标签:style blog http color java io for ar

<?php //设置时区 date_default_timezone_set(‘PRC‘); //设置中国时区 ?>
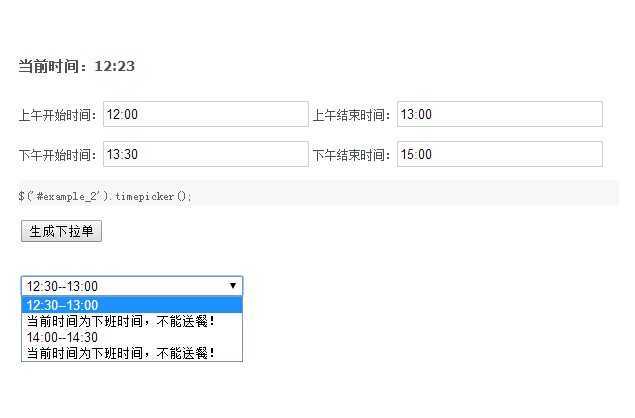
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>配置时间生成下拉菜单</title> <link rel="stylesheet" type="text/css" href="../css/main.css" /> <link rel="stylesheet" type="text/css" href="css/jquery-ui.css" /> <style type="text/css"> a{color:#007bc4/*#424242*/; text-decoration:none;} a:hover{text-decoration:underline} ol,ul{list-style:none} body{height:100%; font:12px/18px Tahoma, Helvetica, Arial, Verdana, "\5b8b\4f53", sans-serif; color:#51555C;} img{border:none} .demo{width:600px; margin:20px auto;padding-top:100px;} .select{width:600px; margin:20px auto;padding-top:10px;} .header{width:600px; margin:20px auto;padding-top:10px;} .demo h4{height:32px; line-height:32px; font-size:14px} .demo h4 span{font-weight:500; font-size:12px} .demo p{line-height:28px;} input{width:200px; height:20px; line-height:20px; padding:2px; border:1px solid #d3d3d3} pre{padding:6px 0 0 0; color:#666; line-height:20px; background:#f7f7f7} .ui-timepicker-div .ui-widget-header { margin-bottom: 8px;} .ui-timepicker-div dl { text-align: left; } .ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; } .ui-timepicker-div dl dd { margin: 0 10px 10px 65px; } .ui-timepicker-div td { font-size: 90%; } .ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; } .ui_tpicker_hour_label,.ui_tpicker_minute_label,.ui_tpicker_second_label,.ui_tpicker_millisec_label,.ui_tpicker_time_label{padding-left:20px} </style> <script src="http://libs.baidu.com/jquery/1.7.2/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.js"></script> <script type="text/javascript" src="js/jquery-ui-slide.min.js"></script> <script type="text/javascript" src="js/jquery-ui-timepicker-addon.js"></script> <script type="text/javascript"> $(function(){ $(‘#example_2‘).timepicker({}); $(‘#example_3‘).timepicker({}); $(‘#example_4‘).timepicker({}); $(‘#example_5‘).timepicker({}); }); </script> </head> <body> <div id="main"> <div class="header"><h2>配置时间生成下拉菜单</h2></div> <div class="demo"> <form action="index.php" method="get"> <h4>当前时间:<?php echo date(‘H:i‘);?></h4> <p>上午开始时间:<input type="text" name="amstart" id="example_2" value="<?php echo $_GET[‘amstart‘];?>"/> 上午结束时间:<input type="text" name="amend" id="example_3" value="<?php echo $_GET[‘amend‘];?>"/></p> <p>下午开始时间:<input type="text" name="pmstart" id="example_4" value="<?php echo $_GET[‘pmstart‘];?>"/> 下午结束时间:<input type="text" name="pmend" id="example_5" value="<?php echo $_GET[‘pmend‘];?>"/></p> <pre>$(‘#example_2‘).timepicker();</pre> <button onclick="showinfo();">生成下拉单</button> </form> </div> <div class="select"> <select> <?php $amstart = $_GET[‘amstart‘]; $amend = $_GET[‘amend‘]; $pmstart = $_GET[‘pmstart‘]; $pmend = $_GET[‘pmend‘]; echo getOption($amstart,$amend,$pmstart,$pmend); ?> </select> </div> </div> </body> </html> <script> function showinfo(){ window.location.href=‘index.php‘; } </script>
<?php function getoption($amstart,$amend,$pmstart,$pmend){ $amstart = strtotime($amstart); $amend = strtotime($amend); $pmstart = strtotime($pmstart); $pmend = strtotime($pmend); $dateTime = strtotime(date(‘H:i‘)); $am = array(); $pm = array(); //计算上午时间范围差 $AmTime = floor(($amend - $amstart)/3600); //计算下午时间范围差 $PmTime = floor(($pmend - $pmstart)/3600); $apTime = ($amend - $pmstart)/3600; //时间间隔 $time = 30 * 60; // echo "开始 - 结束: ".change($amstart)." --- ".change($amend); // echo "<br>开始 - 结束: ".change($pmstart)." --- ".change($pmend); // echo "<br>上午时间差: ".$AmTime,"<br>下午时间差: ".$PmTime; for($i=1;$i<=$AmTime*2-1;$i++){ if($i == 1){ $am[$i][‘b‘] = $amstart + $time; //开始时间 $am[$i][‘e‘] = $am[$i][‘b‘] + $time; //结束时间 }else{ $am[$i][‘b‘] = $am[$i-1][‘e‘]; $am[$i][‘e‘] = $am[$i][‘b‘] + $time; } } //var_dump(count($am)+1); $am[count($am)+1][‘d‘] = 1; $am[count($am)][‘e‘] = $am[count($am)-1][‘e‘]; for($j=1;$j<=$PmTime*2-1;$j++){ if($j == 1){ $pm[$j][‘b‘] = $pmstart + $time; //开始时间 $pm[$j][‘e‘] = $pm[$j][‘b‘] + $time; //结束时间 }else{ $pm[$j][‘b‘] = $pm[$j-1][‘e‘]; $pm[$j][‘e‘] = $pm[$j][‘b‘] + $time; } $pm[$j][‘d‘] = 0; } $pm[count($pm)+1][‘d‘] = 1; $pm[count($pm)][‘e‘] = $pm[count($pm)-1][‘e‘]; //合并上下时间 $TimeList = array_merge($am , $pm); //echo "<hr>"; //$str = "\n\r"; $str = ""; $k = 1; foreach($TimeList as $v){ //d($v[‘b‘]); if($k == 5){ return $str; } if($v[‘d‘] == 1 && time()<=$v[‘e‘]){ $str .= "<option>当前时间为下班时间,不能送餐!</option>"; $k++; } // if($v[‘d‘] == 2 && time()<=$v[‘e‘]){ // $str .= "<option>当前时间为下班时间,不能送餐!</option>"; // $k++; // } if($v[‘b‘] > time() ){ $str .= "<option>".change($v[‘b‘]).‘--‘.change($v[‘e‘])."</option>"; $k++; } } return $str; } function d($v){ echo ‘<pre>‘; var_dump($v); echo ‘</pre>‘; } function change($date){ //时间戳转换成时分秒 return date(‘H:i‘,$date); } //exit; ?>
标签:style blog http color java io for ar
原文地址:http://www.cnblogs.com/phpfensi/p/3921772.html