标签:opp lov top reverse 字母 倒数 输出 nbsp 类型
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
var objectName =new Array();//使用new关键字定义对象 或者 var objectName =[];
访问对象属性的语法:
objectName.propertyName
如使用 Array 对象的 length 属性来获得数组的长度:
var myarray=new Array(6);//定义数组对象 var myl=myarray.length;//访问数组长度length属性
以上代码执行后,myl的值将是:6
访问对象的方法:
objectName.methodName()
如使用string 对象的 toUpperCase() 方法来将文本转换为大写:
var mystr="Hello world!";//创建一个字符串 var request=mystr.toUpperCase(); //使用字符串对象方法
以上代码执行后,request的值是:HELLO WORLD!
例如:计算数组myarray的长度,并保存在变量mynum中,使代码实现获取数组长度并输出结果。

运行结果为:

日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
var Udate=new Date();
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日 var d = new Date(‘Oct 1, 2012‘); //2012年10月1日
我们最好使用下面介绍的“方法”来严格定义时间。
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:
get/setFullYear() 返回/设置年份,用四位数表示。
var mydate=new Date();//当前时间2014年3月6日 document.write(mydate+"<br>");//输出当前时间 document.write(mydate.getFullYear()+"<br>");//输出当前年份 mydate.setFullYear(81); //设置年份 document.write(mydate+"<br>"); //输出年份被设定为 0081年。
注意:不同浏览器, mydate.setFullYear(81)结果不同,年份被设定为 0081或81两种情况。
结果:
Thu Mar 06 2014 10:57:47 GMT+0800 2014 Thu Mar 06 0081 10:57:47 GMT+0800
注意:
1.结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器)
2. 不同浏览器,时间格式有差异。
例如:使用getFullYear()获得年份,并输出当前年份。

运行结果为:

getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
<script type="text/javascript"> var mydate=new Date();//定义日期对象 var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; //定义数组对象,给每个数组项赋值 var mynum=mydate.getDay();//返回值存储在变量mynum中 document.write(mydate.getDay());//输出getDay()获取值 document.write("今天是:"+ weekday[mynum]);//输出星期几 </script>
注意:以上代码是在2014年3月7日,星期五运行。
结果:
5
今天是:星期五

运行结果为:

get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);
</script>
结果:
当前时间:Thu Mar 6 11:46:27 UTC+0800 2014
推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014
注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
例如:

运行结果为:

定义字符串的方法就是直接赋值。比如:
var mystr = "I love JavaScript!"
定义mystr字符串后,我们就可以访问它的属性和方法。
访问字符串对象的属性length:
stringObject.length; 返回该字符串的长度。
var mystr="Hello World!";
var myl=mystr.length;
以上代码执行后,myl 的值将是:12
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
var mystr="Hello world!"; var mynum=mystr.toUpperCase();
以上代码执行后,mynum 的值是:HELLO WORLD!
例如:使用toLowerCase()方法,将字符串所有大写字母都变成小写的字符串。

运行结果为:

charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
stringObject.charAt(index)
参数说明:

注意:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
例如:

运行结果为:

indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
stringObject.indexOf(substring, startpos)
参数说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
<script type="text/javascript">
var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8));
</script>
以上代码的输出:
0 4 9
例如:

运行结果为:

知识讲解:
split() 方法将字符串分割为字符串数组,并返回此数组。
stringObject.split(separator,limit)
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
我们将按照不同的方式来分割字符串:
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>");
运行结果:
www,imooc,com www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"<br>");
document.write(mystr.split("", 5));
运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m w,w,w,.,i
例如:

运行结果为:

substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(startPos,stopPos)
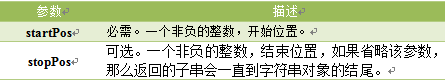
参数说明:

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
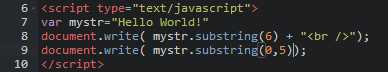
使用 substring() 从字符串中提取字符串,代码如下:
<script type="text/javascript"> var mystr="I love JavaScript"; document.write(mystr.substring(7)); document.write(mystr.substring(2,6)); </script>
运行结果:
JavaScript love
例如:

运行结果为:

substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)
参数说明:
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
使用 substr() 从字符串中提取一些字符,代码如下:
<script type="text/javascript"> var mystr="I love JavaScript!"; document.write(mystr.substr(7)); document.write(mystr.substr(2,4)); </script>
运行结果:
JavaScript! love
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
<script type="text/javascript"> var mypi=Math.PI; var myabs=Math.abs(-15); document.write(mypi); document.write(myabs); </script>
运行结果:
3.141592653589793 15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性
Math 对象方法
ceil() 方法可对一个数进行向上取整。
语法:
Math.ceil(x)
参数说明:
注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
<script type="text/javascript"> document.write(Math.ceil(0.8) + "<br />") document.write(Math.ceil(6.3) + "<br />") document.write(Math.ceil(5) + "<br />") document.write(Math.ceil(3.5) + "<br />") document.write(Math.ceil(-5.1) + "<br />") document.write(Math.ceil(-5.9)) </script>
运行结果:
1 7 5 4 -5 -5
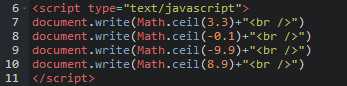
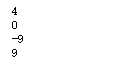
例如:

