标签:tree 制作 alt 问题 文件 input combotree class 理解
代码我只选了一部分,这样更便于理解
<table>
<tr>
<td class="one";>
<label>文件包ID</label>
</td>
<td>
<input class="easyui-textbox" style="width:200px" />
</td>
</tr>
<tr>
<td class="one";>
<label>检修负责人</label>
</td>
<td>
<select id="cMain" class="easyui-combotree" style="width:200px" ></select>
</td>
</tr>
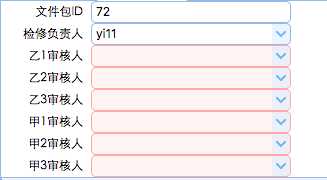
得到的结果是这样的

上下没有间距,需要调tr的格式
tr {
display: block;
margin:10px 0;
}
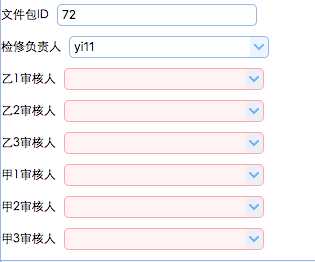
display: block;这句话是必需有,否则不起作用,得到

这样又出现了新问题,第二列不齐了,解决方案是将<tr>中的第一列<td>改为<td class=“one”>,然后调格式
td.one{
width:90px;
text-align: right;
}
注意:text-align: right;不能写成margin-rignt:0px;
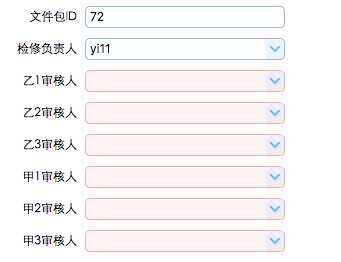
便出现了下图

标签:tree 制作 alt 问题 文件 input combotree class 理解
原文地址:http://www.cnblogs.com/niuni-623/p/6282405.html