标签:conf nodejs tor comm install 命令行 pmt 如何 des
对页面进行优化时~免不了对使用的图片进行压缩~以便减小我们使用的图片的大小~这样就可以减少用户下载的文件大小,加快页面访问速度。Google Pagespeed最佳实践建议我们用 jpegtran 或 jpegoptim (仅限 Linux 平台) 对 jpeg/jpg 图片进行无损压缩,如果是 PNG 格式,则使用 OptiPNG 或 PNGOUT 压缩。
但是对于不同格式的图片,我们需要用pegtran/jpegoptim/OptiPNG/PNGOUT 等多种工具来分别压缩,这样对于前端开发费时费力,grunt-contrib-imagemin封装了这些压缩功能;大大方便了我们优化的工作。下面我们来看下如何使用。
1、首先要安装node.js和grunt~node.js的安装这里不再赘述~几乎就是在官网点击下载后一路next~
(以windows为例)安装完node.js后~在命令行输入npm install grunt-cli -g 安装grunt
2、然后安装grunt-contrib-imagemin~安装命令为:npm install grunt-contrib-imagemin --save-dev
这里我进入了grunt-cli文件夹再安装grunt-contrib-imagemin的

3、然后我们配置Gruntfile.js~默认路径存放在C:\Users\Administrator\AppData\Roaming\npm\node_modules\grunt-cli下
配置代码为:
module.exports = function (grunt) {
‘use strict‘;
grunt.initConfig({
imagemin: {
/* 压缩图片大小 */
dist: {
options: {
optimizationLevel: 1 //定义 PNG 图片优化水平
},
files: [{
expand: true,
cwd: ‘e:/imgs/‘,//原图存放的文件夹
src: [‘**/*.{png,jpg,jpeg,gif}‘], // 优化 img 目录下所有 png/jpg/jpeg/gif图片
dest: ‘e:/imgs/‘ // 优化后的图片保存位置,覆盖旧图片,并且不作提示
}]
}
},
});
grunt.loadNpmTasks(‘grunt-contrib-imagemin‘);
grunt.registerTask(‘img‘, [‘imagemin‘]);
};
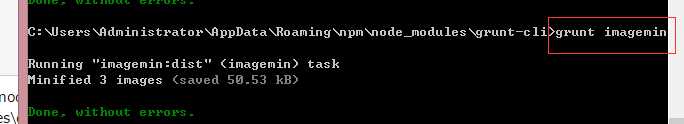
根据上面的配置~我们在e盘下新建一个imgs文件夹~用以存放待优化的图像~之后cd到C:\Users\Administrator\AppData\Roaming\npm\node_modules\grunt-cli位置~输入grunt imagemin就会看到如下所示的运行界面:(我事先放了3幅图)

然后就去看看imgs文件夹下各种格式的图片是不是都被压缩了呢~~
标签:conf nodejs tor comm install 命令行 pmt 如何 des
原文地址:http://www.cnblogs.com/weizaiyes/p/6273142.html