标签:des style blog http color 使用 os io
yii带有几个分页类,后台的CGridView,这个就是用gii自动生成代码的分页使用的,带有ajax的检索功能。另外两个是CLinkPage和CListView,就我知道的说,第一个可以来做一般的分页,后一个可以很方便的来做ajax分页,下面就来具体的实现。
1、实验的数据表:
CREATE TABLE `pagelist` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `title` varchar(255) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=51 DEFAULT CHARSET=utf8
在表中插入一定量数据,比如50条,用来做后面的实验。
2、第一种分页
控制器中
/* * 分页显示内容 * DAO形式来 */ public function actionPageList(){ $sql = "select * from pagelist"; $criteria = new CDbCriteria(); $result = Yii::app()->db->createCommand($sql)->query(); $pages = new CPagination($result->rowcount); $pages->pageSize=10; $pages->applyLimit($criteria); $result=Yii::app()->db->createCommand($sql." LIMIT :offest,:limit"); $result->bindValue(‘:offest‘,$pages->currentPage*$pages->pageSize); $result->bindValue(‘:limit‘,$pages->pageSize); $posts=$result->query(); $this->render(‘pagelist‘,array(‘posts‘=>$posts,‘pages‘=>$pages)); }
视图文件中
<?php foreach($posts as $row):?> <?php echo CHtml::link($row["title"],array(‘control/action‘,‘id‘=>$row["id"]));?> <?php echo "<br />" ?> <?php endforeach;?> <?php //分页widget代码: $this->widget(‘CLinkPager‘,array(‘pages‘=>$pages)); ?>
结果如图:

这个是会加载默认的样式。
2、第二种分页
模型中定义静态方法,在控制器中调用
/* * 分页 widget 在控制器中调用这个方法 获取这个表的信息 */ public static function newsList(){ $criteria = new CDbCriteria(); $criteria->order = ‘id desc‘; $count = self::model()->count($criteria); $num=2; $page = new CPagination($count); $page -> pageSize = $num; $page -> applyLimit($criteria); $news = self::model()->findAll($criteria); return array(‘page‘=>$page,‘news‘=>$news); }
在控制器中
/* * 分页 用widget形式来实现,但是需要一个page.css的文件 */ public function actionPageTest(){ $arr = Pagelist::newsList(); $this->render(‘pagetest‘,array(‘arr‘=>$arr)); }
在视图中
<?php /** * Created by PhpStorm. * User: LiZhi.Cao * Date: 14-8-19 * Time: 上午10:54 */ $this->widget(‘CLinkPager‘,array( ‘header‘=>‘‘, ‘firstPageLabel‘=>‘|<‘, ‘lastPageLabel‘=>‘>|‘, ‘prevPageLabel‘=>‘<‘, ‘nextPageLabel‘=>‘>‘, ‘pages‘=>$arr[‘page‘], ‘maxButtonCount‘=>4, ‘cssFile‘=>ture, ));?>
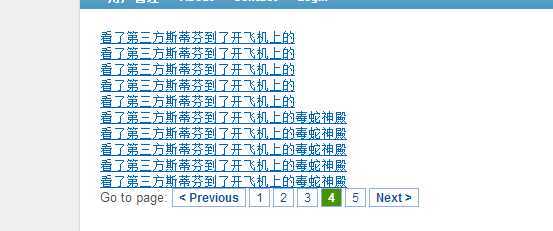
问题来了:这样虽然可以实现分页,是乱的,如下图,需要自己写样式

