标签:ctc ssl 挂载 forward head 背景图 响应 html5 dem
当在浏览器地址栏输入一个网址开始,到最终页面的呈现,浏览器完成了他的工作。我们要优化这个程序呈现的速度,首先就得弄明白这其中都发生了 什么事?
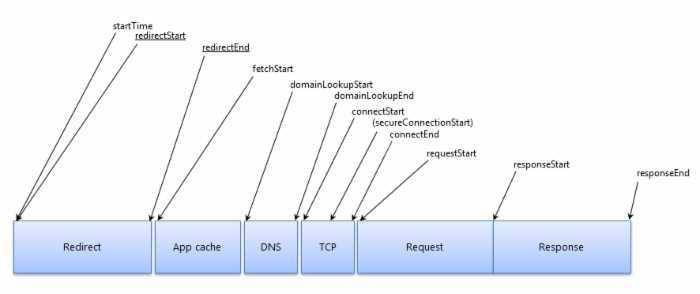
1.处理环节与顺序

这张图大致的描述了浏览器的一系列工作。
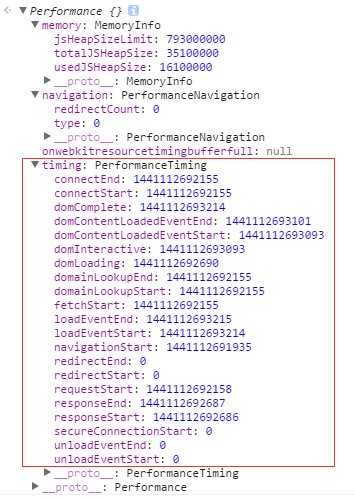
2.chrome中的performance属性
在chrome 浏览器的console中输入window.performace会得到下图的内容

