标签:oom div style clear href images 解决 代码 code
html代码如下:
1 <div class="billtime clearfix"> 3 <span class="fl">原交易订单号:</span> 4 <input class="fl"/> 6 </div>
css代码如下:
1 .billtime { 2 line-height: 30px 3 } 4 .fl { 5 float: left 6 } 7 .clearfix { 8 *zoom:1 9 } 10 .clearfix:after { 11 content: ‘‘; 12 display: block; 13 height: 0; 14 font-size: 0; 15 overflow: hidden; 16 clear: both 17 }
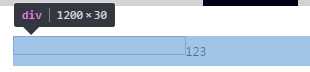
这时候input应该继承父级的line-height属性值,但是在浏览器中出现这样的效果。
我想要的是文字和input都垂直居中。
因为float将input转为了块级元素。如这篇文章里面写的 http://www.cnblogs.com/czaiz/p/5275183.html (应该可以这么理解吧)
line-height只影响行内元素,并不能直接应用于块级元素。
我想到的一种方法就是将fl类放在父级的div上(如果非要用浮动的话)。
有更多的解决方法请留言,谢谢。
父级的line-height对加了浮动的子集input不管用
标签:oom div style clear href images 解决 代码 code
原文地址:http://www.cnblogs.com/feixuelianyi/p/6284895.html