标签:img 鼠标 rgb order rip range margin bottom clientx
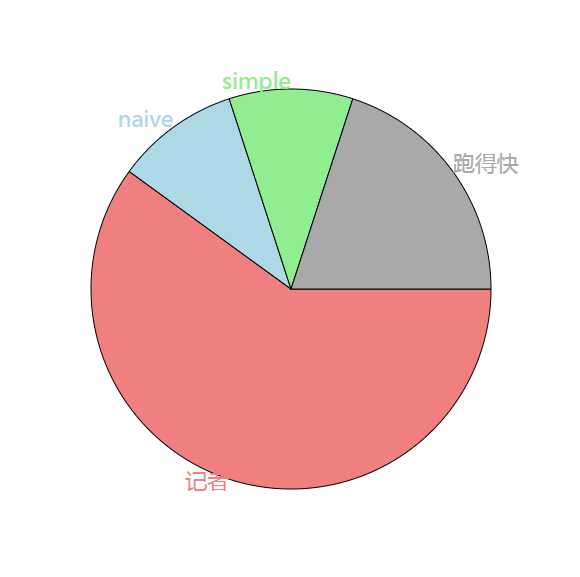
1 绘制扇形图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 600px; height: 600px; margin:30px auto; border:1px solid orange; } </style> </head> <body> <div> <canvas id="canvas"></canvas> </div> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); canvas.width = 600; canvas.height = 600; var data = [ { value:0.6, color:"lightcoral", text:"记者" },{ value:0.1, color:"lightblue", text:"naive" },{ value:0.1, color:"lightgreen", text:"simple" },{ value:0.2, color:"darkgray", text:"跑得快" } ]; //先画一个扇形 //圆心就是300 300 //半径就是200 //start = 0 ,end = Math.PI*2*0.2 //我们的文字放置位置 //x=300+200*Math.cos(0.1*Math.PI*2) //y=300+200*Math.sin(0.1*Math.PI*2) // ctx.textAlign ="left"; // ctx.textBaseLine = "top"; var start=0; var end = 0; var text = 0; var r = 200; for(var i=0;i<data.length;i++){ ctx.beginPath(); ctx.moveTo(300,300); end = start+data[i].value*2*Math.PI; ctx.arc(300,300,r,start,end); ctx.closePath(); ctx.fillStyle=data[i].color; ctx.fill(); ctx.stroke(); // ctx.font="16px 微软雅黑"; text = start + data[i].value/2*2*Math.PI; var x = 300+r*Math.cos(text); var y = 300+r*Math.sin(text); if(x>300){ ctx.textAlign="start"; // x=x+10; }else{ ctx.textAlign="end"; // x=x-10; } if(y>300){ ctx.textBaseLine = "top"; y=y+10; }else{ ctx.textBaseLine = "bottom"; // y=y-10 } ctx.fillText(data[i].text,x,y); start = end; } </script> </body> </html>

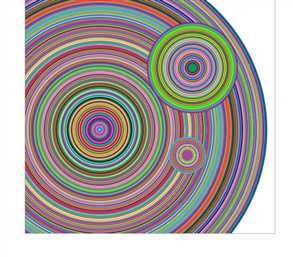
2 小光点
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>绘制彩色光点</title> </head> <body> <canvas id="canvas"> </canvas> <script type="text/javascript"> var canvas = document.getElementById("canvas");//获得画布 var ctx = canvas.getContext("2d");//得到canvas的上下文对象(获得画布控制权) canvas.width = 500; canvas.height= 500; canvas.style.background = "white"; canvas.style.border = "1px solid darkgray"; canvas.style.position="relative"; canvas.style.left="400px"; canvas.onmousedown=function(e){ var x = e.clientX; var y = e.clientY+this.offsetTop; canvas.onmousemove=function(e){ var moveX = e.clientX; var moveY = e.clientY+this.offsetTop; ctx.beginPath(); ctx.arc(x-this.offsetLeft,y,moveX-x,2*Math.PI,false); ctx.closePath(); var color = "rgba("+Math.ceil(Math.random()*255)+","+Math.ceil(Math.random()*255)+","+Math.ceil(Math.random()*255)+",1)"; ctx.fillStyle = color; ctx.fill(); } canvas.onmouseup=function(){ canvas.onmousemove =null; } } </script> </body> </html>

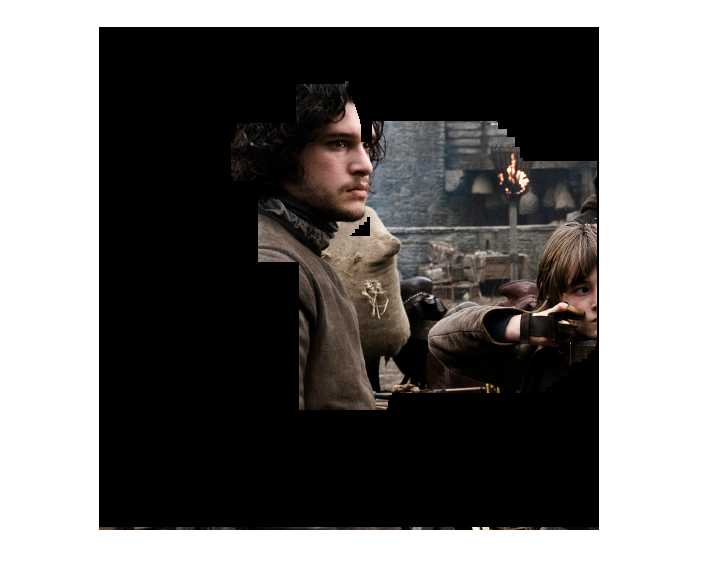
3 刮奖功能
刮出一个谢字就可以,何必要把谢谢惠顾四个字都刮出来才肯放手呢

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>擦除效果</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 500px; margin:50px auto; /*border:1px solid #ccc;*/ background-image: url(img/starks.jpg); } </style> </head> <body> <div> <canvas id="canvas"> </canvas> </div> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); canvas.width = 500; canvas.height= 500; ctx.fillRect(0, 0, 500, 500) //擦除功能:手动(通过鼠标拖放)绘制一个矩形,绘制出的矩形里面的内容被清除 canvas.onmousedown=function(e){ var e = e ||window.event; // console.log(e); if(e.button==0){ var startX = e.clientX - canvas.offsetLeft; var startY = e.clientY - canvas.offsetTop; // console.log(canvas.offsetTop) canvas.onmousemove=function(e){ var e = e ||window.event; var endX = e.clientX - canvas.offsetLeft; var endY = e.clientY - canvas.offsetTop; var width = endX- startX; var height = endY - startY ; ctx.clearRect(startX,startY,width,height); } canvas.onmouseup=function(){ if(e.button==0){ canvas.onmousemove=null; } } } } </script> </body> </html>
标签:img 鼠标 rgb order rip range margin bottom clientx
原文地址:http://www.cnblogs.com/rlann/p/6279698.html