标签:修改 针对 abs cti 会点 布局 rem 处女座 ges
安卓手机输入法弹出,消失会触发
window.onresize事件,
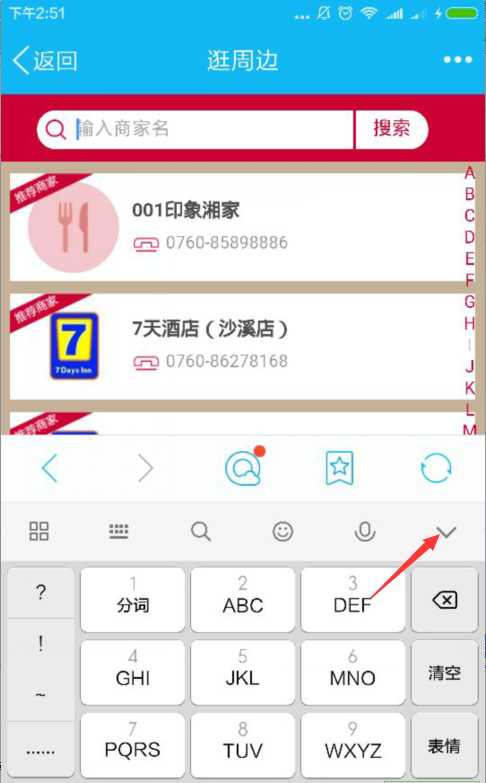
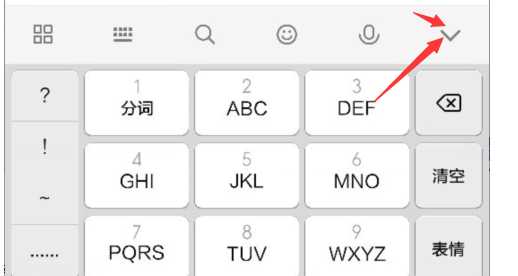
我们一般的解决方法是获取焦点,底部隐藏,失去焦点,底部菜单出现,但是,有些人会点击这个按钮收起键牌

那么,这个时候你的失去焦点无效,还有一种方法呢,是把position:fixed;改成position:absoult;这样底部菜单就不会顶上去,但是这种方法,经过我的实验,还是会被输入法顶上去,这两种方法都不要完全解决问题,还有一种是布局的问题,主页面:position:relative,底部菜单:position:absoult;这个方法在一定的时间段内有用,这几种方法在做逛周边的时候我都用过,结果全被测试打回,这个bug只能解决,毕竟有些处女座是无法忍受这种问题,写了那么多的废话,下面贴出解决办法:兼容安卓和苹果:
安卓手机。针对这个输入法隐藏事件
安卓手机有这个事件,iphone没有,iphone点击这个按钮会让input框失去焦点
window.onresize = function () {
var h = $(window).height();
//console.log(h+‘,‘+window.screen.availHeight)
var u = navigator.userAgent;
if (u.indexOf(‘Android‘) > -1 || u.indexOf(‘Linux‘) > -1) {
if(h <= window.screen.availHeight/2){
$(‘#toNav‘).css({‘position‘:‘absoult‘,"margin-top":"-.5rem",‘display‘:‘none‘});
}else{
$(‘#toNav‘).css({‘position‘:‘fixed‘,‘display‘:‘block‘});
}
}
}
$(‘input‘).on(‘focus‘,function(){
$(‘#toNav‘).hide();
})
$(‘input‘).on(‘blur‘,function(){
$(‘#toNav‘).show();
})
注:有代码洁癖的人可看下面的,前面代码,已解决底部菜单被输入法顶上去的问题
另外input框是去焦点,底部菜单出现时,会出现底部菜单被弹上去,然后再弹下来,这个一般有些人都不会忍,
所有我们失去焦点需要改变一下底部的样式,在安卓上和iphone上有时候底部的样式有可能会不同,这个时候我们需要判断手机类型去修改样式
标签:修改 针对 abs cti 会点 布局 rem 处女座 ges
原文地址:http://www.cnblogs.com/Linshanshan/p/6296889.html