标签:tor ntb 路径 ons 打包 response bag path sig
本插件是基于nativeMessaging
crx打包内容:
1. manifest.json
{ "manifest_version": 2, "name": "demo", "version": "1.0", "description": "simple demo", "browser_action": { "default_icon": "13.png", "default_title": "simple demo", "default_popup": "popup.html" }, "app": { "launch": { "local_path": "popup.html" }}, "permissions": ["nativeMessaging"] }
2. popup.html
<div style="width:200px;"> <p id="label">This is a simple Demo</p> <button id="yes-button">Yes</button> </div> <script type="text/javascript" src="script.js"></script>
3. script.js
document.getElementById(‘yes-button‘).addEventListener(‘click‘, function(){ var port = chrome.runtime.connectNative(‘com.google.chrome.demo‘); port.onDisconnect.addListener(function() { console.log("Disconnected"); }); port.postMessage({ text: "Hello, my_application" }); port.onMessage.addListener(function(message, sender, sendResponse) { var strs = sendResponse; console.log("Received" +strs+" "+ message.text+" "+ JSON.stringify(message)); }) });
将以上3个文件和一个图片放到一个文件夹中,进入chrome://extensions/ ,点选开发者模式,选择,打包扩展程序,即可 将文件夹中的文件打包成crx插件,在将插件拖入,即可完成安装,只是现在google要求插件必须是由应用商店下载的,所以重新打开google浏览器后,这个插件就自动停用,且无法再启用。
与exe的通信:
1. host.json
{ "name": "com.google.chrome.demo", "description": "Native messaging API host", "path": "D:\\Documents\\Visual Studio 2008\\ProjectsGoogle\\googleDemo\\Release\\googleDemo.exe", "type": "stdio", "allowed_origins": [ "chrome-extension://agajdodbfodoocphplebagbgakgaodjj/" ] }
path:就是你想调用的exe完整路径
chrome-extension:是你刚才打包的crx安装后,显示在界面上的ID
