标签:code div image 滚动 border height pre 来讲 client
这主要是针对火狐浏览器来讲的:
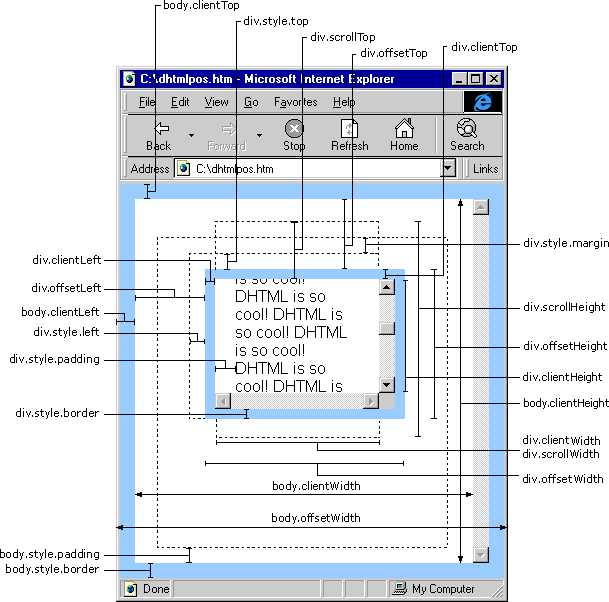
height:就是div的高度;
clientHeight:一般情况下和height是一样的,如果div有滚动条,那么clientHeight = height - 滚动条的高度;
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
scrollHeight:就是clientHeight + border + 滚动条的高度;其实也可以理解为height + border;
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;
offsetHeight:在火狐浏览器中offsetHeight是和scrollHeight一样的
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;

height clientHeight scrollHeight offsetHeight的大致区别
标签:code div image 滚动 border height pre 来讲 client
原文地址:http://www.cnblogs.com/fireporsche/p/6296975.html