标签:amp mina 首页 xtend roo line 目录 view gif
(1)建立文章分类表
由于之前开启apache的虚拟主机,apache的配置进行了更改,之前phpadmin不能访问,需配置httpd-vhost.conf
<VirtualHost *:81>
##ServerAdmin webmaster@dummy-host2.example.com
DocumentRoot "D:/soft/htdocs/"
##ErrorLog "logs/dummy-host2.example.com-error.log"
##CustomLog "logs/dummy-host2.example.com-access.log" common
</VirtualHost>
<VirtualHost *:80>
##ServerAdmin webmaster@dummy-host2.example.com
DocumentRoot "D:/soft/htdocs/blog5-2"
ServerName www.blog.gd.com
##ErrorLog "logs/dummy-host2.example.com-error.log"
##CustomLog "logs/dummy-host2.example.com-access.log" common
</VirtualHost>
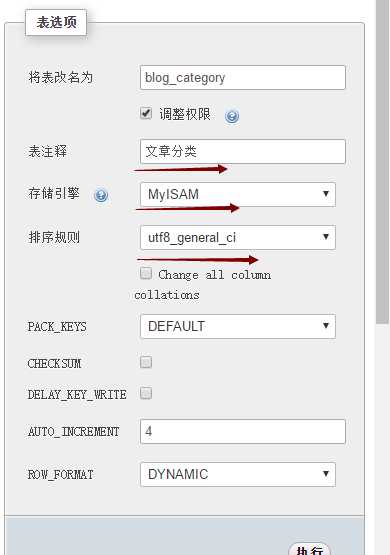
建立blog_category 表,表的字段如下

添加表的注释

并向表中添加三条数据;
(2)添加路由
文章分类功能涉及增删改查,可以使用资源路由
Route::resource(‘category‘,‘CategoryController‘); //资源路由
(3)创建CategoryController控制器
php artisan make:controller CategoryController
使用php artisan route:list 查看路由
我的报错信息为not find IndexController,但是该控制器存在,所以需要重新加载一下
composer dump-autoload --optimize
之后,重新列出路由信息
CategoryController.php添加方法

1 <?php 2 3 namespace App\Http\Controllers\Admin; 4 5 use Illuminate\Http\Request; 6 7 use App\Http\Requests; 8 9 use App\Http\Model\Category; 10 11 //CommonController是自己定义的类,继承Controller方法 12 13 class CategoryController extends CommonController 14 { 15 // get.amdin/category 16 public function index() 17 { 18 $categorys = Category::all();//获取blog_category表数据信息 19 //dd($categorys); 测试打印获得的数据 20 return view(‘admin.category.index‘)->with(‘data‘,$categorys); 21 //将数据返回给列表页面,其实就是模板list.html,将其移动到admin/category目录下,重命名为index.blade.php 22 } 23 //post.admin/category 24 public function store() 25 { 26 27 } 28 //get.admin/category/create 添加分类 29 public function create() 30 { 31 32 } 33 //get.admin/category/{category} 显示单个分类信息 34 public function show() 35 { 36 37 } 38 39 //put.admin/category/{category} 更新分类 40 public function update() 41 { 42 43 } 44 //delete.admin/category/{category} 删除单个分类 45 public function destroy() 46 { 47 48 } 49 50 //get.admin/category/{category}/edit 编辑分类 51 public function edit() 52 { 53 54 } 55 }
(4)将模板中list.html移动到admin/category目录下,重命名为index.blade.php
修改模板,并将接收的数据进行输出
<i class="fa fa-home"></i> <a href="{{url(‘admin/info‘)}}">首页</a> » 全部分类
<table class="list_tab"> <tr> <!-- <th class="tc" width="5%"><input type="checkbox" name=""></th> --> <th class="tc" width="5%">排序</th> <th class="tc" width="5%">ID</th> <th>分类名称</th> <th>标题</th> <th>点击</th> <th>操作</th> </tr> @foreach($data as $v) <tr> <!-- <td class="tc"><input type="checkbox" name="id[]" value="59"></td> --> <td class="tc"> <input type="text" name="ord[]" value="{{$v->cate_order}}"> </td> <td class="tc">{{$v->cate_id}}</td> <td> <a href="#">{{$v[‘cate_name‘]}}</a> </td> <td>{{$v->cate_title}}</td> <td>{{$v->cate_view}}</td> <td> <a href="#">修改</a> <a href="#">删除</a> </td> </tr> @endforeach </table>
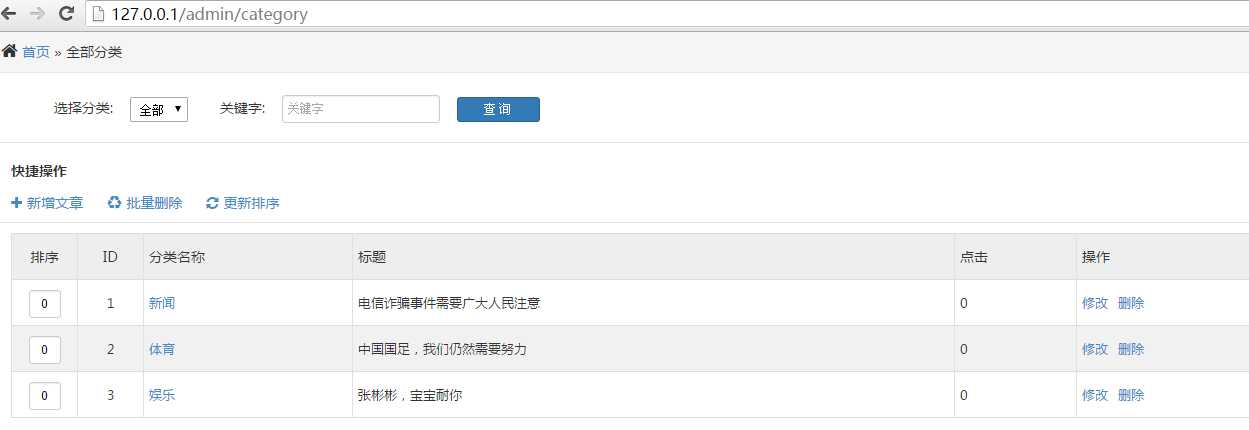
验证:

标签:amp mina 首页 xtend roo line 目录 view gif
原文地址:http://www.cnblogs.com/guduoer/p/6349708.html