标签:jsb aop btv icc vc6 svi usb hue order
开始学CSS, 一点点分析:

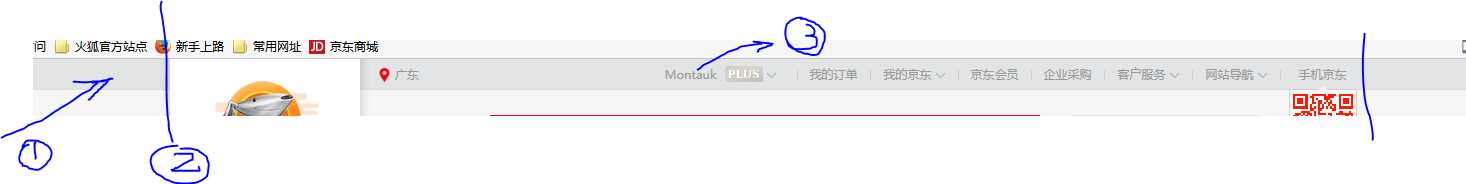
从这条简单的东西开始:

1, 是一条灰色的条, 贯穿左右, 直接一个div, id为shortcut, css对应:
#shortcut {
border-bottom: 1px solid #ddd;
background-color: #e3e4e5;
}
高度, 起另一个div, class为w, 限定了高度, 跟行高, 颜色.
#shortcut .w {
height: 30px;
line-height: 30px;
color: #999;
}
2. 宽度在下面指定:
.w {
margin: auto;
width: 1190px;
}
3. 文字使用的是ul, 无序列表
<ul class="fr">
<li><a class="nickname" target="_black" href="//home.jd.com">Montauk</a></li>
<li class="spacer"></li>
<li><a class="nickname" target="_black" href="//home.jd.com">我的订单</a></li>
<li class="spacer"></li>
<li><a class="nickname" target="_black" href="//home.jd.com">我的京东</a></li>
<li class="spacer"></li>
<li><a class="nickname" target="_black" href="//home.jd.com">京东会员</a></li>
<li class="spacer"></li>
<li><a class="nickname" target="_black" href="//home.jd.com">企业采购</a></li>
</ul>
增加css效果, 让它实现:
a. 靠右对其
b. 去掉前面的list标识
c. 增加间隔的 " | "
d. 去掉链接的下划线
.fr{
float: right;
}
li {
list-style: none;
list-style-type: none;
list-style-image: none;
list-style-position: outside;
}
#shortcut li.spacer {
overflow: hidden;
margin: 11px 5px 0;
width: 1px;
height: 10px;
background-color: #ccc;
}
a {
color: #666;
text-decoration: none;
}
接着是4, 5 两个图标:

这个plus图标来自下面这个图.
标签:jsb aop btv icc vc6 svi usb hue order
原文地址:http://www.cnblogs.com/Montauk/p/6350106.html