标签:float with 浏览器 dom 协议 而在 src title font
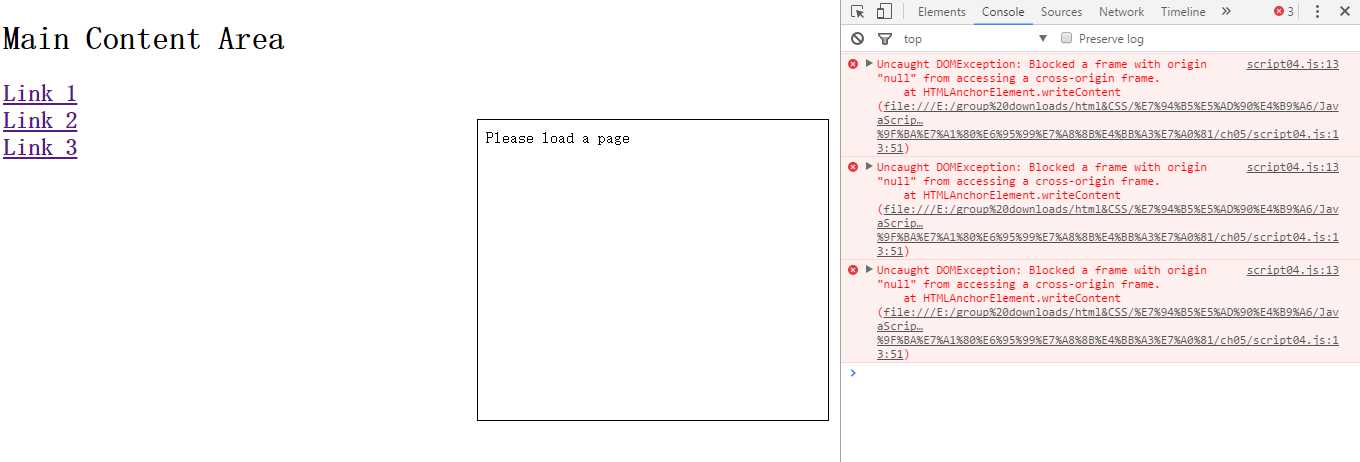
【本期错误】Uncaught DOMException: Blocked a frame with origin "null" from accessing a cross-origin frame at HTMLAnchorElement.writeContent...
想在页面中通过点击不同链接加载不同内容到iframe中。先贴上各种代码(代码来自《JavaScript基础教程 第九版》[美·Dori Smith,Tom Negrino]):
CSS(script01.css):
body { background-color: #FFF; } iframe#icontent { float: right; border: 1px solid black; width: 350px; height: 300px; margin-top: 100px; }
HTML(index.html):
<!DOCTYPE html> <html> <head> <title>iframe 4</title> <script src="script05.js"></script> <link rel="stylesheet" href="script01.css"> </head> <body> <iframe src="iframe01.html" id="icontent" name="icontent"></iframe> <h1>Main Content Area</h1> <h2> <a href="#">Link 1</a><br> <a href="#">Link 2</a><br> <a href="#">Link 3</a> </h2> </body> </html>
iframe原始页面(iframe01.html):
<!DOCTYPE html> <html> <head> <title>Content iframe</title> </head> <body> Please load a page </body> </html>
JavaScript(script05.js):
window.onload = initLinks; var pageCount = new Array(0,0,0,0); function initLinks() { for (var i=0; i<document.links.length; i++) { document.links[i].onclick = writeContent; document.links[i].thisPage = i+1; } } function writeContent() { pageCount[this.thisPage]++; var newText = "<h1>You are now looking at example " + this.thisPage; newText += ".<br>You have been to this page "; newText += pageCount[this.thisPage] + " times.<\/h1>"; document.getElementById("icontent").contentWindow.document.body.innerHTML = newText; return false; }
在浏览器打开index.html,无论怎么点击其中的链接,iframe中的内容始终不变。打开console查看原因,显示如下:

也就是出现一开始说的那种错误。
跨页面操作涉及“域”的概念。Uncaught DOMException: Blocked a frame with origin "null" from accessing a cross-origin frame at HTMLAnchorElement.writeContent... 在这里,origin是“域”的意思,cross-origin是“跨域”。全句意思:阻止了一个域为“null”的frame页面访问一个 跨域的frame页面...
跨域问题是指当前域名的js只能读取同域下的窗口属性。产生跨域问题的原因:一个网站的网址组成包括协议名,子域名,主域名,端口号。比如 https://github.com/ ,其中https是协议名,www是子域名,github是主域名,端口号是80,当在在页面中从一个url请求数据时,如果这个url的协议名、子域名、主域名、端口号任意一个有一个不同,就会产生跨域问题(转自脚本之家)。
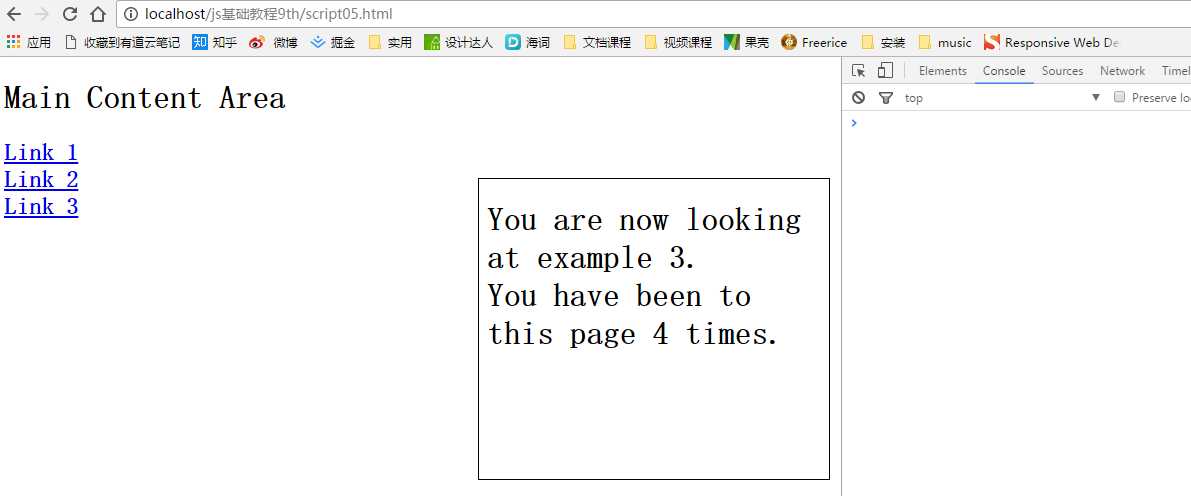
解决跨域问题的方法有几种,而在我所遇到的这个跨域问题的解决方法很简单,只需把所有代码都放到服务器下执行就可以了。解决问题后可成功点击各链接加载不同内容带iframe中,如图:

标签:float with 浏览器 dom 协议 而在 src title font
原文地址:http://www.cnblogs.com/jettyhuang/p/6284201.html