标签:image png epo 模拟 post 类型 服务 lin username
最近在进行前端开发的时候发现Charles一个非常牛叉的功能,就是可以通过代理将网络请求定向至本地文件。有了这个功能在进行iOS开发时就可以在缺少后台接口的情况下更加真实的进行数据mock了(反正我们公司的后台。。。不想吐槽了)。
我们先用NSURLSession发送一段简单的post请求:
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:@"http://192.123.0.123:8080/login"] cachePolicy:NSURLRequestReloadIgnoringLocalCacheData timeoutInterval:10.0f]; request.HTTPMethod = @"POST"; request.HTTPBody = [@"username=123456&password=123456" dataUsingEncoding:NSUTF8StringEncoding]; NSURLSession *session = [NSURLSession sharedSession]; NSURLSessionDataTask *task = [session dataTaskWithRequest:request completionHandler:^(NSData * _Nullable data, NSURLResponse * _Nullable response, NSError * _Nullable error) { NSLog(@"error : %@",error); }]; [task resume];
创建一个request对象,设置它的url为http://192.123.0.123:8080/login,当然其实这个url是不存在,因为它还没有被“实现”,设置网络请求缓存策略为忽视本地缓存数据直接请求服务端,超时时间为10秒,请求类型为post请求,body中的参数为username和password。之后创建一个会话对象session,并用这个会话对象创建一个task,最后通过[task resume]执行这个task任务,结果当然是没有结果。。。

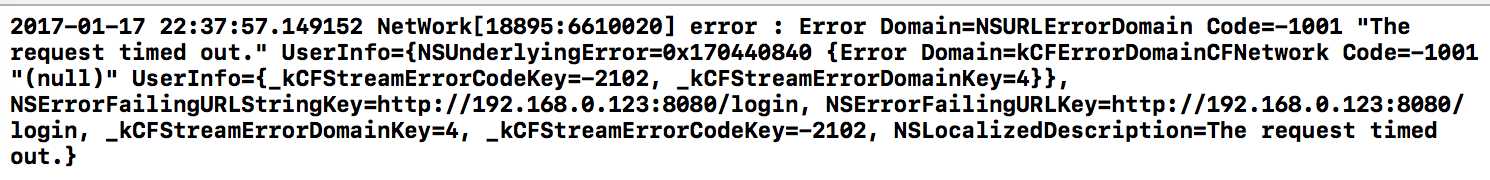
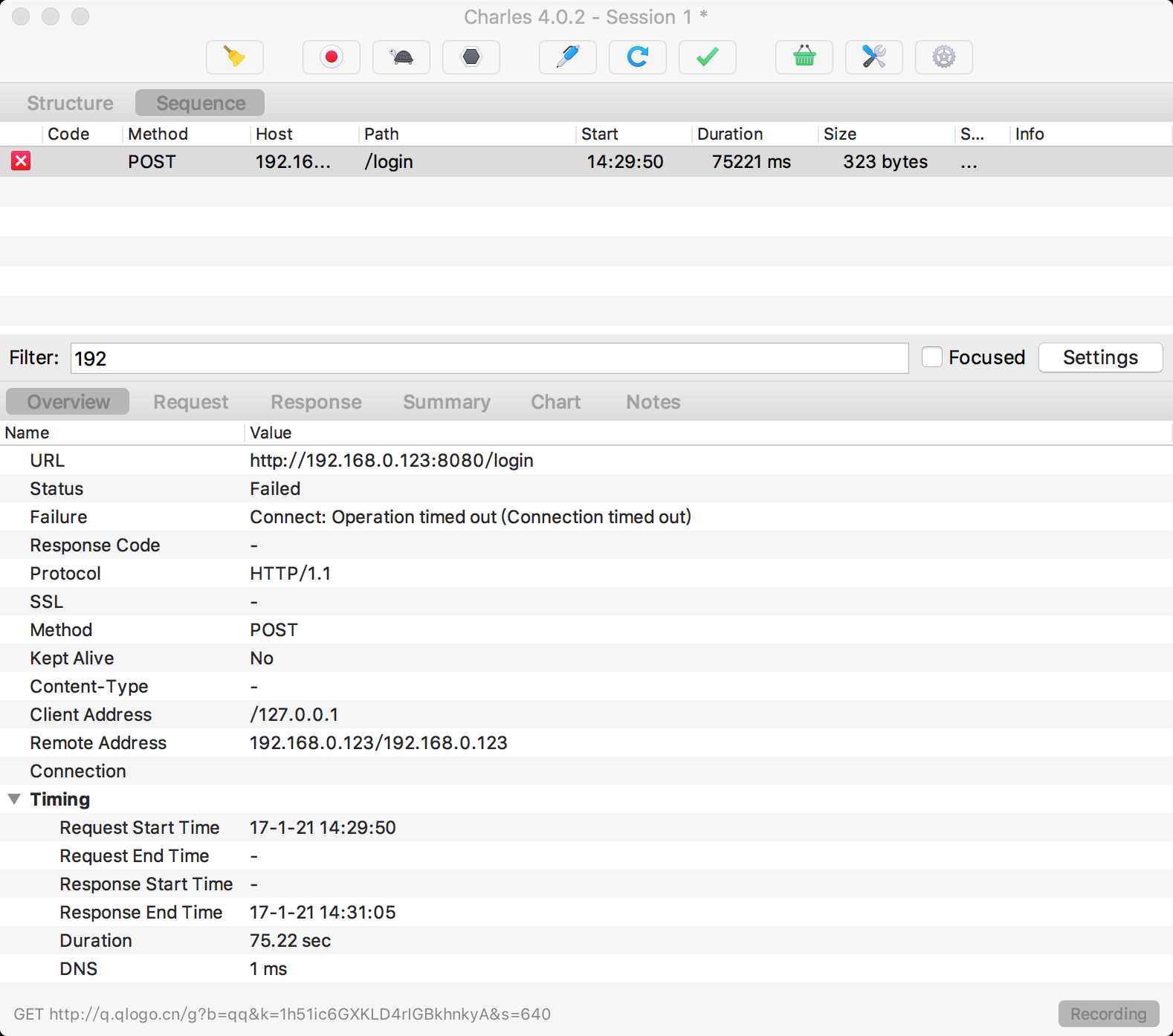
