product in action
05 A data table with information to back the claims up
* Identify the content you need first
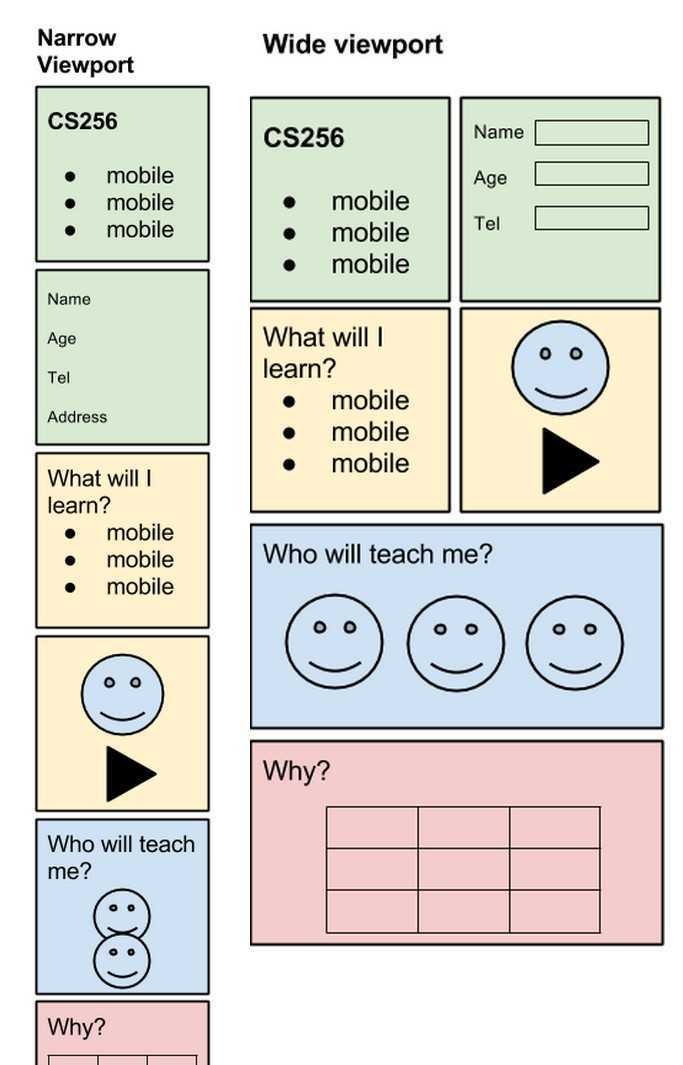
* Sketch out Information Architecture(IA) for narrow and wide viewports
* Create a skeleton view(一个框架试图) of the page with content but without styling
We have also come up with a rough information architecture and layout for both the narrow and wide viewports.

This can be converted easily into the rough sections of a skeleton page that we will use for the rest of this project.
Create Your Content and Structure,布布扣,bubuko.com
Create Your Content and Structure
标签:des style blog http os io strong for
原文地址:http://www.cnblogs.com/shuman/p/3921685.html