标签:版本 兼容 class 兼容性 截图 技术分享 blog ima 9.png
一、什么是zoom
在我们做项目和查看别人的网页的时候总会看到在一些元素的样式里,看到有一个家伙孤零零的待在那里,它到底是谁呢?

它的名字叫zoom,zoom的意思是“变焦”,虽然在摄影的领域经常被提到,但是在web的世界里也可以这样理解它的意思,就是改变元素的尺寸,进行等比例的缩放。
在最初的那些尴尬的岁月里,zoom只能被IE浏览器兼容,但是现在能被除了FireFox以外的所有浏览器支持,甚至是移动端浏览器。
zoom的值的类型可以是:
1.数值:0~1 当数值为0.5时,表示缩小为原来的一半 zoom:0.5;
2.百分比:0%~100% 当数值为50%时,表示缩小为原来的一半 zoom:50%;
3.关键字normal: 表示缩小为原来的一半 zoom:normal;
二、transfor:scale
在css3下的transform:scale是写入css规范里面的属性,从IE9以上版本到其他浏览器都支持。
语法(仅2D转换):
transform: scale(x,y);
transform: scaleX(x);
transform: scaleY(y);
首先从这里就可以看出,scale是可以单独控制X轴或Y轴方向上的缩放。
并且zoom与scale最基本的区别就在于zoom可以使用数值、百分比和关键字normal,而scale只能使用数值,但scale的值可以使用负数!
三、zoom与transform:scale的具体区别
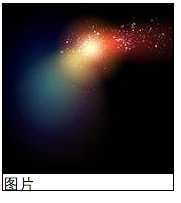
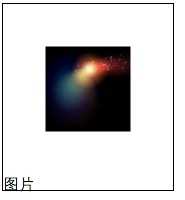
当我们给一张图片使用两种方式进行缩放时,他们的区别就很明显了。
使用transform:scale缩小为原来的一半:
img{ transform: scale(0.5,0.5); }
使用zoom缩小为原来的一半:
img{ zoom: 0.5; }
将使用两种方法缩小后的截图放在一起跟原图进行比较:
原图 transform:scale zoom



我们可以看出:
1.transform:scale是以图片的中心进行缩放,并且图片占据的原始尺寸不变,文字依然在图片下方。
zoom的方法则是以图片的左上角进行缩放,使图片占据的原始尺寸也跟着改变,文字的位置发生了改变。
2.transform:scale不会改变布局,而zoom会改变布局。
3.transform:scale会使图片的渲染变得模糊。
zoom transform:scale


4.由上面两张图可以看出如果缩放的元素中有文字,zoom的方法只能使字体缩小到浏览器最小字体12px,而transform:scale则会让文字跟随图片一起缩放。
由于zoom的缩放会改变元素占据空间的大小,从而影响到其他元素的布局,所以在应用的时候就麻烦的多,所以如果考虑到响应式和移动端,就要好好斟酌一下_(:зゝ∠)_
当然是用zoom来做动画也是可以的~不过还是那句话,注意它会改变布局哦~
四、总结
transform:scale和zoom的区别可以总结为以下几点:
| 值的类型 | 兼容性 | 缩放基点 | 渲染 | 原始尺寸 | 字体 | |
| transform:scale | 数值(可为负) | IE9以上版本以及其他现代浏览器 | 元素中心 | 模糊 | 原始尺寸不变 |
字体随元素缩放 |
| zoom | 数值(不可为负)、百分比、normal | 除FireFox以外的所有浏览器 | 元素左上角 | 不模糊 | 原始尺寸一起缩放 | 字体随元素缩放,但最小只能到达浏览器最小尺寸12px |
标签:版本 兼容 class 兼容性 截图 技术分享 blog ima 9.png
原文地址:http://www.cnblogs.com/zheng577564429/p/6307282.html