标签:height border .com 透明 效果 class 设置 技术 css
写样式时无意中发现margin-top会影响到父元素的定位,下面是示例:
HTML代码:
<div class="demo">
<div class="inner">
子元素
</div>
</div>
CSS代码:
.demo{
width: 100%;
height: 100%;
background: #a4c1de;
}
.inner{
width: 200px;
height: 200px;
background: #b0f3e4;
margin-top: 30px;
}
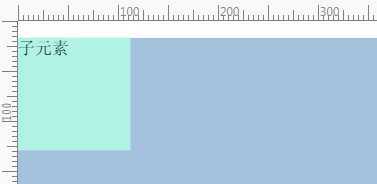
效果如下:

如上图所示:在子元素设置了margin-top=30px时,父元素会掉落30px,而子元素和父元素并没有拉开30px的差距。
网上查了一些资料:
原因是:原因是根据规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
找到了原因那问题就方便解决啦,下面是解决办法:
1. 给父元素增加属性:overflow:hidden;
2. 给父元素增加边框,如果不需要边框则加一个透明边框,不会影响到样式
3. 可以用父元素的padding-top来代替子元素的margin-top
4. 给父元素添加属性 position:absolute
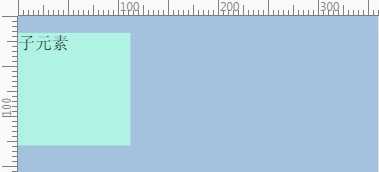
下面是解决之后的样式:

by 新手小白的记录
标签:height border .com 透明 效果 class 设置 技术 css
原文地址:http://www.cnblogs.com/lynnmn/p/6273738.html