标签:variant under 改变 var images 失效 使用 大写 img

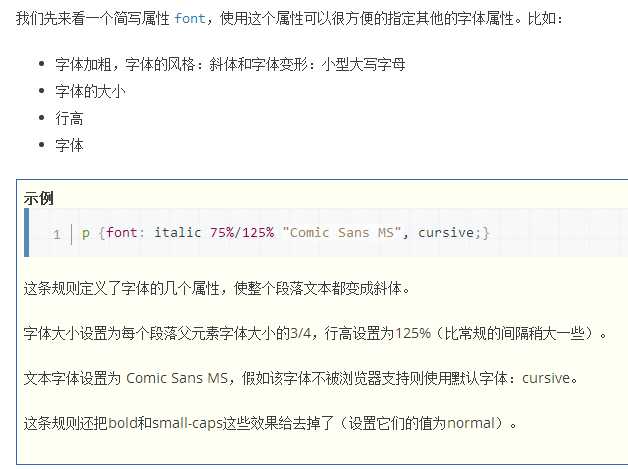
字体
你无法预料到用户是否可以访问样式表里定义的字体。所以在设置字体时,在属性后指定一个替代的字体列表是个不错的主意。
在这个字体列表的最后加上系统字体中的一个,如:serif,sans-serif,cursive,fantasy或monospace。
如果字体不支持样式表里设置的字体特征,浏览器会使用另一种字体。比如,样式表中包含字体不支持的特殊字符,如果浏览器发现另一种字体支持这些特殊字符,那浏览器就会选择使用这种字体。

字号
浏览器用户浏览页面时,可以覆盖页面默认的文号大小,也可以改变页面的字号大小。所以说尽可能的使用相对的字号大小对你来说是有意义的。
你可使用系统内置的值来设置字号,比如small,medium和arge。你也可以使用相对父元素字号大小的值来设置,比如:smaller,larger,150%或1.5em。1"em"等于1个字母"m"的宽度(相对于父元素字号大小);因此1.5em就是1.5倍的父元素字号大小。
行高
行高用来指定行与行之间的距离。如果你的文档中有一个很长的段落由很多行组成,而且这个段落的字号还比较小,这时给它指定一个稍大的间距,这样阅读起来会更方便。
使用ling-height属性指定文本的行间距。
装饰
单独的text-decoration就可以为文本指定其他风格,比如underline或line-througu。你也可以把值设置成none,把这些风格取消掉。
其他属性
使用font-style:italic;指定文本为斜体;
使用font-weight:bold;指定文本加粗;
使用font-variant:small-caps;指定文本为小型大写字母;
如果我们想单独设置某个效果失效,我们可以把其相应的属性设置为normal或inherit
内容来自Web开发者指南
标签:variant under 改变 var images 失效 使用 大写 img
原文地址:http://www.cnblogs.com/xiaomingjie/p/6351421.html