标签:utf-8 ide att style protect false default item cst
1.下载SlidingMenu并解压

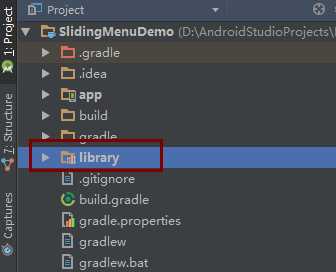
2.新建项目并把解压后的library导入

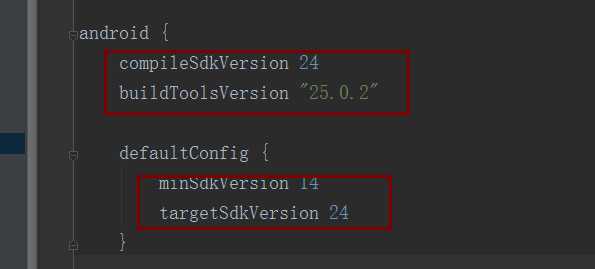
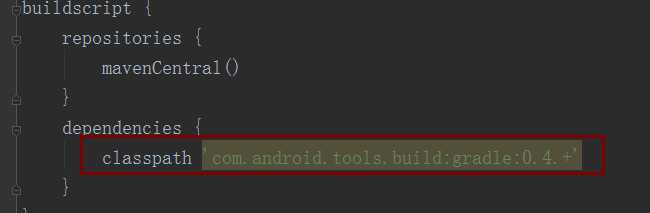
3.修改library配置与本机一样

下面会报错:alt+enter忽略就行

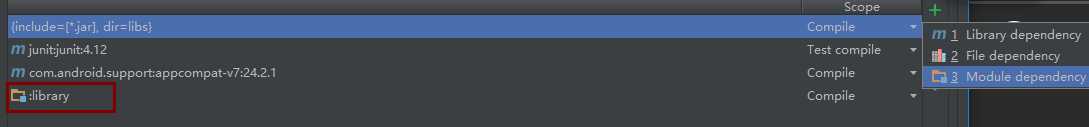
4.建立关联

5.使用

package com.example.slidingmenudemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.KeyEvent; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; public class MainActivity extends AppCompatActivity { private SlidingMenu slidingMenu; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); slidingMenu = new SlidingMenu(this); slidingMenu.setMode(SlidingMenu.LEFT); slidingMenu.setBehindOffsetRes(R.dimen.sliding_menu_offset);//设置非全屏 slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//全屏可点击,拖拽出左滑菜单 slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);//附加到Activity slidingMenu.setMenu(R.layout.sliding_menu);//添加布局文件 } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { switch (keyCode) { case KeyEvent.KEYCODE_MENU: slidingMenu.toggle(true); break; } return super.onKeyDown(keyCode, event); } }


<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="sliding_menu_offset">200dp</dimen>
</resources>


<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#33000000" android:orientation="vertical"> <com.jeremyfeinstein.slidingmenu.lib.SlidingMenu android:id="@+id/sliding_menus" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="clik me" /> </com.jeremyfeinstein.slidingmenu.lib.SlidingMenu> </LinearLayout>
下面是SlidingMenu的一些主流方法

//侧滑菜单通过手势的打开方式 publicstatic final int TOUCHMODE_MARGIN = 0; //触摸屏幕边缘打开侧滑菜单 publicstatic final int TOUCHMODE_FULLSCREEN = 1;//触摸屏幕的任何位置打开侧滑菜单 publicstatic final int TOUCHMODE_NONE = 2; //禁止通过手势打开侧滑菜单 //侧滑菜单的显示位置 publicstatic final int LEFT = 0; //侧滑菜单显示在内容视图左边 publicstatic final int RIGHT = 1; //侧滑菜单显示在内容视图右边 publicstatic final int LEFT_RIGHT = 2; //侧滑菜单放在内容视图的左边和右边

