标签:文件 meta 其他 内存 下一步 erro awb toolbar ima
这篇的标题更确切的说应该叫位图画刷,这样才好和前几篇对应起来。在Direct2D中,位图的渲染也是通过画刷来实现的。
Direct2D中并没有直接操作位图的接口,而是借助WIC(Windows Image Component)来完成的。今天我们来看看如何在Direct2D中加载并显示位图。这个方法可以用来渲染背景。基本步骤如下。
在开始之前,首先简要介绍一下WIC
WIC全称是Windows Image Component,是一套扩展的API,用来处理数字图像,它是基于COM组件的。该API包含非常丰富的图像处理函数,比如
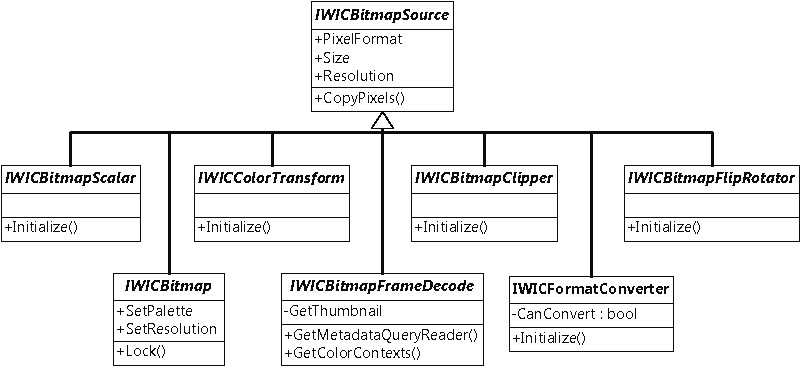
WIC包含的组件及每个组件中的接口如下图所示。

在这里,我们只要知道WIC能够处理图像即可,比如位图操作。关于WIC的详细信息,大家可以看看MSDN的介绍。
给定一个图像文件,我们首先使用WIC函数将其读入内存,并创建一个WIC类型的位图。
首先我们需要创建一个解码器,因为图片是经过编码的,为了能显示图片,我们首先需要将其解码,创建解码器需要使用函数CreateDecoderFromFilename,该函数返回一个解码器指针。稍后的操作都通过这个指针来完成,关于这个函数的详细介绍,可以参考MSDN,这里不再赘述。
然后,利用创建好的解码器来获取图片的帧,我么这里只要第一帧,因为图片只有一帧,但是对于视频文件来说,就有许多帧了。代码如下:在这里,uri即图片文件名。
HRESULT LoadBitmapFromFile(
ID2D1RenderTarget *pRenderTarget,
IWICImagingFactory *pIWICFactory,
PCWSTR uri,
UINT destinationWidth,
UINT destinationHeight,
ID2D1Bitmap **ppBitmap
)
{
HRESULT hr = S_OK;
IWICBitmapDecoder *pDecoder = NULL;
IWICBitmapFrameDecode *pSource = NULL;
IWICStream *pStream = NULL;
IWICFormatConverter *pConverter = NULL;
IWICBitmapScaler *pScaler = NULL;
hr = pIWICFactory->CreateDecoderFromFilename(
uri,
NULL,
GENERIC_READ,
WICDecodeMetadataCacheOnLoad,
&pDecoder
);
if (SUCCEEDED(hr))
{
// Create the initial frame.
hr = pDecoder->GetFrame(0, &pSource);
}
然后创建converter,负责对位图进行后续的格式转换。
if (SUCCEEDED(hr))
{
hr = pIWICFactory->CreateFormatConverter(&pConverter);
}
接下来则要判断图像是否被放大或者缩小了,比如一个图片的原始尺寸是100 x 100,但是我们程序中要以 200 x 200的方式去显示,那么相当于将图片放大了一倍,图片的显示尺寸通过参数来指定,而实际尺寸则是通过分析图片文件得到。如果图片有缩放,那么需要从新生成图片的数据文件,如果没有,那么直接进行下一步即可。代码如下:
// If a new width or height was specified, create an
// IWICBitmapScaler and use it to resize the image.
