标签:自己 alt 令行 简单 art 链接地址 工程 logs 基本用法
很多小伙伴一开始不知道怎么搭建gulp环境,这里我就简单的举个列子好了。
gulp是基于Nodejs的自动任务运行器,因此必须安装node的,地址node官网 也要安装npm,npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
看下面:

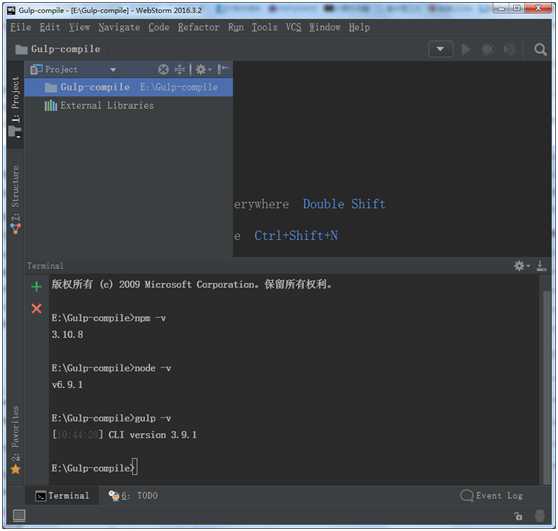
安装好了后 输入node -v ,npm -v 就可以看到版本情况。同样安装全局gulp。
如图

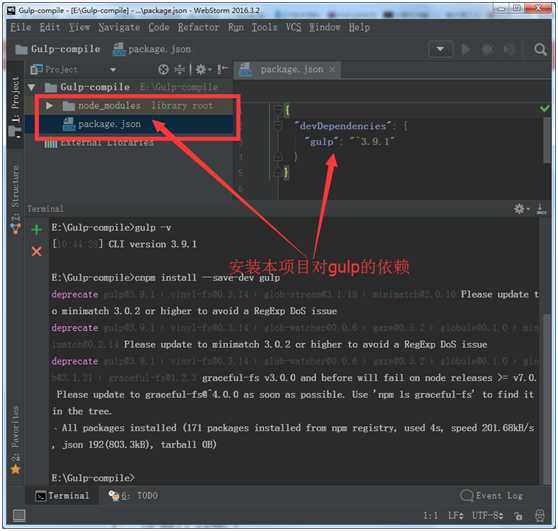
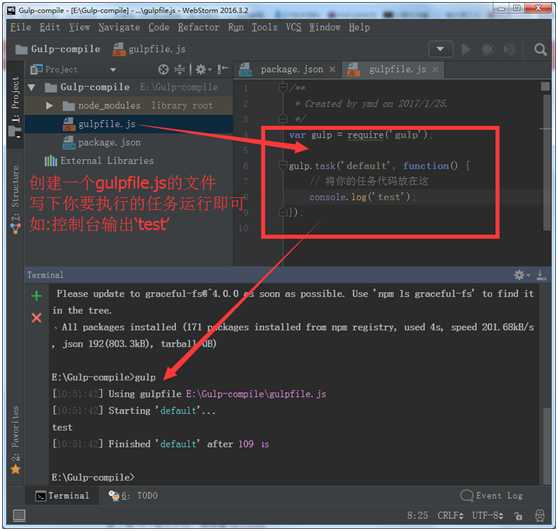
简单的测试下,安装后的效果

