标签:比例 class 显示 注意 逻辑 alt bsp 绝对定位 定位
 关于实现自定义滚轮,首先要对整个布局进行了解:
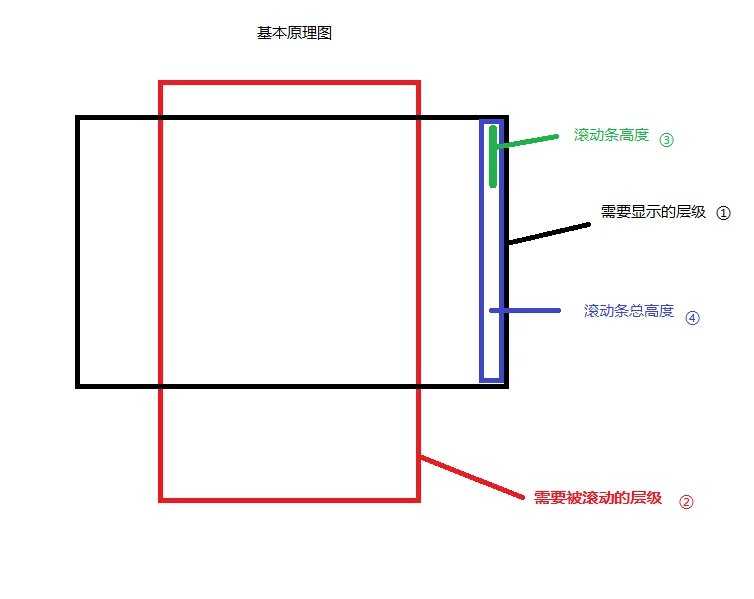
关于实现自定义滚轮,首先要对整个布局进行了解:1、 1.需要显示的层级 和 2.需要被滚动层级 的关系:
1--层级1具有 溢出隐藏 属性,目的是为了隐藏 层级2 多出的部分。
2--由于在层级1的包裹之下层级2溢出隐藏部分可以通过控制层级1的scrollTop进行滚动。
2、 滚动条的位置:
1--如果你后面是通过控制层级2的top值进行滚动,那么滚动条可直接相对于层级1进行绝对定位。
2--如果你是通过控制层级1的scrollTop进行滚动,那么滚动条就需要在外面多加一层包裹层,目的就是让滚动条不随着层级1往上滚。
这里我用的方法是2--2。
下面进入逻辑关系:
1、首先肯定要从滚动条下手:
1--计算滚动条的高度,这里有一点需要注意,层级1的高度与滚动条的总高度是一样的,通过相似比例计算:
滚动条总高度 :滚动条高度 = 层级2 :层级1
=>滚动条高度 = 滚动条总高度 /(层级2 / 层级1)
2--计算鼠标拖动滚动条时的坐标位置,首先要让鼠标无论点击滚动条哪一个位置,都变成点击滚动条的顶点坐标:
通过获取 浏览器的Y轴坐标 - 滚动条被点击的Y轴坐标 得到
3--实现滚动条拖动的公式:
四要素,1-拖动时浏览器的Y轴坐标,2-点击时滚动条的Y轴坐标,3-浏览器scrollTop的值,4-当前容器的top值。
公式:1 - 2 + 3 - 4
解:
1 - 2 => 计算滚动条顶点坐标
1 - 2 + 3 => 为了避免浏览器Y轴坐标受滚动条数值的影响,必须加上浏览器scrollTop的值
1 - 2 + 3 - 4 => 为了避免滚动条受容器的位置影响,必须先清除容器的top值,也就是假设他们全都在同一个Y轴顶点上
4--限制滚动条的拖动范围:
太简单就不解释了。
5--计算滚动条的当前顶点值与顶点可移动的极限值的比:
计算他们的比例纯粹是为了控制 层级2 与 层级1。这是一个0-1的动态比值
2、所有东西都准备好了,剩下就是控制 层级2 与 层级1:
1--首先获取它们两个层级的高度,然后计算出层级2顶点可移动的极限值。
顶点可移动极限值:层级2 - 层级1。
2--控制 层级1 的scrollTop,滚动的距离与滚动条相呼应:
顶点可移动极限值 * 滚动条滚动的比值
3--完成。
转载自:http://www.cnblogs.com/jiechen/p/4712631.html
标签:比例 class 显示 注意 逻辑 alt bsp 绝对定位 定位
原文地址:http://www.cnblogs.com/nield-bky/p/6273122.html