if (destinationWidth != 0 || destinationHeight != 0)
{
UINT originalWidth, originalHeight;
hr = pSource->GetSize(&originalWidth, &originalHeight);
if (SUCCEEDED(hr))
{
if (destinationWidth == 0)
{
FLOAT scalar = static_cast<FLOAT>(destinationHeight) / static_cast<FLOAT>(originalHeight);
destinationWidth = static_cast<UINT>(scalar * static_cast<FLOAT>(originalWidth));
}
else if (destinationHeight == 0)
{
FLOAT scalar = static_cast<FLOAT>(destinationWidth) / static_cast<FLOAT>(originalWidth);
destinationHeight = static_cast<UINT>(scalar * static_cast<FLOAT>(originalHeight));
}
hr = pIWICFactory->CreateBitmapScaler(&pScaler);
if (SUCCEEDED(hr))
{
hr = pScaler->Initialize(
pSource,
destinationWidth,
destinationHeight,
WICBitmapInterpolationModeCubic
);
}
if (SUCCEEDED(hr))
{
hr = pConverter->Initialize(
pScaler,
GUID_WICPixelFormat32bppPBGRA,
WICBitmapDitherTypeNone,
NULL,
0.f,
WICBitmapPaletteTypeMedianCut
);
}
}
}
调用函数CreateBitmapFromWicBitmap可以由一个WIC位图创建一个D2D位图,代码如下:
if (SUCCEEDED(hr))
{
// Create a Direct2D bitmap from the WIC bitmap.
hr = pRenderTarget->CreateBitmapFromWicBitmap(
pConverter,
NULL,
ppBitmap
);
}
上面这些代码有个特点,就是要时刻判断前一次函数调用的返回值,只有前面的操作成功了,才进行下一步操作。这是很好的编程习惯。
最后,需要做一些清理工作,由于WIC是基于COM的,所以,需要手动释放COM对象,代码如下:
SAFE_RELEASE(pDecoder); SAFE_RELEASE(pSource); SAFE_RELEASE(pStream); SAFE_RELEASE(pConverter); SAFE_RELEASE(pScaler);
SAFE_RELEASE是一个宏定义
#define SAFE_RELEASE(P) if(P){P->Release() ; P = NULL ;}
这一步就很简单了,绘制位图和绘制其他几何图形几乎没有区别。首先是将render target清空为指定颜色,也就是背景色,然后调用render target的接口DrawBitmap来绘制位图,这个函数需要指定位图的尺寸,所以之前还需要获取位图的大小。注意绘制代码要放在BeginDraw和EndDraw之间。
void DrawBitmap()
{
CreateD2DResource(g_Hwnd) ;
pRenderTarget->BeginDraw() ;
// Clear background color to dark cyan
pRenderTarget->Clear(D2D1::ColorF(D2D1::ColorF::White));
D2D1_SIZE_F size = pBitmap->GetSize() ;
D2D1_POINT_2F upperLeftCorner = D2D1::Point2F(0.f, 0.f) ;
// Draw bitmap
pRenderTarget->DrawBitmap(
pBitmap,
D2D1::RectF(
upperLeftCorner.x,
upperLeftCorner.y,
upperLeftCorner.x + size.width,
upperLeftCorner.y + size.height)
) ;
HRESULT hr = pRenderTarget->EndDraw() ;
if (FAILED(hr))
{
MessageBox(NULL, "Draw failed!", "Error", 0) ;
return ;
}
}
最后,来一张效果图,这是微软的游戏 4 Elements 2 的截图,大家一同欣赏一下。这是我平生购买的第一款游戏,值得纪念一下。

标签:文件 meta 其他 内存 下一步 erro awb toolbar ima
原文地址:http://www.cnblogs.com/h2zZhou/p/6295472.html