标签:order https 纯前端 htm imp car github scroll ima
一、jQuery 上下滚动抽奖效果
二、JQ地址级联划动选择器-中国省市区
三、JQ地址级联划动选择器-日期
四、JQ地址级联划动选择器-日期时间
五、jQuery + animation.css滑动解锁
六、jQuery.countdown jQuery倒计时插件
七、Simple Switch 简单的jQuery Switch开关插件
八、jQuery下拉刷新
九、Three.js全景小游戏,找小黄豆
十、Egret小游戏,手势控制弹球球
十一、jQuery + animate.css 记分牌翻牌效果
十二、jQuery中国省市区地址选择器
十三、React中国省市区地址选择器
十四、简单的jQuery + css3内容轮播
十五、CSS3简单动画制作
十六、简单的pixi.js动画及动画制作思路
十七、jQ+CSS3转盘
十八、jQuery.sdialog简单的jQuery对话框组件For手机端
想查看源代码,可以自行F12,或在github中直接查看源码,或者欢迎直接留言。
这jQuery插件主要是被使用到一些抽奖页面。效果如下:

纯前端实现的地址级联选择器,这种类mobiscroll级联地址选择器非常实用。效果如下:

类mobiscroll级联日期选择器。效果如下:

类mobiscroll级联日期时间选择器。效果如下:

类iphone滑屏解锁交互效果。效果如下:

可自定义的jQuery倒计时插件。效果如下:

目录比较常用的开关选择器。效果如下:

类原生的目前比较流行的下拉刷新jQuery插件。效果如下:

Three.js入门级的Demo使用例子,全影效果震撼装逼一流。效果如下:

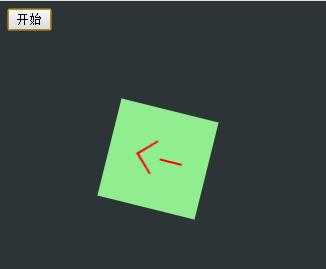
Egret是专业的h5游戏制作引擎,作为前端不学一下装装B说不过去,不过要用到typescript,有面向对象的编码思路,可能有些人不太习惯呵可。注意玩法是要左右甩甩手机来控制球球移动,效果如下:

类翻牌效果,篮球比赛经常看到的记份牌就这效果。效果如下:

纯前端实现的级联的地址下拉选择器。效果如下:

纯前端实现的级联的地址下拉选择器。效果如下:

上下翻屏滚动类的内容轮播,用于展示促销信息、中奖信息、滚动新闻等等。效果如下:

CSS3手工动画制作入门类的教程,当然可以参考animate.css来学习更加容易上手。效果如下:

pixi.js是个非常不错的动画制作引擎,可以用来制作很眩的动画效果,这里是入门级的使用范例。效果如下:

可以直接修改用于自己的抽奖转盘,转动角度及时间可以自定义。效果如下:

非常实用的多功能对话框组件,已大规模应用到目前项目手机网页中。效果如下:

标签:order https 纯前端 htm imp car github scroll ima
原文地址:http://www.cnblogs.com/fastmover/p/6296022.html