name:链接名
2. host.reg
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\Software\Google\Chrome\NativeMessagingHosts\com.google.chrome.demo] @="D:\\360安全浏览器下载\\host.json"
创建注册表项,com.google.chrome.demo就是刚才的host.json文件中的name,项数据是host.json的路径

点击YES 按键后,就将exe启动了,以上即是chrome插件启动本地exe程序内容
下面写一下exe中的内容:C++
在OnInitDialog函数中创建线程
HANDLE hThreadcom=CreateThread(NULL, 0, (LPTHREAD_START_ROUTINE)commandThreadFunc, NULL, 0, NULL);
HANDLE hThreaddata=CreateThread(NULL,
0,
(LPTHREAD_START_ROUTINE)dataThreadFunc,
NULL,
0,
NULL);
线程处理函数
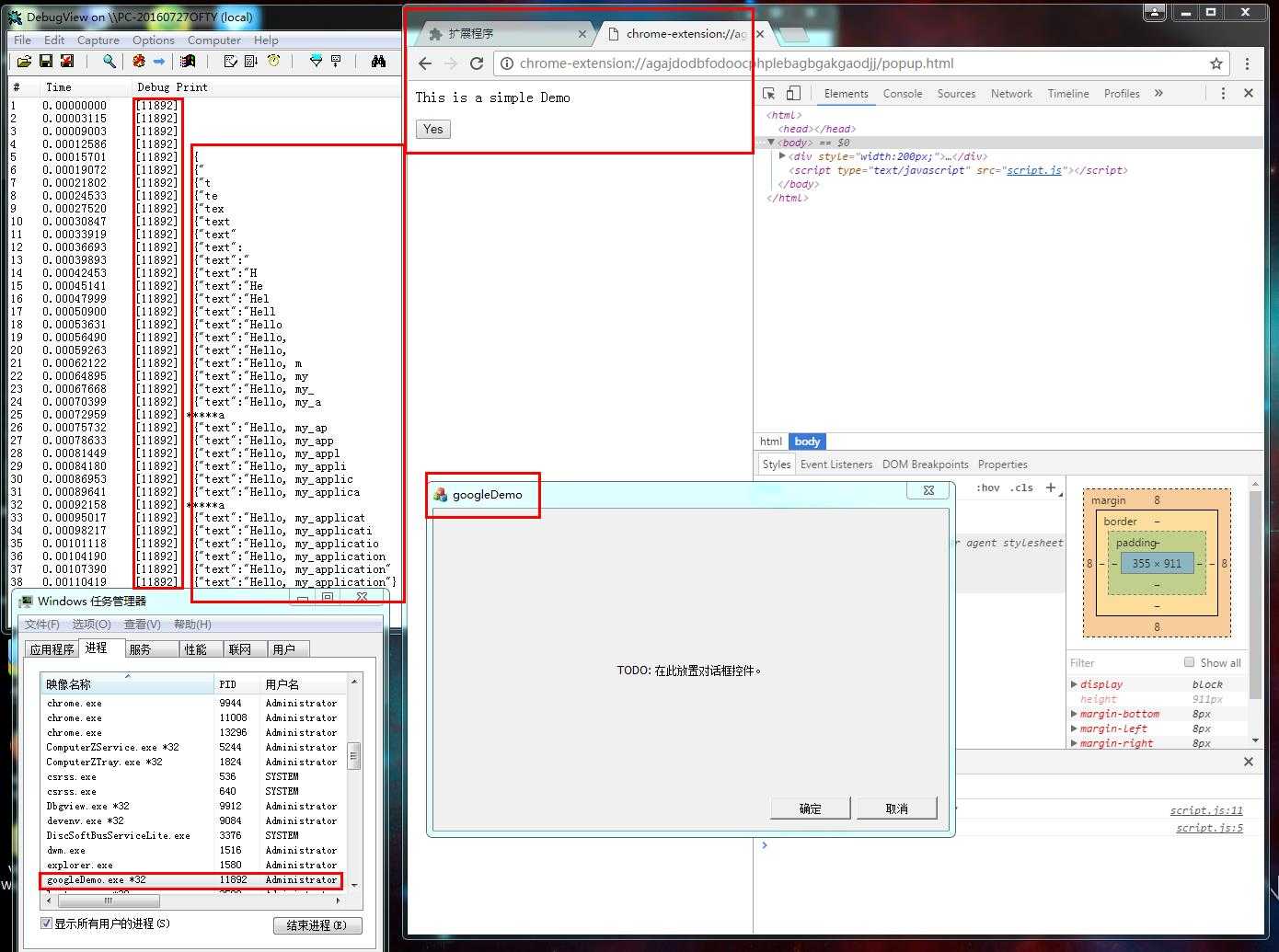
void commandThreadFunc() { char temp[128]; stringstream strs; while(1) { int ch; if((ch = getchar())!=EOF) { sprintf(temp,"%c",ch); strs<<temp; OutputDebugString(strs.str().c_str()); } }
}
void dataThreadFunc() { while(1) { //send to stdout // Define our message std::string message = "{\"text\": \"This is a response message\"}"; // Collect the length of the message unsigned int len = message.length(); // We need to send the 4 bytes of length information std::cout << char(((len>>0) & 0xFF)) << char(((len>>8) & 0xFF)) << char(((len>>16) & 0xFF)) << char(((len>>24) & 0xFF)); // Now we can output our message std::cout << message; } }
nativeMessaging通信是基于io流的,使用getchar()函数即可接收发送到exe的消息
现在的问题是接收exe发送到chrome插件的有问题,接收不到,在console里看不到,不知道为什么?还有就是nativeMessaging不能进行实时通信,我的需求是本地exe会一直向google浏览器发送数据,基本上是100-200包每秒,在浏览器上绘制图形,现在还有待研究中..........
标签:tor ntb 路径 ons 打包 response bag path sig
原文地址:http://www.cnblogs.com/nightnine/p/6286712.html