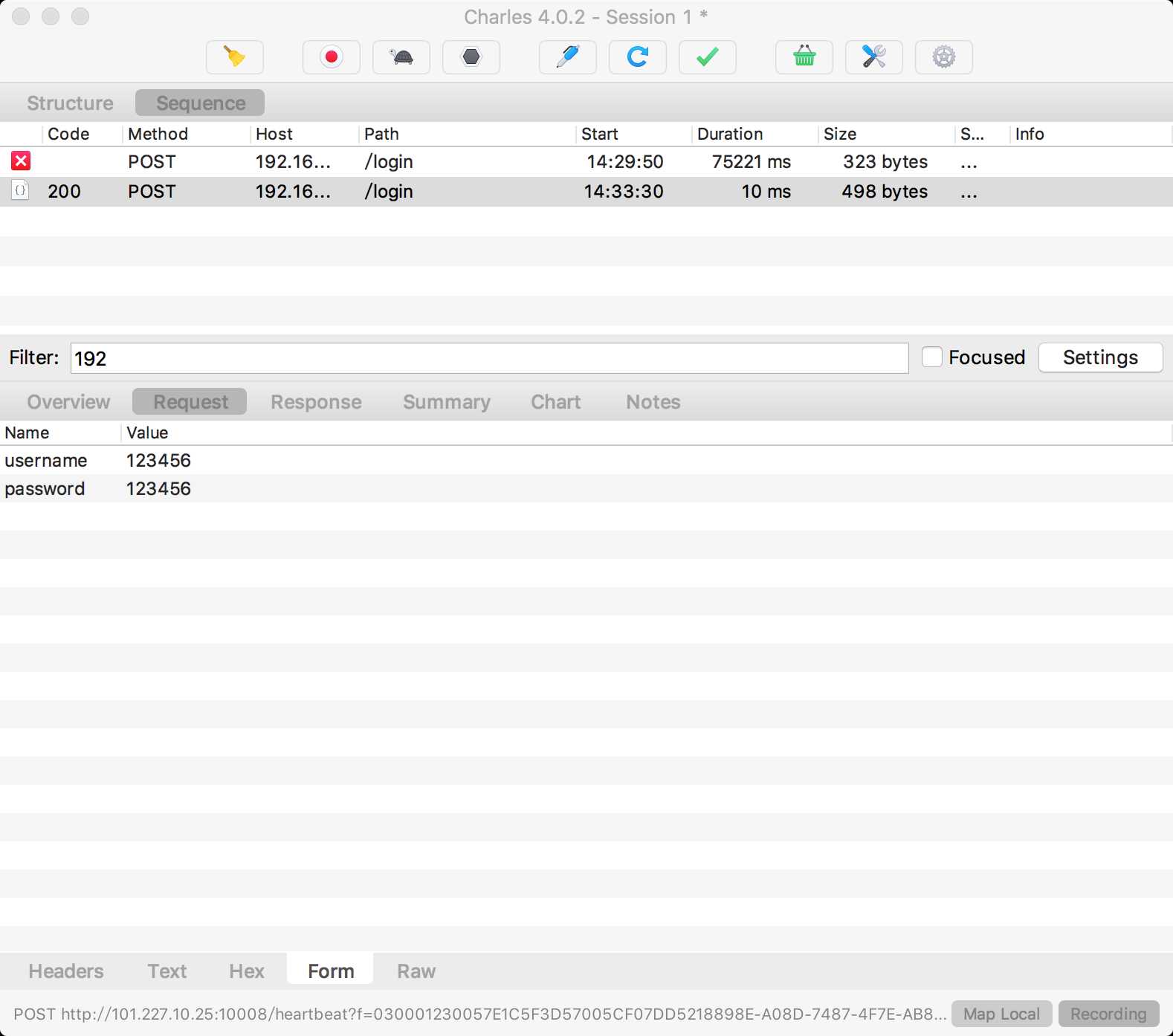
打印error信息发现请求超时,我们通过Charles抓取了网络请求包,结果如下:

很明显,一个没有被“实现"的URL请求不到数据是理所当然的,但是我们通过Charles中的map local选项可以为这个没有被“实现”的URL伪造一份数据。
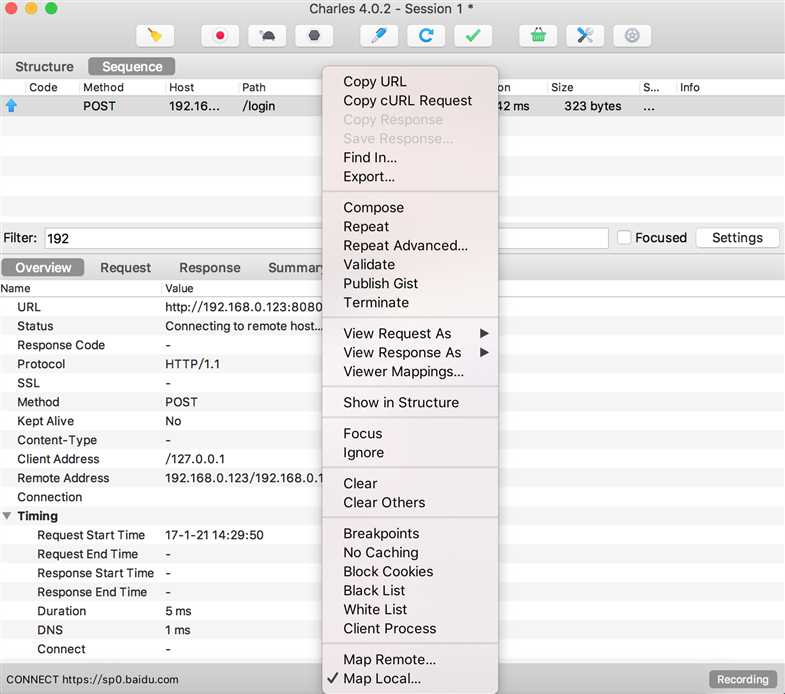
右键我们的网络请求包,然后将出现的列表拉到最下方选择map local选项。

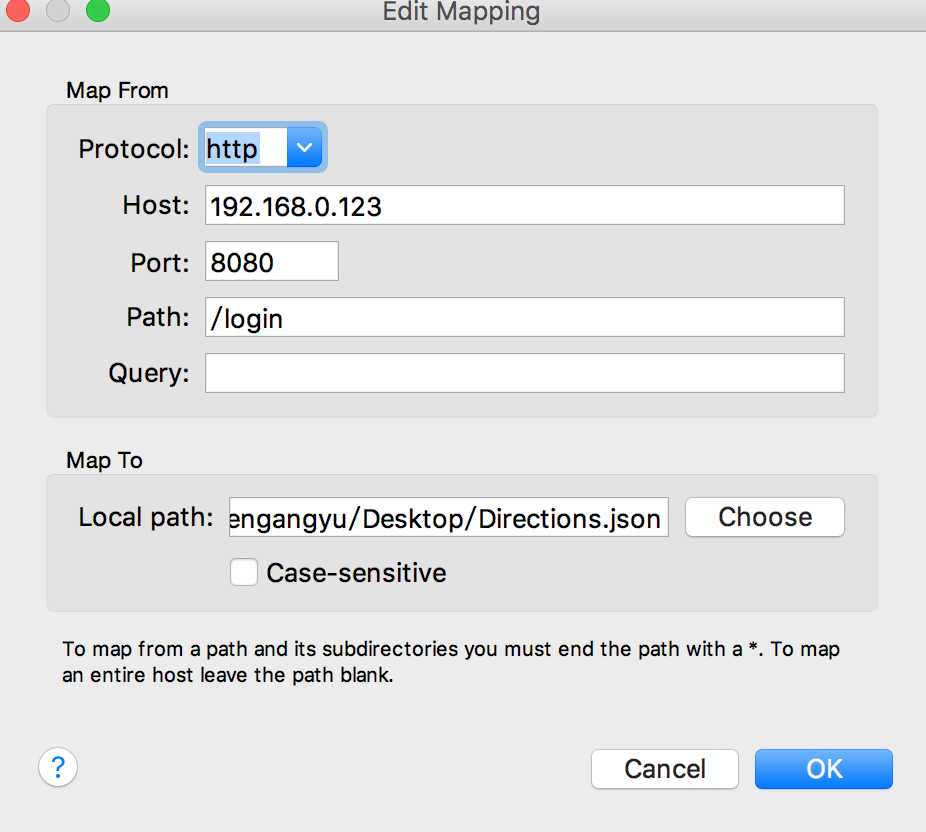
在弹出的对话框中选择你想要将该请求指向的本地文件。