运行结果为:

floor() 方法可对一个数进行向下取整。
语法:
Math.floor(x)
参数说明:
注意:返回的是小于或等于x,并且与 x 最接近的整数。
我们将在不同的数字上使用 floor() 方法,代码如下:
<script type="text/javascript"> document.write(Math.floor(0.8)+ "<br>") document.write(Math.floor(6.3)+ "<br>") document.write(Math.floor(5)+ "<br>") document.write(Math.floor(3.5)+ "<br>") document.write(Math.floor(-5.1)+ "<br>") document.write(Math.floor(-5.9)) </script>
运行结果:
0 6 5 3 -6 -6
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
参数说明:

注意:
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
3. 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:
把不同的数舍入为最接近的整数,代码如下:
<script type="text/javascript"> document.write(Math.round(1.6)+ "<br>"); document.write(Math.round(2.5)+ "<br>"); document.write(Math.round(0.49)+ "<br>"); document.write(Math.round(-6.4)+ "<br>"); document.write(Math.round(-6.6)); </script>
运行结果:
2 3 0 -6 -7
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
<script type="text/javascript"> document.write(Math.random()); </script>
运行结果:
0.190305486195328注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
<script type="text/javascript"> document.write((Math.random())*10); </script>
运行结果:
8.72153625893887
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
数组方法:
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)
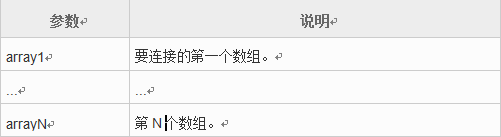
参数说明:

注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript">
var mya = new Array(3);
mya[0] = "1";
mya[1] = "2";
mya[2] = "3";
document.write(mya.concat(4,5)+"<br>");
document.write(mya);
</script>
运行结果:
1,2,3,4,5 1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
<script type="text/javascript">
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
</script>
运行结果:
hello!,I,love,JavaScript,!
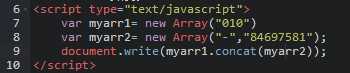
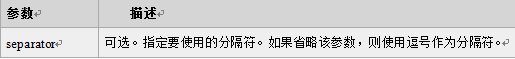
例如:

运行结果为:

join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)
参数说明:

<script type="text/javascript"> var myarr = new Array(3); myarr[0] = "I"; myarr[1] = "love"; myarr[2] = "JavaScript"; document.write(myarr.join()); </script>
运行结果:
I,love,JavaScript
我们将使用分隔符来分隔数组中的元素,代码如下:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
</script>
运行结果:
I.love.JavaScript
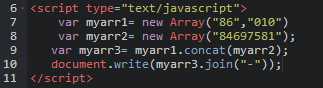
例如:

运行结果为:

reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "1"
myarr[1] = "2"
myarr[2] = "3"
document.write(myarr + "<br />")
document.write(myarr.reverse())
</script>
运行结果:
1,2,3 3,2,1
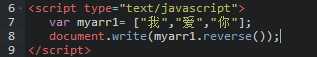
例如:

运行结果为:

我们将创建一个新数组,然后从其中选取的元素,代码如下:
<script type="text/javascript"> var myarr = new Array(1,2,3,4,5,6); document.write(myarr + "<br>"); document.write(myarr.slice(2,4) + "<br>"); document.write(myarr); </script>
运行结果:
1,2,3,4,5,6 3,4 1,2,3,4,5,6
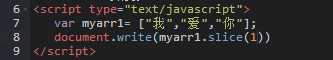
例如:

运行结果为:

sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
1.使用sort()将数组进行排序,代码如下:
<script type="text/javascript">
var myarr1 = new Array("Hello","John","love","JavaScript");
var myarr2 = new Array("80","16","50","6","100","1");
document.write(myarr1.sort()+"<br>");
document.write(myarr2.sort());
</script>
运行结果:
Hello,JavaScript,John,love 1,100,16,50,6,80
注意:上面的代码没有按照数值的大小对数字进行排序。
2.如要实现这一点,就必须使用一个排序函数,代码如下:
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
运行结果:
80,16,50,6,100,1 1,6,16,50,80,100
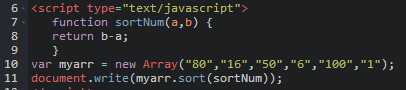
例如:完成降序排列函数

运行结果为:

标签:opp lov top reverse 字母 倒数 输出 nbsp 类型
原文地址:http://www.cnblogs.com/pmlyc/p/6338162.html