标签:position bsp 位置 css alt 模型 png add rgba
background-origin:border-box;
此时设置background-size:contain;
根据容器的边框定位
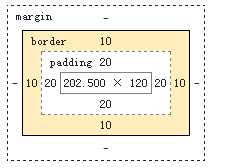
例如:容器的盒模型如下:设置了padding:20px;border:rgba(0,0,0,0.5) solid 10px;




background-origin:content-box; 此时设置background-size:contain;


background-origin:padding-box/inherit; 此时设置background-size:contain;


background-origin:content-box; 此时设置background-size:conver;
右侧padding+border并未隐藏


background-origin:padding-box/inherit; 此时设置background-size:cover;
右侧border并未隐藏


background-origin:规定 background-position 属性相对于什么位置来定位
标签:position bsp 位置 css alt 模型 png add rgba
原文地址:http://www.cnblogs.com/wxiaona/p/6282644.html