标签:str 安装完成 oid span 环境 浏览器 运行 registry window
1.安装nodeJS
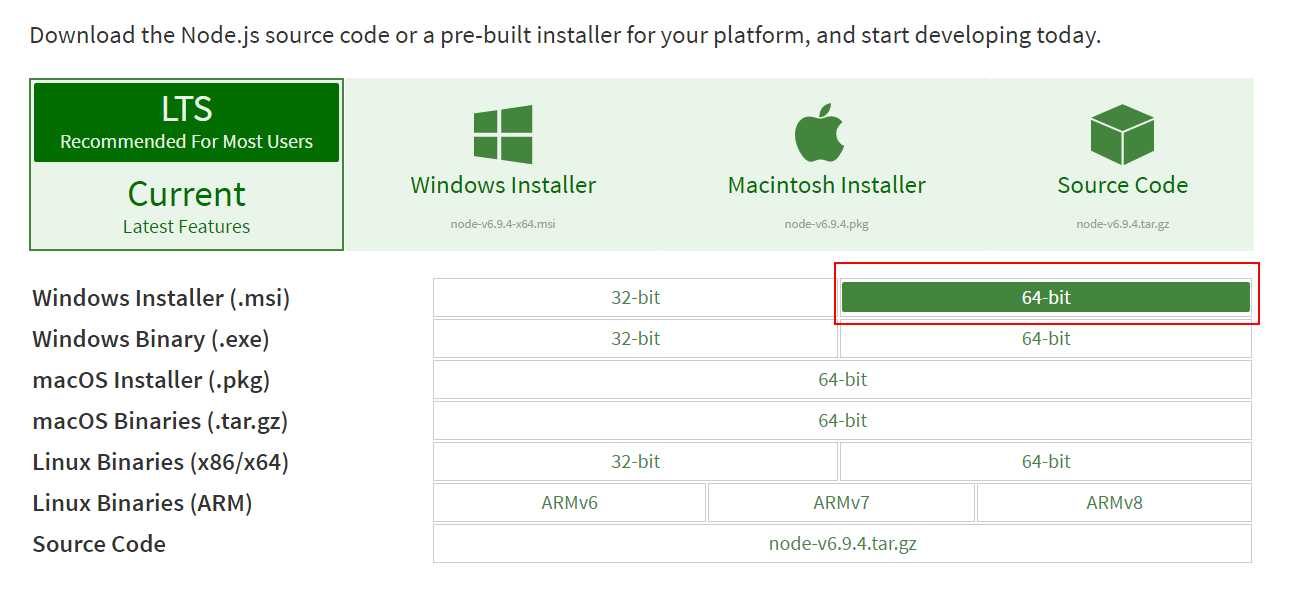
登录nodeJs官网(https://nodejs.org/en/download/),选择自己适用的版本,小编选用的下面这个版本Windows Installer (.msi),然后下载完成后,直接双击安装即可;

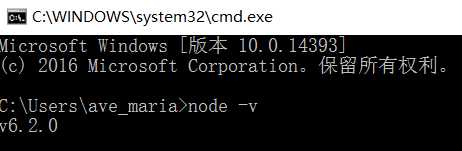
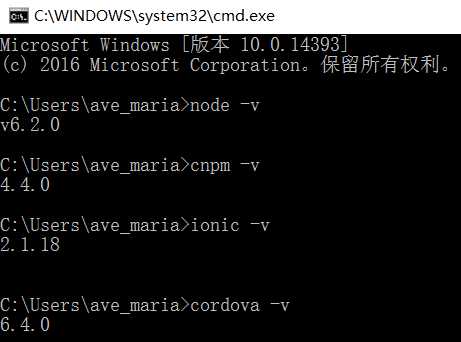
安装完成后,检测是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令 node -v,有显示版本号即表示安装成功;
node -v

2.配置cnpm
命令行输入一下命令 npm install -g cnpm --registry=https://registry.npm.taobao.org;等待一会既可以安装完成;
npm install -g cnpm --registry=https://registry.npm.taobao.org
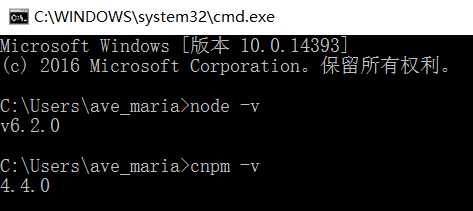
安装完成后,检测是否配置了cnpm,输入一下命令 cnpm -v,有显示版本号即表示安装成功;
cnpm -v

