标签:代码 绝对定位 意思 http 完全 ack bottom order border
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>position:relative定位</title> <style type="text/css"> html,body,div{ margin:0; padding:0; list-style:none; } .center{ margin:50px; border:#999999 solid 10px; width:400px; height:300px; background:yellow; } .div1{ width:200px; height:150px; background:blue; position:relative; top:-20px; left:0px; } .div2{ width:400px; height:150px; font-size:30px; font-weight:bold; color:#fff; background:red; } </style> </head> <body> <div class="center"> <div class="div1"></div> <div class="div2">position:relative定位测试</div> </div> </body> </html>
relative是相对的意思,顾名思义就是相对于元素本身在文档中应该出现的位置来移动这个元素,可以通过TRBL来移动元素的位置,实际上该元素依然占据文档中原有的位置,只是视觉上相对原来的位置有移动。
具体案例如下:

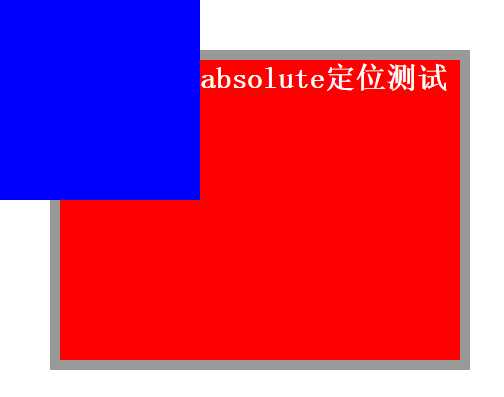
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>position:absolute定位</title> <style type="text/css"> html,body,div{ margin:0; padding:0; list-style:none; } .center{ margin:50px; border:#999999 solid 10px; width:400px; height:300px; background:yellow; } .div1{ width:200px; height:200px; background:blue; /*设定TRBL*/ position:absolute; left:0px; top:0px; } .div2{ width:400px; height:300px; font-size:30px; font-weight:bold; color:#fff; background:red; } </style> </head> <body> <div class="center"> <div class="div1"></div> <div class="div2">position:absolute定位测试</div> </div> </body> </html>
/*
absolute是生成觉对定位的元素,脱离了文本流(即在文档中已经不占据位置),参照浏览器的左上角通过top,right,bottom,left(简称TRBL) 定位。
可以选取具有定位的父级对象(下文将说到relative与absolute的结合使用)或者body坐标原点进行定位,也可以通过z-index进行层次分级。
absolute在没有设定TRBL值时是根据父级对象的坐标作为始点的,当设定TRBL值后则根据浏览器的左上角作为原始点
这是设定TRBL之后的效果(设置TRBL以浏览器左上角为原点),当没有设置TRBL时(没有设置TRBL是以父级对象的坐标为原点),即将div1改成如下代码时
*/

总结:
简单的讲,relative未脱离文档流,当设置TRBL时,只是相对原始位置进行位移。而absolute表示绝对定位,完全脱离文档流,当设置TRBL时,只是相对于绝对位置(参照浏览器)进行位移。
当没有设置TRBL时,只是相对于负级对象的坐标原点进行margin和padding位移。
标签:代码 绝对定位 意思 http 完全 ack bottom order border
原文地址:http://www.cnblogs.com/minchao/p/6340358.html