/** *设置内容显示视图的布局资源 * @param res 布局文件资源ID */ public void setContent(int res) { setContent(LayoutInflater.from(getContext()).inflate(res, null)); } /** * 设置内容显示视图的布局资源 * @param view 自定义View视图 */ public void setContent(View view) { mViewAbove.setContent(view); showContent(); } /** * 返回内容显示视图 * @return 当前内容显示视图 */ public View getContent() { return mViewAbove.getContent(); } /** * 设置侧滑菜单的布局* * @param res 布局资源id */ public void setMenu(int res) { setMenu(LayoutInflater.from(getContext()).inflate(res, null)); } /** * 设置侧滑菜单的界面 * @param view 自定义View视图 */ public void setMenu(View v) { mViewBehind.setContent(v); } /** * 获取侧滑菜单视图 * @return 侧滑菜单视图 */ public View getMenu() { return mViewBehind.getContent(); } /** * 是否使能侧滑菜单,如果设置为false则表示不能通过手势或者其它方式呼出侧滑菜单 * @param b 是否使能侧滑菜单 */ public void setSlidingEnabled(boolean b) { mViewAbove.setSlidingEnabled(b); } /** * 返回侧滑菜单的使能状态 * * @return true, 侧滑菜单可用 */ public boolean isSlidingEnabled() { return mViewAbove.isSlidingEnabled(); } /** * 设置侧滑菜单的显示方式 * @param mode 设置侧滑菜单显示位置 LEFT/RIGHT/LEFT_RIGHT */ public void setMode(int mode) { if (mode != LEFT && mode != RIGHT && mode != LEFT_RIGHT) { throw new IllegalStateException("SlidingMenu mode must be LEFT, RIGHT, or LEFT_RIGHT"); } mViewBehind.setMode(mode); } /** * 返回当前侧滑菜单处于那种显示模式 * @return 侧滑菜单当前显示模式,LEFT/RIGHT */ public int getMode() { return mViewBehind.getMode(); } /** * 设置侧滑菜单是否处于静止状态 * @param b true侧滑菜单处于静止状态, false 禁止侧滑菜单处于静止状态 */ public void setStatic(boolean b) { if (b) { setSlidingEnabled(false); mViewAbove.setCustomViewBehind(null); mViewAbove.setCurrentItem(1); } else { mViewAbove.setCurrentItem(1); mViewAbove.setCustomViewBehind(mViewBehind); setSlidingEnabled(true); } } /** * 显示侧滑菜单 */ public void showMenu() { showMenu(true); } /** * 显示侧滑菜单 * * @param animate true打开侧滑菜单时有动画效果, false 打开侧滑菜单时没有动画效果 */ public void showMenu(boolean animate) { mViewAbove.setCurrentItem(0, animate); } /** * 关闭侧滑菜单并显示内容视图 */ public void showContent() { showContent(true); } /** *关闭侧滑菜单并显示内容视图 * * @param animate true 打开内容显示视图时有动画效果, false打开内容视图时没有动画效果 */ public void showContent(boolean animate) { mViewAbove.setCurrentItem(1, animate); } /** * 切换侧滑菜单和内容显示视图的显示状态 * 切换侧滑菜单视图和内容显示视图,显示隐藏都带动画 */ public void toggle() { toggle(true); } /** * 切换侧滑菜单视图和内容显示视图,可设置显示隐藏是否带动画 * @param animate true 切换时有动画效果, false切换时没有动画效果 */ public void toggle(boolean animate) { if (isMenuShowing()) { showContent(animate); } else { showMenu(animate); } } /** * 侧滑菜单是否处于显示状态 * @return true 侧滑显示处于显示状态 false 侧滑菜单处于不可见状态 */ public boolean isMenuShowing() { return mViewAbove.getCurrentItem() == 0 || mViewAbove.getCurrentItem() == 2; } /** * 得到侧滑菜单右侧相对于屏幕右侧的距离 * @return 侧滑菜单右侧相对于屏幕右侧的距离 */ public int getBehindOffset() { return ((RelativeLayout.LayoutParams)mViewBehind.getLayoutParams()).rightMargin; } /** * 设置侧滑菜右侧相对于屏幕右侧的距离 * @param i 侧滑菜右侧相对于屏幕右侧的距离 */ public void setBehindOffset(int i) { mViewBehind.setWidthOffset(i); } /** * 设置侧滑菜单宽度 * @param i 侧滑菜单宽度*/ @SuppressWarnings("deprecation") public void setBehindWidth(int i) /** * 获取slidingmenu手势打开模式 * @return slidingmenu手势打开模式 */ public int getTouchModeAbove() { return mViewAbove.getTouchMode(); } /** * 设置SlidingMenu手势打开模式 * @param i SlidingMenu手势打开模式 */ public void setTouchModeAbove(int i) { if (i != TOUCHMODE_FULLSCREEN && i != TOUCHMODE_MARGIN && i != TOUCHMODE_NONE) { throw new IllegalStateException("TouchMode must be set to either" + "TOUCHMODE_FULLSCREEN or TOUCHMODE_MARGIN or TOUCHMODE_NONE."); } mViewAbove.setTouchMode(i); } /** * 设置阴影宽度 * @param 阴影宽度,单位为像素 */ public void setShadowWidth(int pixels) { mViewBehind.setShadowWidth(pixels); }
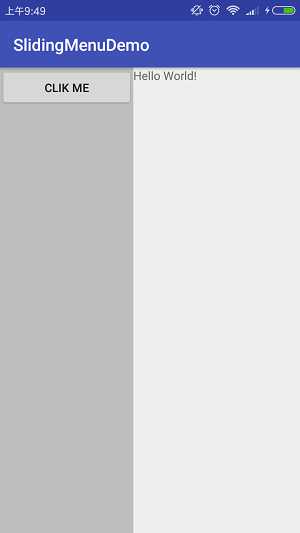
6.运行效果

标签:utf-8 ide att style protect false default item cst
原文地址:http://www.cnblogs.com/bky1225987336/p/6291862.html