3.安装ionic2
通过命令cnpm i -g ionic或者cnpm i -g ionic;(如果你安装过其他版本,执行命令则会覆盖你以前安装的)
cnpm i -g ionic
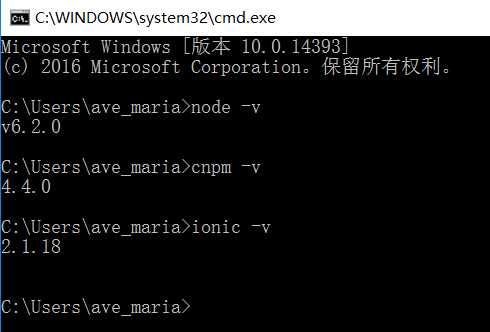
安装完成后,检测是否配置了ionic,输入一下命令 ionic -v,有显示版本号即表示安装成功;
ionic -v

4.安装cordova
通过命令cnpm i -g cordova或者cnpm i -g cordova;
cnpm i -g cordova
安装完成后,检测是否配置了cordova,输入一下命令 cordova -v,有显示版本号即表示安装成功;
cordova -v

4.安装java sdk
参考另一个教程 安装jave sdk
5.安装android sdk
参考另一个教程 安装android sdk
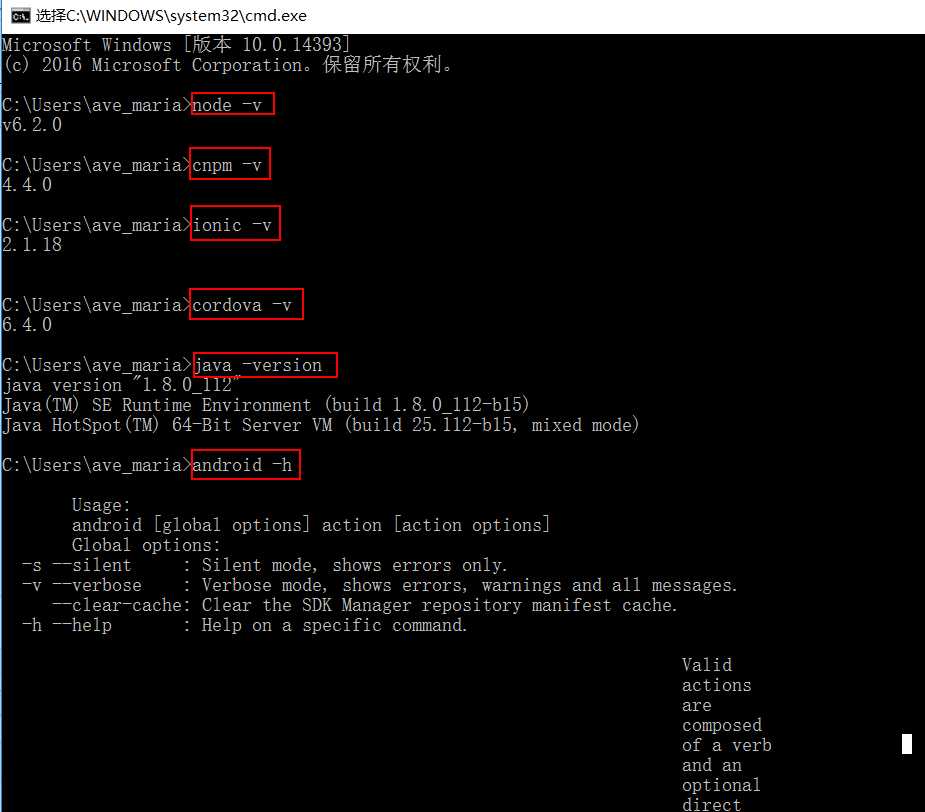
最终输入显示结果
node -v cnpm -v ionic -v cordova -v java -version
android -h

标签:str 安装完成 oid span 环境 浏览器 运行 registry window
原文地址:http://www.cnblogs.com/Ave-Maria/p/6274111.html