标签:实现 http 简单 建议 bsp 创意 代码 好的 页面
一、 交互上,慎用横屏展示效果。但是在今年的微信传播中,好的创意也可以尝试使用。
原因:体验上,需要用户设备开启屏幕旋转功能,才能正常观看,用户操作成本高。对不同屏幕的手机,长宽比例不一,难以展示最佳的视觉效果。
例外:一些好的创意也可以使用横屏,不过要从创意到设计就要严格把握,需要有准备牺牲部分Android的用户。
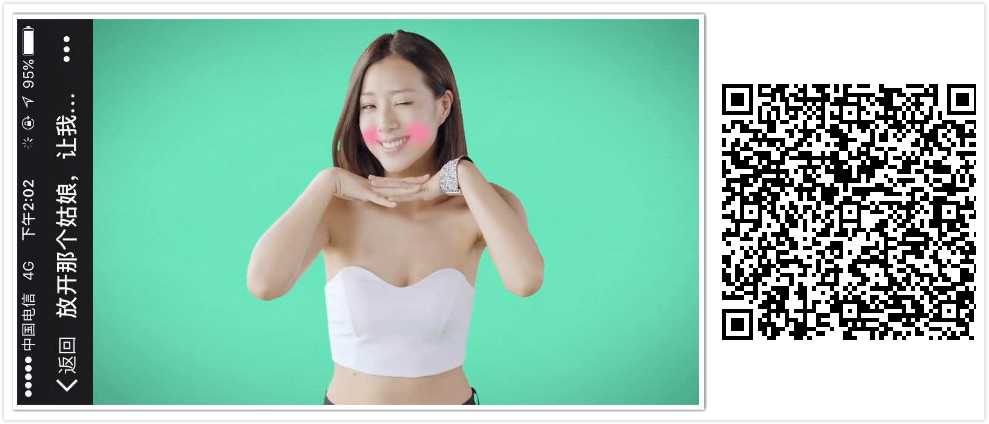
后面附上两个案例:
品客-放开那个姑娘
只要功夫深撩妹100分
二、在H5的设计是必须要考虑的,功能按钮等,远离页面底部(大概128px,这个尺寸不是固定值)。
H5上线需要适配各种机型,有很多客户爸爸用得iPhone4S,i5系列都很容易会导致页面底部的按钮或交互点击的元素被遮盖,具体看重构采用什么适配方式
(适配尺寸参考:WAP版本640X1136 px,微信版本640X1008,主要内容在1008px内)。
原因:更好的适配各种屏幕的手机,避免按钮被挡住,最恶心是遇到魅族和华为有虚拟键盘的手机。
三、视觉上,慎用“光线叠加效果”或PS里面的“图层样式”效果。
如:给图层加个“柔光”、“滤色”、“色相”等等效果,除非这个视觉元素可以合并为一体。
原因:给重构挖坑,导致不好切图,无法还原视觉效果。
解决办法:
1、使用输出视频mp4格式,如果H5整体的动画比较连贯,直接把H5主要部分输出为视频,虽然整体变大,但是动画效果更流畅也不用切图啦~~
2、使用序列帧
3、局部采用与背景整张图片一起输出
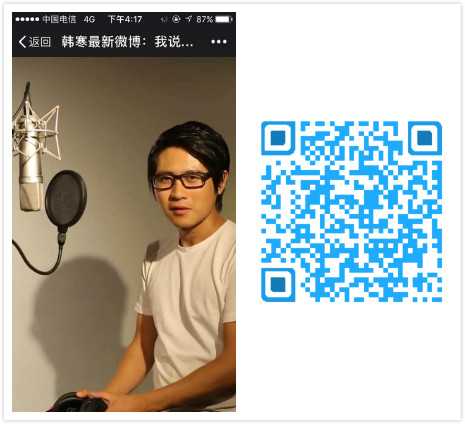
整个视频的效果我们看看腾讯韩寒的H5:
序列帧的案例:
四、在交互上,慎用向右滑动的操作方式。
如:刮刮乐涂抹效果,左右滑动翻页等。
原因:苹果手机上,向右滑动容易触发返回“上一级页面”效果。
五、视觉上,矢量图?想做简单的动画?导出SVG格式试试!
原因:能减少体积的事,为什么拒绝呢……
六、动画上,尽量避免全屏动画,优先考虑局部动画的方式。
如:各种粒子效果全屏飘过等。
原因:如果呈现的视觉效果无法用代码实现,就意味着要用全屏尺寸的序列帧来处理,体积上会飙升,影响加载体验。
解决办法:也可以采用视频吧,参考上面的案例。
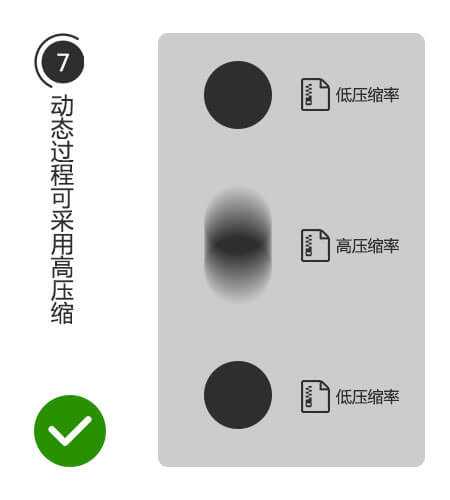
七、动画上,序列帧压缩小技巧,静态的画面,保存较高质量。中间运动的模糊状态,大胆的压低画面质量吧。
原因:压缩体积,运动状态就算有锯齿也不明显。
八、重构上,图片请上“tinypng.com”,压缩下,有效减少体积。
原因:额,这个也要说原因?好吧,偷偷告诉你,现在这网站不止可以压缩png,还可以压缩jpg,更重要的是……支持批量下载了!
进阶办法:
请看天猫双十一的H5邀请函,还支持VR哦:
九、重构上,音乐请压缩下,能大大减少整体的体积。
技巧:如果没有特殊要求,可以考虑弄成单声道音频文件,比特率48或更低就行了。
十、重构上,安卓机不支持多个音频同时播放……意味着无法背景音乐跟音效同时播放!(苹果机则没问题)
十一、重构上,视频无法自动播放,首次播放需要用户点击触发。
(视频用什么格式?建议用mp4格式,并用H.264编码器)
十二、重构上,测试请多留意“魅族”手机和华为P6/P7等,屏幕底部采用虚拟按钮的手机。设备容易出问题。
再来几条小知识:
1.微信自带浏览器用的是什么内核?
安卓:微信5.4-6.1版本,如果有安装QQ浏览器,则用QQ浏览器的内核。否则用手机系统自带的。
微信6.1版本后,内嵌了QQ浏览器的内核。QQ浏览器:6.2版本及以后使用blink内核。之前用webkit内核。x5 tbs 2.x已经全面支持WebGL。但不支持WebGL 2.0,WebGL是基于opengl es 2.0. WebGL 2.0是基于opengl es 3.0
苹果:一直都是系统自带的。
都2017年了,H5这些知识你还不知道?
标签:实现 http 简单 建议 bsp 创意 代码 好的 页面
原文地址:http://www.cnblogs.com/guandekuan/p/6295979.html