navigation 对象(描述页面从哪里来)
type 取值 0:即 TYPE_NAVIGATENEXT 正常进入的页面(非刷新、非重定向等) 1:即 TYPE_RELOAD 通过window.location.reload 刷新页面 2:即 TYPE_BACK_FORWARD 通过浏览器的前进后退按钮 255:即 TYPE_UNDEFINED 非以上方式进入页面
timing 对象
使用 performance.timing 信息简单计算出网页性能数据
// 计算加载时间 function getPerformanceTiming() { var performance = window.performance; if (!performance) { // 当前浏览器不支持 console.log(‘你的浏览器不支持 performance 接口‘); return; } var t = performance.timing; var times = {}; //【重要】页面加载完成的时间 //【原因】这几乎代表了用户等待页面可用的时间 times.loadPage = t.loadEventEnd - t.navigationStart; //【重要】解析 DOM 树结构的时间 //【原因】反省下你的 DOM 树嵌套是不是太多了! times.domReady = t.domComplete - t.responseEnd; //【重要】重定向的时间 //【原因】拒绝重定向!比如,http://example.com/ 就不该写成 http://example.com times.redirect = t.redirectEnd - t.redirectStart; //【重要】DNS 查询时间 //【原因】DNS 预加载做了么?页面内是不是使用了太多不同的域名导致域名查询的时间太长? // 可使用 HTML5 Prefetch 预查询 DNS ,见:[HTML5 prefetch](http://segmentfault.com/a/1190000000633364) times.lookupDomain = t.domainLookupEnd - t.domainLookupStart; //【重要】读取页面第一个字节的时间 //【原因】这可以理解为用户拿到你的资源占用的时间,加异地机房了么,加CDN 处理了么?加带宽了么?加 CPU 运算速度了么? // TTFB 即 Time To First Byte 的意思 // 维基百科:https://en.wikipedia.org/wiki/Time_To_First_Byte times.ttfb = t.responseStart - t.navigationStart; //【重要】内容加载完成的时间 //【原因】页面内容经过 gzip 压缩了么,静态资源 css/js 等压缩了么? times.request = t.responseEnd - t.requestStart; //【重要】执行 onload 回调函数的时间 //【原因】是否太多不必要的操作都放到 onload 回调函数里执行了,考虑过延迟加载、按需加载的策略么? times.loadEvent = t.loadEventEnd - t.loadEventStart; // DNS 缓存时间 times.appcache = t.domainLookupStart - t.fetchStart; // 卸载页面的时间 times.unloadEvent = t.unloadEventEnd - t.unloadEventStart; // TCP 建立连接完成握手的时间 times.connect = t.connectEnd - t.connectStart; return times; }
使用performance.getEntries() 获取所有资源请求的时间数据
这个函数返回的将是一个数组, 包含了页面中所有的 HTTP 请求, 这里拿第一个请求 window.performance.getEntries()[0] 举例。 注意 HTTP 请求有可能命中本地缓存, 所以请求响应的间隔将非常短 可以看到, 与 performance.timing 对比: 没有与 DOM 相关的属性: navigationStart unloadEventStart unloadEventEnd domLoading domInteractive domContentLoadedEventStart domContentLoadedEventEnd domComplete loadEventStart loadEventEnd 新增属性: name entryType initiatorType duration 与 window.performance.timing 中包含的属性就不再介绍了: var entry = { // 资源名称,也是资源的绝对路径 name: "http://cdn.alloyteam.com/wp-content/themes/alloyteam/style.css", // 资源类型 entryType: "resource", // 谁发起的请求 initiatorType: "link", // link 即 <link> 标签 // script 即 <script> // redirect 即重定向 // 加载时间 duration: 18.13399999809917, redirectStart: 0, redirectEnd: 0, fetchStart: 424.57699999795295, domainLookupStart: 0, domainLookupEnd: 0, connectStart: 0, connectEnd: 0, secureConnectionStart: 0, requestStart: 0, responseStart: 0, responseEnd: 442.7109999960521, startTime: 424.57699999795295 }; 可以像 getPerformanceTiming 获取网页的时间一样, 获取某个资源的时间: // 计算加载时间 function getEntryTiming(entry) { var t = entry; var times = {}; // 重定向的时间 times.redirect = t.redirectEnd - t.redirectStart; // DNS 查询时间 times.lookupDomain = t.domainLookupEnd - t.domainLookupStart; // 内容加载完成的时间 times.request = t.responseEnd - t.requestStart; // TCP 建立连接完成握手的时间 times.connect = t.connectEnd - t.connectStart; // 挂载 entry 返回 times.name = entry.name; times.entryType = entry.entryType; times.initiatorType = entry.initiatorType; times.duration = entry.duration; return times; }
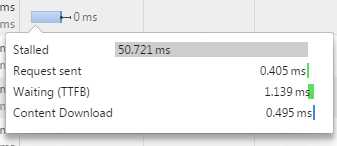
浏览器中timeline 时间线说明

Stalled是浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等
Request sent 请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间
Waiting 请求发出后,到收到响应的第一个字节所花费的时间(Time To First Byte)
Content Download 收到响应的第一个字节,到接受完最后一个字节的时间,就是下载时间
浏览器允许的并发请求资源数
1.为了让html文档在解析时,尽量地快,常规的做法是将<script>标签放到</body>标签的前面,这样就不会阻塞html中其他资源的下载了。
2.HTML5中的defer和async
<script src="file1.js" defer></script> <script src="file2.js" async></script>
defer和async区别:
就defer和async的区别而言,使用defer的<script>标签是按照他们排列的顺序执行的,而使用async的<script>标签是不按他们在HTML中的排列顺序执行的;
就执行时间而言,defer是在DOMContentloaded事件之前执行,而async是在window.onload事件之前执行的,且只支持IE10+。当defer和async同时存在时,会忽略defer而遵循async。
3.动态加载
标签:ctc ssl 挂载 forward head 背景图 响应 html5 dem
原文地址:http://www.cnblogs.com/btgyoyo/p/6341077.html