标签:repo 页面 request port 美团 ret oneapm 网速 rstp
经常会看些性能分析的书,但是实际在做优化的时候又无从下手。
因为没有数据,也不能确定实际用户到底在哪一环影响了他们的性能。
现在H5提供了一些很方便的Performance接口,可以让我们更方便的搜集到用户的数据,不过有几个方法的兼容性实在太差。
插件已经上传到Github中,可以在这里获取到,index.html中写的是一些示例,插件源码在“js/primus.js”中。
写的比较仓促,自己能力也有限,如有问题,欢迎指正。

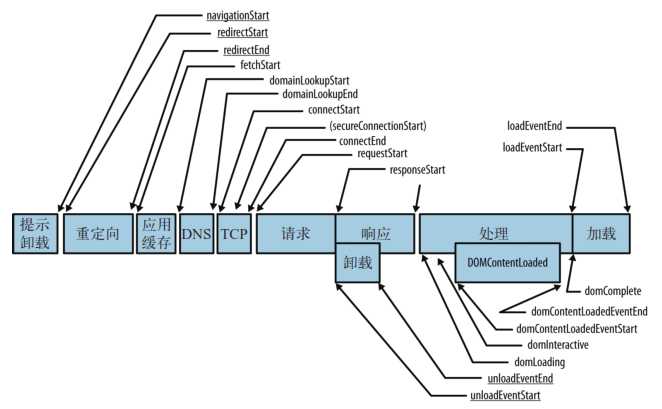
上图是performance.timing监测到的特定于用户的计时器,通过这些属性的组合搭配,可以获取到特定的时间数据。
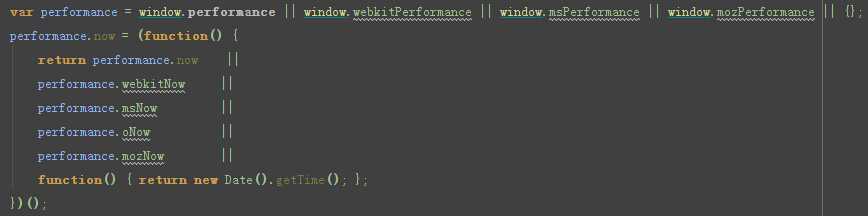
1)performance
设置好插件中全局的performance对象,以及方法now,获取当前时间戳。

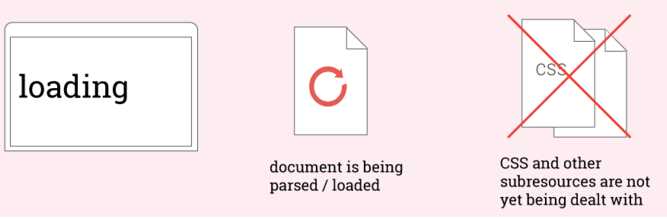
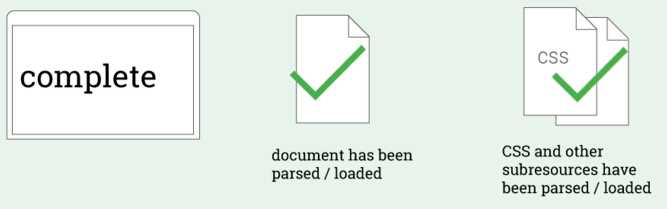
2)Document.readyState
上图中的“domComplete”、“domInteractive”和“domLoading”,就是Document。readyState的3种状态loading, interactive或complete发生的时间。



3)getTimes()
在这个方法中计算各个参数之间的值。
在网上参考了很多资料,再结合了一点自己的理解,有些参数的理解可能有误,具体的计算方式可以查看源码“primus.js”。
1. firstPaint:白屏时间,也就是开始解析DOM耗时,用户在没有滚动时候看到的内容渲染完成并且可以交互的时间
2. loadTime:加载总时间,这几乎代表了用户等待页面可用的时间
3. unloadEventTime:Unload事件耗时
4. loadEventTime:执行 onload 回调函数的时间
5. domReadyTime:用户可操作时间
6. firstScreen:首屏时间,用户在没有滚动时候看到的内容渲染完成并且可以交互的时间,记录载入时间最长的图片
7. parseDomTime:解析 DOM 树结构的时间,期间要加载内嵌资源
8. initDomTreeTime:请求完毕至DOM加载耗时
9. readyStart:准备新页面时间耗时
10. redirectTime:重定向的时间
11. appcacheTime:DNS缓存耗时
12. lookupDomainTime:DNS查询耗时
13. connectTime:TCP连接耗时
14. requestTime:内容加载完成的时间
15. requestDocumentTime:请求文档时间,开始请求文档到开始接收文档
16. responseDocumentTime:接收文档时间,开始接收文档到文档接收完成
17. TTFB(Time To First Byte):读取页面第一个字节的时间
performance对象中有个getEntries方法,通过此方法可以将页面中的资源载入情况记录下来。
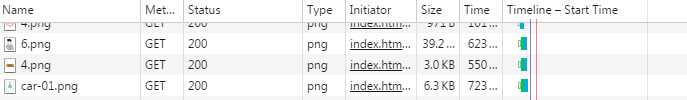
可以绘制出像下图那样的瀑布图。

