标签:pre 背景 png 旋转 utf-8 glob style 圆形 element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
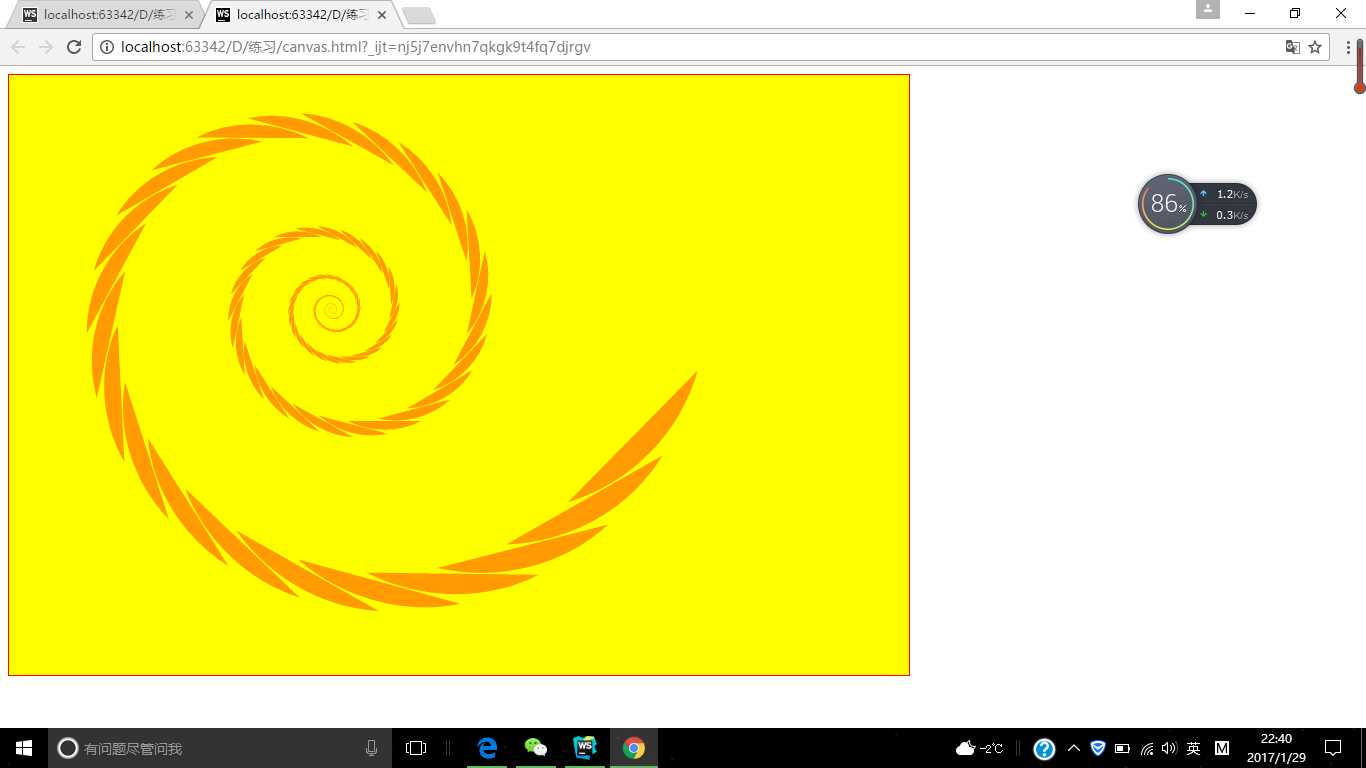
<canvas id="myCanvas" style="border:1px solid red" width="300" height="300"></canvas>
<script>
function draw(){
var ctx = document.getElementById(‘myCanvas‘).getContext(‘2d‘);
//绘制背景
ctx.fillStyle="yellow";
ctx.fillRect(0,0,300,300);
ctx.fill();
//绘制圆形
ctx.beginPath();
ctx.arc(150,150,130,0,Math.PI*2,true);
//裁剪路径
// ctx.clip();
ctx.translate(200,20);
for(var i=0;i<90;i++){
ctx.save();
ctx.transform(0.98,0,0,0.95,30,30);
ctx.rotate(Math.PI/12);
ctx.beginPath();
ctx.fillStyle="red";
ctx.globalAlpha="0.4";
ctx.arc(0,0,50,Math.PI*2,true);
ctx.closePath();
ctx.fill();
}
}
window.onload=function(){
draw();
}
</script>
</body>
</html>

标签:pre 背景 png 旋转 utf-8 glob style 圆形 element
原文地址:http://www.cnblogs.com/earnest/p/6357778.html