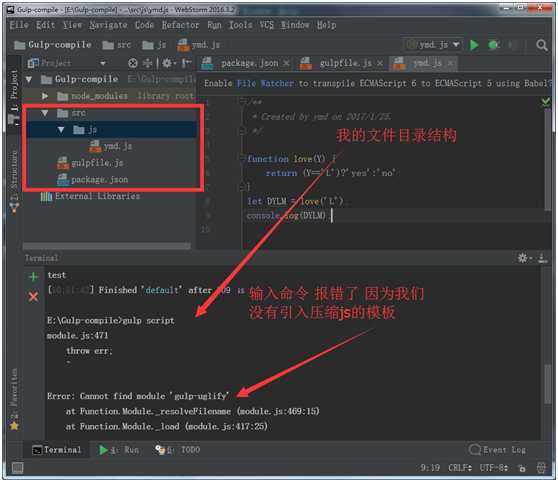
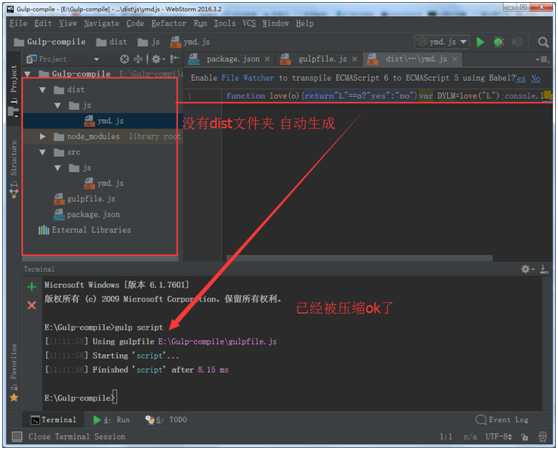
按照工程项目习惯建立项目结构,编写一个js文件 我们对其进行压缩:

由于一开始我们没有安装压缩js的模块 因此会报错。安装后再来实验:输入:cnpm install gulp-uglify
命令行输入:gulp script(自己任务的名字)

ok,成功压缩js文件;下面我们配置less转为css的文件。
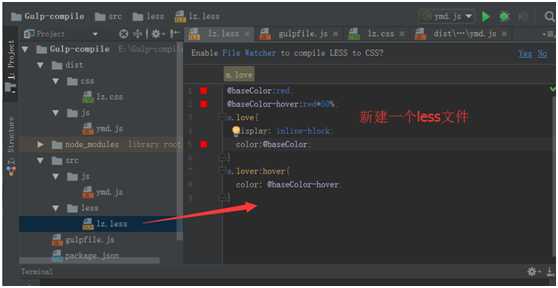
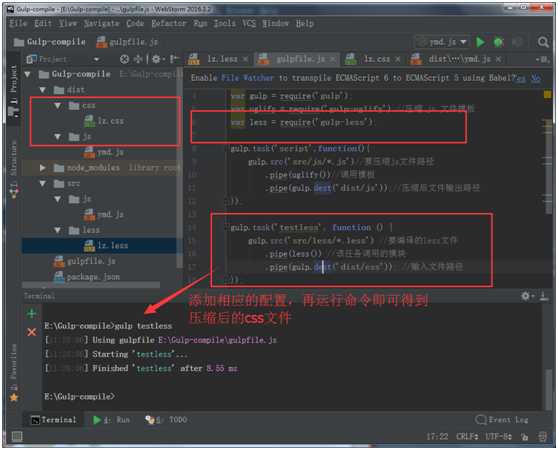
为了防止一开始又报没有安装相应模板的错误,这次我们先安装了来《命令》:npm install gulp-less --save-dev


写好less的配置文件,即可。到这里你是否发现了每次我们要做的任务都要自己创建命令,这样是不是很繁琐?如果任务多了岂不是很累?别怕往下看
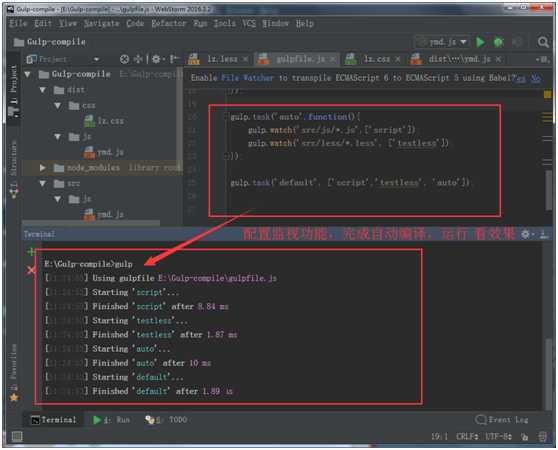
可以一次性开启很多任务并自动监视,如果源文件改动了会自动编译压缩文件的。

其实还有很多的gulp命令和用法。这里只是讲解了基本的用法而已。
友情链接地址:gulp官网
标签:自己 alt 令行 简单 art 链接地址 工程 logs 基本用法
原文地址:http://www.cnblogs.com/ymdong/p/6349310.html