然而此方法兼容性非常差,我在红米手机中测试,UC不行,自带的浏览器倒是可以将信息打印出来。
在插件中也稍微封装了一个方法“getEntries”,在兼容的浏览器中可以采集到相关数据。
1. name:资源的完整路径,例如“http://localhost:63342/web/strick/Primus/ajax/data2.json”
2. fileName:文件名。例如“data2.json”
3. duration:资源载入总共消耗的时间
4. requestStartDelay:开始请求延时时间
5. lookupDomainTime:DNS 查询时间
6. connectTime:TCP 建立连接完成握手的时间
7. TTFB:读取资源第一个字节的时间
8. requestTime:内容加载完成的时间
9. requestDuration:请求区间
10. redirectTime:重定向的时间
在一些商业性能采集的应用中,我看到有瀑布图的展示,不知道他们是怎么搞的。
网络状况 API“navigator.connection”也是个很有用的参数,然而兼容性也是非常差。
网络状态就是获取当前是“WIFI 2G 3G 4G”等。
如果能获取到这个参数,就能准确知道页面在不同网络状态中展现的情况。
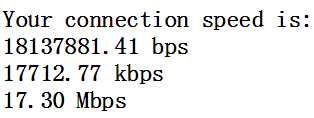
没有专门的API提供当前用户的网速,但可以通过下载某个大文件来计算。
目前只知道这种方法,感觉实用性不是很大。
在index.html中写了个例子,将图片放到某个服务器下面会更准确一些。


现在的页面上面充斥着大量的ajax请求,可以将请求的信息保存起来有助于分析性能。
在项目中使用Zepto库、jQuery等封装好的库,最后还是会调用原生的“XMLHttpRequest”
可以重新一下“XMLHttpRequest”对象,在这个对象的几个步骤中埋入要统计的点。
window.XMLHttpRequest = function(flags) {
var req;
// 调用原生的XMLHttpRequest
req = new _XMLHttpRequest(flags);
// 埋入我们的“间谍”
monitorXHR(req);
return req;
};
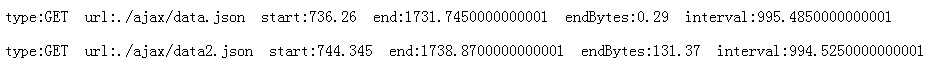
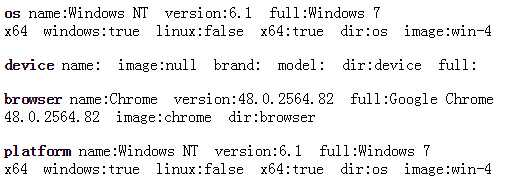
在open和send中也埋入统计的方法,通过这种方式就能获取到信息了,下图就是统计的信息。

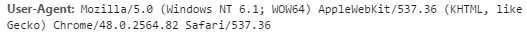
1)UA信息
每个请求头中都会带有“User-Agent”属性,通过这个属性可以分析出OS、Device、Browser、Platform等信息。

我自己没有封装这个头,网上有很多插件可以做分析的工作,不过JS的话有点大。
国外有“UAParser.js”,关注量1400多了,不过简单测试下来,对于国内手机的分析不是很给力,如果要用的话还得自己修改下源码。
国内有“useragent”,有js和php多个版本,小测了一下,国内手机辨别率还挺高的。

2)分辨率
这个比较简单就是获取屏幕的物理宽度和高度,一句话就能获取。
primus.dpi = function() {
return {width:window.screen.width, height:window.screen.height};
};
尺寸坐标可以参考我以前写的一篇博文《JavaScript中尺寸、坐标》
异常监控就是监听“window.onerror”事件,在这个事件内能够获取到错误提示信息,行数,列数,错误地址。
/**
* 异常监控
* https://github.com/BetterJS/badjs-report
* @param {String} msg 错误信息
* @param {String} url 出错文件的URL
* @param {Long} line 出错代码的行号
* @param {Long} col 出错代码的列号
* @param {Object} error 错误信息Object https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Error
*/
window.onerror = function(msg, url, line, col, error) {
var newMsg = msg;
if (error && error.stack) {
var stack = error.stack.replace(/\n/gi, "").split(/\bat\b/).slice(0, 9).join("@").replace(/\?[^:]+/gi, "");
var msg = error.toString();
if (stack.indexOf(msg) < 0) {
stack = msg + "@" + stack;
}
newMsg = stack;
}
var obj = {msg:newMsg, target:url, rowNum:line, colNum:col};
alert(obj.msg);
};
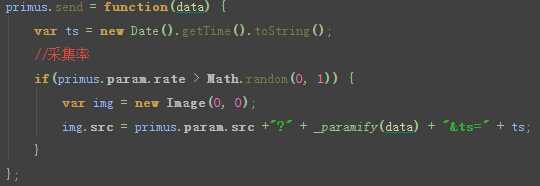
1)数据发送
为了更好的跨域,数据发送通过设置Image对象的src来实现。
简单的将各个收集过来的数据作为URL中的参数传过去,代码中可能有BUG。

发送以后就是保存数据了,可以将数据保存在Hadoop中。
2)Primus的引用
由于要计算白屏时间,dom时间等,所以位置不能随便放,得要放在head的最后面。
如果要做点初始化配置也是完全OK的。
<head>
<script type=‘text/javascript‘>
window.primus || (primus={});
primus.param = {
"token":"dsadasd2323dsad23dsada",
"backgroundImages":[]
};
</script>
<script src="js/primus.js"></script>
</head>
源码下载:
https://github.com/pwstrick/Primus
参考资料:
Browser Monitoring for GitHub.com
标签:repo 页面 request port 美团 ret oneapm 网速 rstp
原文地址:http://www.cnblogs.com/lzbk/p/6330745.html