标签:acl poi add ddr bfd cli dpx 变量 uga
起因:在工作中经常会发现浏览器请求过多,会很慢很卡,但我并不知道并发请求个数,
于是就写个例子,探知浏览器并发请求的个数。
思路:1.新建网站。
2.添加两个按钮,分别添加点击事件,请求不同接口。
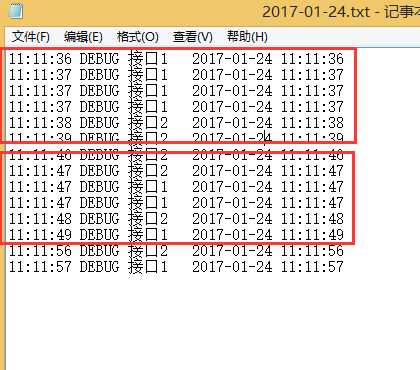
3.服务端添加内容,打印当前时间的日志,并使进程sleep 10秒。
4.分别点击按钮,查看日志时间连续记录有几条,即为并发请求个数,间隔时间长的打印,即为下次排队执行的请求。
html部分:
添加两个
<body> <input id="Button1" type="button" value="button" onclick="f_click()" /> <input id="Button2" type="button" value="button" onclick="f_click2()" /> </body>
Javascript部分:
<script type="text/javascript">
//第一个请求方法
function f_click()
{
$.ajax({
type: ‘post‘,
url: ‘Handler.ashx‘,
success: function (result) {
alert(‘1‘);
}
});
}
//第二个按钮请求方法
function f_click2() {
$.ajax({
type: ‘post‘,
url: ‘Handler2.ashx‘,
success: function (result) {
alert(‘2‘);
}
});
}
</script>
服务端代码:
public class Handler : IHttpHandler { private static readonly log4net.ILog log = log4net.LogManager.GetLogger(System.Reflection.MethodBase.GetCurrentMethod().DeclaringType); public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; log.Debug("接口1 " + DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")); System.Threading.Thread.Sleep(10000); } public bool IsReusable { get { return false; } } }
测试步骤:
同一浏览器下:
1.在同一域名下,同一页面,点击两个按钮,调用不同接口,查看日志。

2.在同一域名,不同页面,调用同一接口,查看日志。
3.在不同域名,分别调用不同接口,

(本次试验chrome4 )
发现,每6个请求打印的时间是连续的。同理举例,控制变量,测试浏览器并发请求个数。
结论:
浏览器的并发请求数目限制是针对同一域名的。即一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻塞。
附下图(图片来之知乎):
标签:acl poi add ddr bfd cli dpx 变量 uga
原文地址:http://www.cnblogs.com/SweetMemory/p/6340919.html