标签:guide html style htm rar idt blank tail close
清除浮动的方法很多,比如在父元素中添加overflow:hidden,在浮动元素的下方添加clear:both等等,但是都不是最好的,下面这两种方法对于清除浮动都是不错的选择。
方法一:
其中.chearfix是包含浮动的父元素。
/* 清理浮动 */ .clearfix:after { visibility:hidden; display:block; font-size:0; content:" "; clear:both; height:0; } .clearfix { zoom:1; }
举例如下所示:
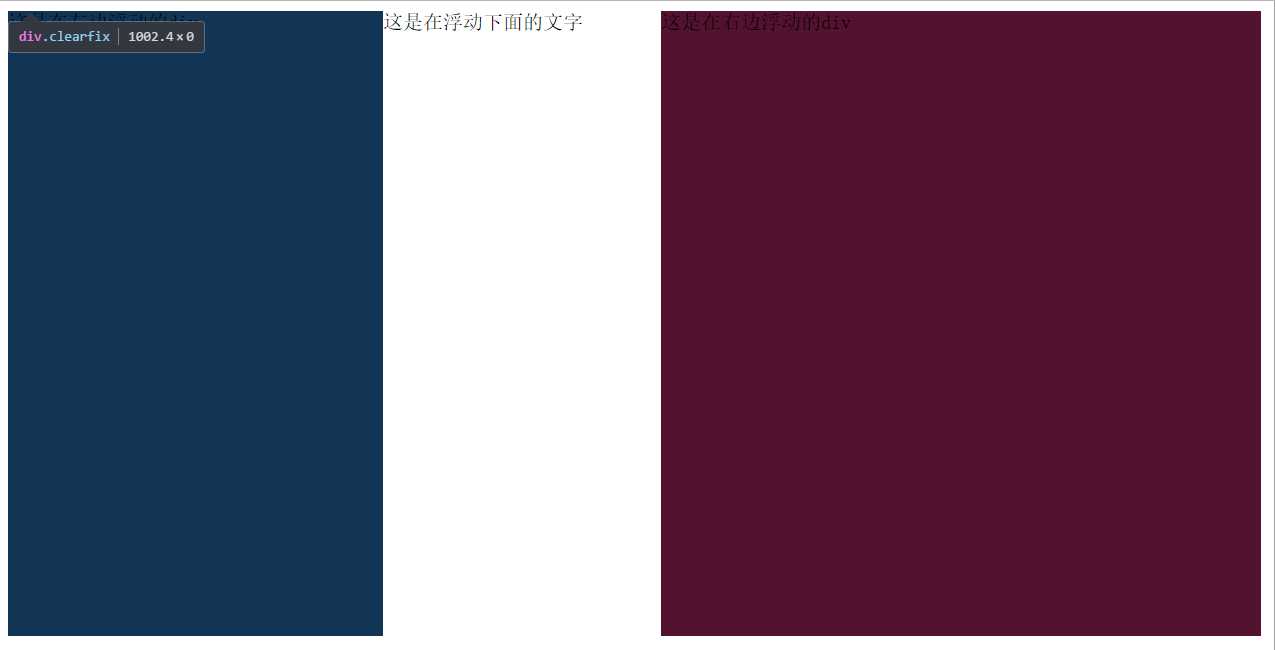
未清除浮动的代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .clearfix{ background: #ccc; } .float_left{ float: left; width: 300px; height: 500px; background: #123455; } .float_right{ float: right; width: 480px; height: 500px; background: #541231; } </style> </head> <body> <div class="clearfix"> <div class="float_left">这是在左边浮动的div</div> <div class="float_right">这是在右边浮动的div</div> </div> <div class="p"> 这是在浮动下面的文字 </div> </body> </html>
效果如下:

我们可以看到class为chearfix的div高度为0,并没有被其中的两个浮动的div撑开。且在clearfix下面的包含文字的div受影响到了最上面。
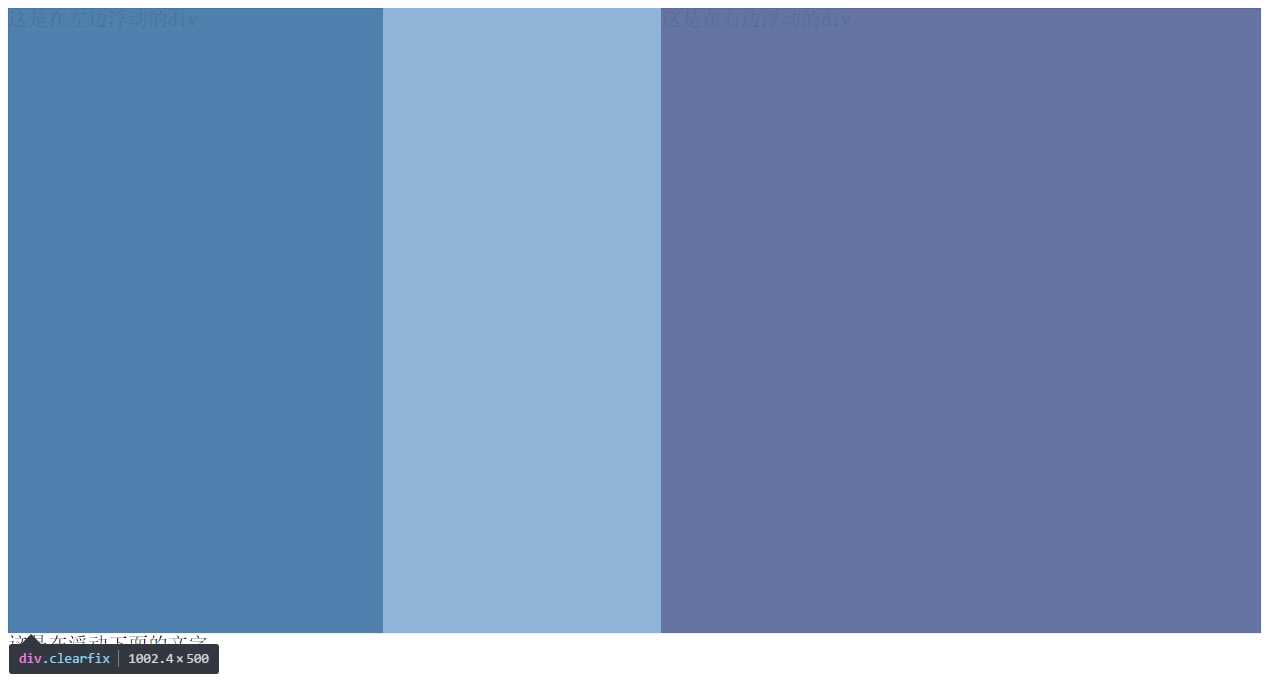
于是我们再class为chrarfix的div的样式中添加上述清除浮动的代码,代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .clearfix{ background: #ccc; } /* 清理浮动 */ .clearfix:after { visibility:hidden; display:block; font-size:0; content:" "; clear:both; height:0; } .clearfix { zoom:1; } .float_left{ float: left; width: 300px; height: 500px; background: #123455; } .float_right{ float: right; width: 480px; height: 500px; background: #541231; } </style> </head> <body> <div class="clearfix"> <div class="float_left">这是在左边浮动的div</div> <div class="float_right">这是在右边浮动的div</div> </div> <div class="p"> 这是在浮动下面的文字 </div> </body> </html>
效果如下:

这时我们发现clearfix的div已经被撑开,并且此div下面的div(即包含文字的div)也正常排在了最下面。
其原理是,在「高级」浏览器中使用 :after 伪类在浮动块后面加上一个非 display:none 的不可见块状内容来,并给它设置 clear:both 来清理浮动。在 ie6 和 7 中给浮动块添加 haslayout 来让浮动块撑高并正常影响文档流。
方法二:
其中的.clearfix同样适用于包含浮动元素的父元素。代码如下:
.clearfix:before, .clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { zoom:1; }
原理还是一样的。使用 :after 伪类来提供浮动块后的 clear:both。不同的是,隐藏这个空白使用的是 display: table。而不是设置 visibility:hidden;height:0;font-size:0; 这样的 hack。
值得注意的是这里中的 :before 伪类。其实他是来用处理 margin-top 边折叠的,跟清理浮动没有多大的关系。但因为浮动会创建 block formatting context (BFC),这样浮动元素上的另而一元素上如果刚好有 margin-bottom 而这个浮动元素刚好有margin-top 的话,应该让他们不折叠(虽然这种情况并不常见)。
什么使bfc呢?即block formatting context(块级格式上下文)。
标签:guide html style htm rar idt blank tail close
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6339451.html