标签:ddl 垂直居中 font 兼容性 line das flow 换行 log
div中内容水平居中的常见设置方法:
主要代码来自于http://www.cnblogs.com/mawuhen/p/4055347.html
1.div限高,内容长度只一行
.v-align{ /*设置div水平居中*/ margin: 0 auto; width: 200px; /*设置内容垂直居中===》height的值等于line-height的值*/
height: 80px; line-height: 80px; /*设置内容水平居中*/ text-align: center; background-color: yellow; border: 1px solid #000; }
<div class="v-align">我的内容只能有一行。</div>
效果:

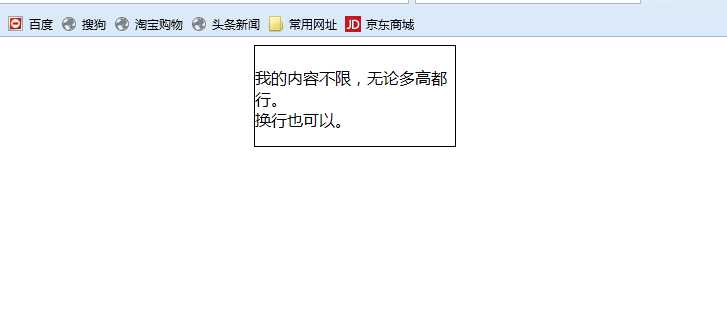
2.div限高,内容不限
.v-align{ margin: 0 auto; height: 100px; width: 200px; border: 1px solid #000; /*设置如果内容溢出div,则内容会被修剪,而且其余内容不可见*/ overflow: hidden; } .v-align .empty, .v-align .text{ /*将两个span设置为块状元素*/ display: inline-block; /*垂直居中对齐*/ vertical-align: middle; }
<div class="v-align"> <span class="empty"></span> <span class="text"> 我的内容不限,无论多高都行。<br />换行也可以。 </span>
</div>
效果:

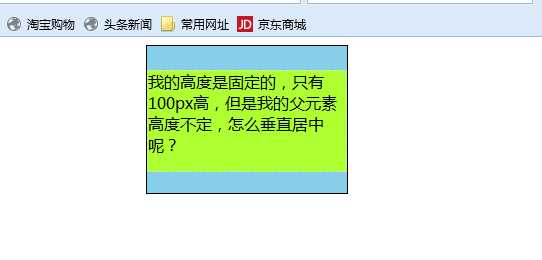
3.div高度不定,内容高度一定
.v-auto{ margin: 0 auto; width: 200px; border: 1px solid black; position: relative; background-color: #87CEEB; } .v-auto .text{ height:100px; top: 50%; background-color: greenyellow; position: absolute; margin-top:-50px; border: 1px dashed #ddd; }
<div class="v-auto"> <div class="text">我的高度是固定的,只有100px高,但是我的父元素高度不定,怎么垂直居中呢?</div> <br /><br /><br /><br /><br /><br /><br /> </div>
效果:

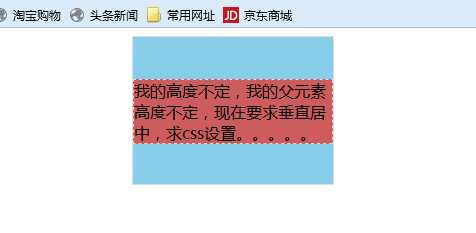
4.div高度不定,内容高度不定
.auto-out { position: relative; margin: 0 auto; width: 200px; border: 1px solid #ddd; background-color: #87CEEB; } .auto-out .auto-in { position: absolute; top: 50%; border: 1px dashed #ddd; background-color: indianred; /* 这里有兼容性问题 */ -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); }
<div class="auto-out"> <div class="auto-in"> 我的高度不定,我的父元素高度不定,现在要求垂直居中,求css设置。。。。。 </div> <br /><br /><br /><br /><br /><br /><br /> </div>
效果:

标签:ddl 垂直居中 font 兼容性 line das flow 换行 log
原文地址:http://www.cnblogs.com/zjfjava/p/6354400.html