标签:scale content 概览 表示 sla values dia dex rip
零、概览
1、变量:$width
2、嵌套:增加结构性及可读性
3、混合mixin:copy的代码复用
4、扩展/继承:@extend 联合声明代码复用
5、流程控制:@if @each @for @while
6、常用数组操作
7、常用map操作
9、导入:@import _reset.css
10、注释 :@charset "utf-8”; // 必须设置了这个才能编译有中文的注释
@mixin以拷贝的形式存在,继承则是联合声明
3.2.0版以后,建议传参的用@mixin,不传参使用继承
一、变量
1、默认变量 !default
$baseLineHeight: 2;//用来覆盖默认变量
$baseLineHeight: 1.5 !default;
2、特殊变量
font:#{$baseFontSize}/#{$baseLineHeight};
3、多值变量
//一维数据
$px: 5px 10px 20px 30px;
//二维数据,相当于js中的二维数组
$px: 5px 10px, 20px 30px;
$px: (5px 10px) (20px 30px);
4、map //key value对,且value可以是数组
(h1: 2em, h2: 1.5em, h3: 1.2em)
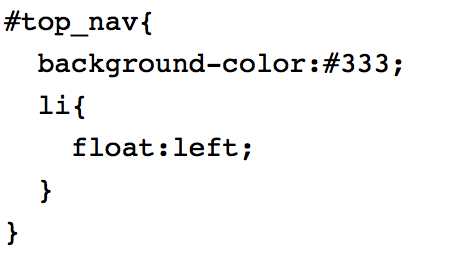
二、嵌套
1、选择器嵌套 //使用&表示父元素选择器
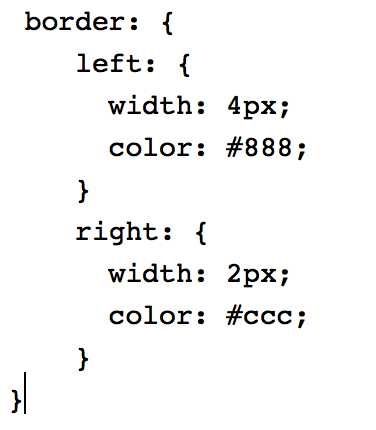
2、属性嵌套 //指的是有些属性拥有同一个开始单词
如:border-left,border-right
3、跳出嵌套 //@at-root sass3.30中新增功能
跳出嵌套扩展 //@at-root (without: key)和@at-root (with: key)
关键词key:all(所有),rule(常规css),media(media),support(support)
三、混合(mixin)
// @mixin定义 @include调用
1、 无参数:@mixin center-block
调用:@include center-block;
2.1、有参数,支持默认参数:@mixin opacity($opacity:50)
调用:@include opacity;
or @include opacity(80);
2.2、参数为多组值:加...
@mixin box-shadow($shadow…)
@include box-shadow(0 2px 2px rgba(0,0,0,.3),0 3px 3px rgba(0,0,0,.3));
3、@content //sass3.2.0新增 接受整块代码块 解决media及keyframe前缀的需求
四、继承 //@extend 选择器继承另一个的样式,并联合声明
1、占位符% //sass3.20以后可用 当不调用时,不被编译,减少冗余
五、流程控制:详情
@if,@else, @for,@each和@while
a、@if ... @else …
or 三目判断:if($condition, $if_true, $if_false)
b、@for
// 相当于JS的 for(var $i = 1; $i <= 4; $i++){}
@for $i from 1 through 4
c、@each //遍历数组与对象
@each $e in $list //遍历数组
@each $key, $val in (h1: 2em, h2: 1.5em, h3: 1.2em) //遍历对象
// 多字段数组
$animal-data: (puma, black, default),(sea-slug, blue, pointer),(egret, white, move);
@each $animal, $color, $cursor in $animal-data
d、@while //与js while相似
六、部分数组的操作:详情
a、join // 合并两个数组
join($a, $b, joinSymble) -> joinSymble:space,comma
b、index($array, $value) -> index or null //值在数组中的位置
c、length($list) -> length or 0 //数组长度
d、list_separator($list) ->space,comma //取得数组的分隔符
e、nth($array, index) -> $value //取值
七、map操作:详情
// 取得对象的某一属性的值
a、map-get
map-get(("foo": 1, "bar": 2), "foo") => 1
// 删掉某一键值对
b、map-remove($map, $key)
map-remove(("foo": 1, "bar": 2), "bar") => ("foo": 1)
// 取得它的所有属性名,以数组形式返回
c、map-keys($map)
map-keys(("foo": 1, "bar": 2)) => "foo", “bar”
// 取得它的所有属性值,以数组形式返回
e、map-values($map)
map-values(("foo": 1, "bar": 2)) => 1, 2
// 判定它是否拥有某一个属性
f、map-has-key($map, $key)
map-has-key(("foo": 1, "bar": 2), "foo") => true
// 合并两个对象
g、map-merge($map1, $map2)
map-merge(("foo": 1), ("bar": 2)) => ("foo": 1, "bar": 2)
八、函数
0、自定义函数 //定义@function 调用@include
@function strip-units($number){
@return $number / ($number * 0 + 1);
}
a、rgb颜色函数
b、HSL颜色函数: 控制颜色明暗
2、字符串函数
3、数字函数
4、数组函数
set-nth($list, $n, $value):替换第n个值
5、Introspection函数 //对值做判断
6、选择器函数
selector-nest(".foo", ".bar", ".baz") => .foo .bar .baz
selector-append(".foo", ".bar", ".baz") => .foo.bar.baz
selector-extend(".a .b", ".b", ".foo .bar") => .a .b, .a .foo .bar, .foo .a .bar
selector-unify(".a .b", ".x .y") => .a .x .b.y, .x .a .b.y
is-superselector(".bar", ".foo .bar”) => true
sass学习笔记
标签:scale content 概览 表示 sla values dia dex rip
原文地址:http://www.cnblogs.com/hity-tt/p/6305933.html