标签:indicator 记忆 text 更新 类型 image 可见 内核 art
2017-01-15
获取元素属性的3种写法:
// 假设获取title属性 ,当title是变量的时候,考虑用1、3方式 element.getAttribute("title"); element.title; element["title"];
——————————————————————————————————————————————————————————————————
JavaScript 中 Number()、parseInt()、parseFloat()的区别:
有点多,重新整理了一份:http://www.cnblogs.com/zxjwlh/p/6258045.html
——————————————————————————————————————————————————————————————————
--Hyper Text Markup Language(超文本标记语言)
直译:!(警告??) document (文档) type(类型) HTML(html)
人话:特别提示解析器(一般是浏览器内核解析),该文档类型是HTML5,请用相对应的解析方式解析。
div 、 P 、span
a 、img 、table - tr - td(th) 、form -input(select 、textarea 、button)
ul 、li
a (超链接、锚点、下载) 锚点用id不用name、下载是HTML5最新加的属性,具体查看W3C a标签下载
字体-font 、
加粗-font-weight:bold、strong、b(禁用)
斜体-font-style:italic、i、em
删除线-text-decoration:line-through、s、del
——————————————————————————————————————————————————————————————————
块元素在一排显示
内联支持宽高
默认内容撑开宽度
标签之间换行被解析
IE6/7不支持
定义:脱离文档流,按照指定方向移动,遇到父级边界或者相邻的浮动元素停下来。
内联支持宽高
脱离文档流
提升层级半层
浮动文档流遇到父级边界或者相邻浮动元素停下来
请见另一篇博客清除浮动
——————————————————————————————————————————————————————————————————
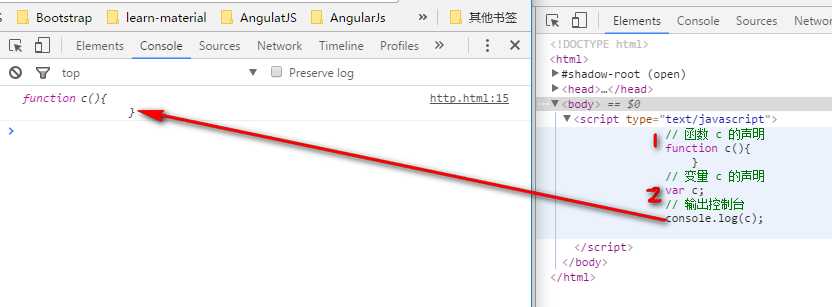
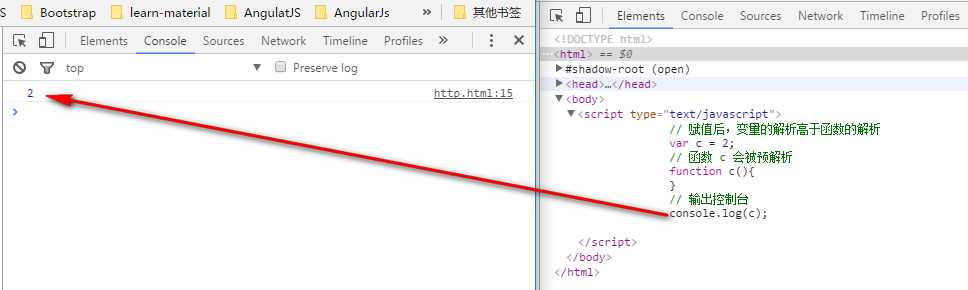
可以参考此博客,个人感觉很详细 理解JavaScript“预解析”




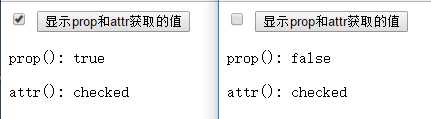
<!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <input type="checkbox" name="intersting" id="one" checked="checked" value=""/> <button id="button">显示prop和attr获取的值</button> <p class="prop"></p> <p class="attr"></p> </body> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript"> $("#button").click(function(){ $(".prop").html("prop(): "+$("input[name=‘intersting‘]").prop(‘checked‘)); $(".attr").html("attr(): "+$("input[name=‘intersting‘]").attr("checked")); }) </script> </html>
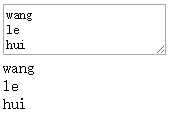
(1) 用 innerHTML 是直接插入HTML代码,以HTML的方式解析换行当然用<br />
(2) "\n"是向文本编辑框中插入换行,比如input、textarea
<!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <textarea name="" rows="3" cols="" id="text1"></textarea> <div id="text2"></div> <script type="text/javascript"> document.getElementById("text1").value = "wang\nle\nhui"; document.getElementById("text2").innerHTML = "wang<br />le<br />hui"; </script> </body> </html>
效果:

——————————————————————————————————————————————————————————————————
true ------非零数字、非空字符串、[](空数组)、” “(一个空的字符串)
false------0、null、‘’、undefined、NaN(not a number)
parseInt() \ parseInt("1000",2)
parseFloat() \ toFixed(number)
NaN \ isNaN \ Number
与 &&
或 ||
非 !
——————————————————————————————————————————————————————————————————
标签:indicator 记忆 text 更新 类型 image 可见 内核 art
原文地址:http://www.cnblogs.com/zxjwlh/p/6212830.html