标签:bootstrap dial amp char drop trap name src body

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content=‘edge‘ />
<title>bootstrap对话框</title>
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
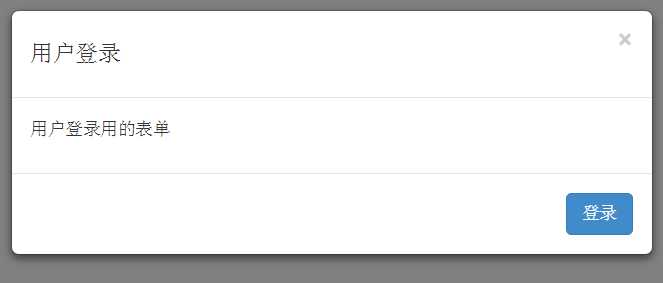
<div class="modal in" style="display: block;">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button class="close">×</button>
<h4>用户登录</h4>
</div>
<div class="modal-body">
<p>用户登录用的表单</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary">登录</button>
</div>
</div>
</div>
</div>
<div class="modal-backdrop in "></div>
<script type="text/javascript" src="../js/jquery-3.0.0.min.js" ></script>
<script type="text/javascript" src="../js/bootstrap.js" ></script>
</body>
</html>
标签:bootstrap dial amp char drop trap name src body
原文地址:http://www.cnblogs.com/qiyc/p/6341543.html