标签:技术 背景图片 背景 text log 效果 bsp images 制作
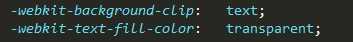
webkit内核下,background-clip还有一个text属性,配合webkit内核的私有属性text-fill-color:transparent可以制作背景图片填充文本的效果:

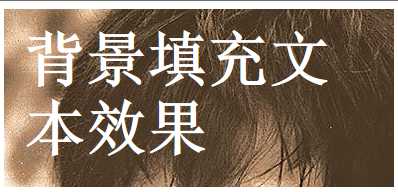
在360浏览器,Firefox,Google chrome,Opera都能显示出以下效果:

在IE上显示不出来效果,如下图:

标签:技术 背景图片 背景 text log 效果 bsp images 制作
原文地址:http://www.cnblogs.com/focus1995/p/6337646.html