标签:off 改变 知识 元素 htm 利用 滚动 src ima
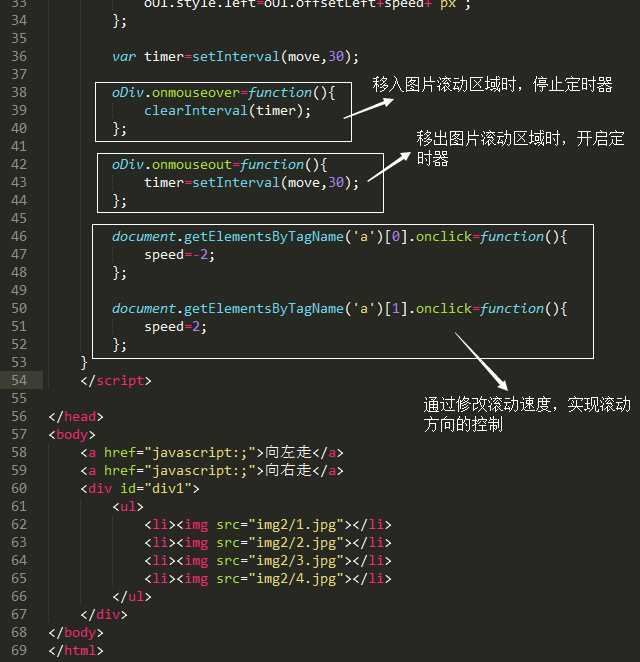
常见的图片轮播效果,包括改变图片播放滚动的方向,鼠标移入时停止播放。

物体移动基础:
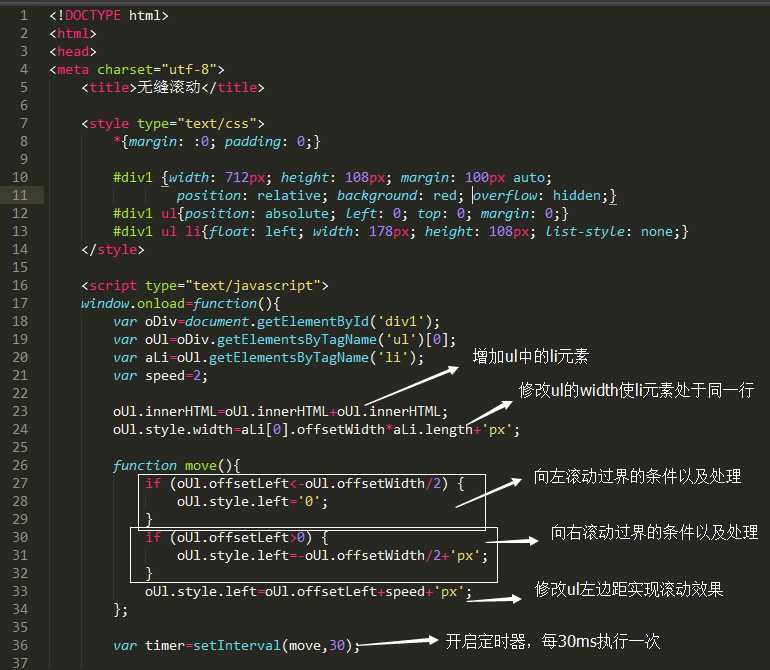
利用offsetLeft和定时器让物体连续移动
复制ul里的li元素:
innerHtml和+=,并且修改ul的width属性,使增加后的li位于同一行。
滚动过界:
滚动过界的判断,以及重新设置ul的左边距
效果原理:
利用定时器和offsetLeft,不断修改ul的左边距,实现向左或向右移动的效果。



标签:off 改变 知识 元素 htm 利用 滚动 src ima
原文地址:http://www.cnblogs.com/sillypasserby/p/6289014.html