标签:扩展 开始 问题 queue blank class images 使用方法 git
API文档: https://github.com/nervgh/angular-file-upload/wiki/Module-API
过程中得到昊哥的鼎力帮助,感谢。
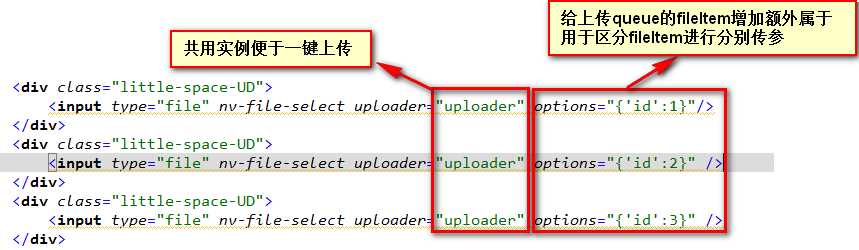
需求如下,分别选择多个文件,然后一键上传。


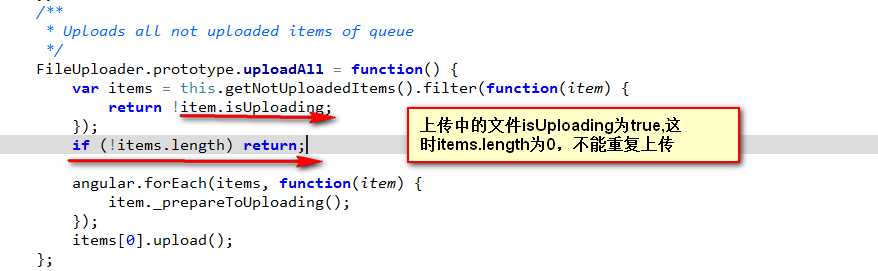
//一开始使用方法,不能重复点击上传
var uploader= new FileUploader();
uploader.uploadAll();
//最后使用的方法
var queueLen = uploader.queue.length;
for(var i=0; i<queueLen; i++){
uploader.uploadItem(i);
}
原因如下:

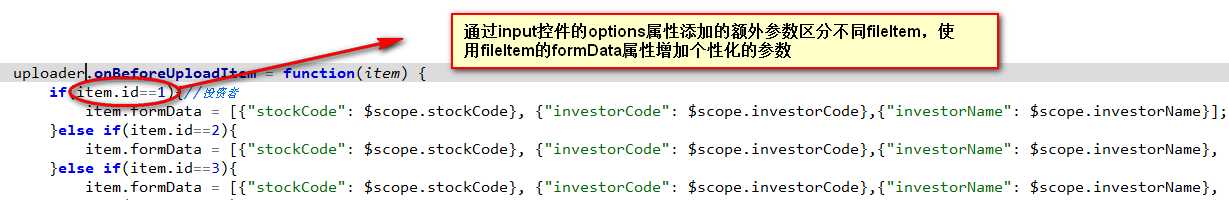
实例化上传对象后点击上传才知道需要上送到服务端接口的参数:

重复点击,旧文件也会被上传


请教一个问题: 通过文件扩展名控制文件上传的格式靠谱吗?
标签:扩展 开始 问题 queue blank class images 使用方法 git
原文地址:http://www.cnblogs.com/wenhandi/p/6344763.html