这个问题先暂且搁置,先看完下面的这个分页方式再说。
3、第三种分页,ajax分页
控制器中
/* * 实现简单的ajax分页 */ public function actionPageAjax(){ $criteria = new CDbCriteria(); $criteria->order = ‘id desc‘; $dataProvider = new CActiveDataProvider(‘Pagelist‘,array(‘pagination‘=>array(‘pageSize‘=>1),‘criteria‘=>$criteria)); $this->render(‘pageajax‘,array(‘dataProvider‘=>$dataProvider)); }
视图pageajax.php中
<?php /** * Created by PhpStorm. * User: LiZhi.Cao * Date: 14-8-19 * Time: 下午12:43 */ $this->widget(‘zii.widgets.CListView‘,array( ‘dataProvider‘=>$dataProvider, ‘itemView‘=>‘_ajaxList‘, ‘ajaxUpdate‘=>true, ‘pager‘=>array( ‘nextPageLabel‘=>‘下一页‘, //‘prePageLabel‘=>‘上一页‘, //‘cssFile‘=>‘ajax/css/page.css‘, ), ));
视图_ajaxList.php中(与pageajax.php视图同级目录)
<?php /** * Created by PhpStorm. * User: LiZhi.Cao * Date: 14-8-19 * Time: 下午12:59 */ echo $data->title;
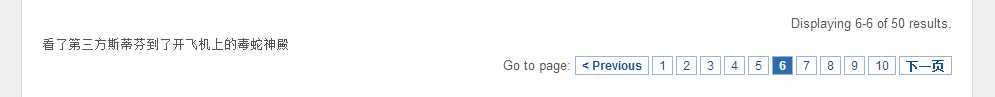
这样就实现了ajax的分页,如下

回过头来,如何解决第二中的分页显示乱的问题,我这有个css文件,将这个css文件引入即可,引入之后发现乱的问题解决,就两另外两种分页的样式也多少采用了这个分页样式(并不是完全采用),css内容如下
/** * CSS styles for CLinkPager. * * @author Qiang Xue <qiang.xue@gmail.com> * @link http://www.yiiframework.com/ * @copyright 2008-2010 Yii Software LLC * @license http://www.yiiframework.com/license/ * @since 1.0 */ ul.yiiPager { font-size:11px; border:0; margin:0; padding:0; line-height:100%; display:inline; } ul.yiiPager li { display:inline; } ul.yiiPager a:link, ul.yiiPager a:visited { /*border:solid 1px #9aafe5;*/ border: 1px solid #ddd; font-weight:bold; /*color:#0e509e;*/ color:green; padding:1px 6px; text-decoration:none; /*background: #469400 url(‘../images/bg-button-green.gif‘) top left repeat-x !important*/ } ul.yiiPager .page a { font-weight:normal; color: green; } ul.yiiPager a:hover { border:solid 1px green; } ul.yiiPager .selected a { background: #469400 url(‘../images/bg-button-green.gif‘) top left repeat-x !important; /*background:#2e6ab1;*/ color:#FFFFFF; font-weight:bold; } ul.yiiPager .hidden a { border:solid 1px #DEDEDE; color:#888888; } /** * Hide first and last buttons by default. */ ul.yiiPager .first, ul.yiiPager .last { display:none; color:greenyellow; } /*.grid-view table.items th{ color: white; background: url("bg.gif") repeat-x scroll left top white; text-align: center; }*/ .grid-view table.items th { color: white; background: url("../images/b3.png") repeat-x scroll left top white; text-align: center; } .grid-view table.items th a { color: gray; font-weight: bold; text-decoration: none; } .grid-view table.items th a:hover { color: #000000; }
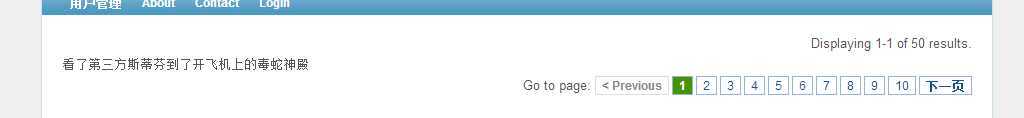
之后,这三种分页的样式如下



完毕!
标签:des style blog http color 使用 os io
原文地址:http://www.cnblogs.com/webclz/p/3921956.html