在这里我将该请求指向了桌面上一个叫做Directions.json的json文件,文件内容很简单。

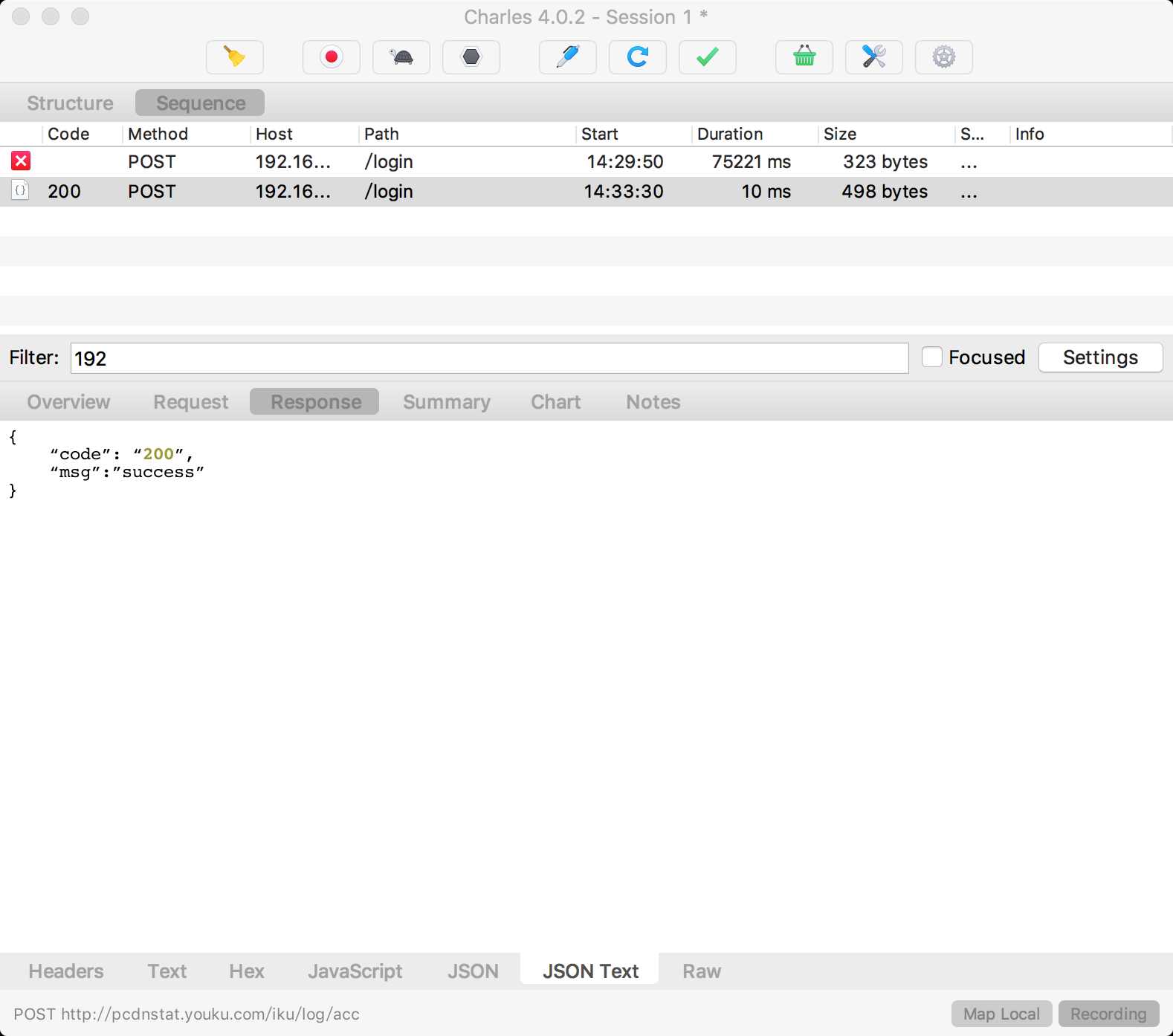
在我们进行以上操作之后再来进行一次请求,结果如下:


Directions.json文件中的数据被当作请求的结果返回一个本不应该得到返回的请求在经过map后返回了我们自定义的数据,当然Charles并不仅仅只是能将请求指向本地文件而已,还可以通过map remote功能将请求指向另一个地址。在掌握这些功能后,当我们在开发中需要模拟一些极端的情况时,就可以更好的进行调试了。
标签:image png epo 模拟 post 类型 服务 lin username
原文地址:http://www.cnblogs.com/tiaopi/p/6294984.html