标签:自适应 tle ref char alt 布局 height com pre
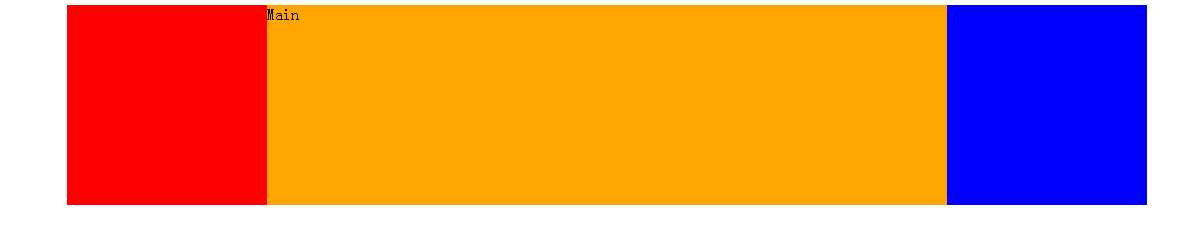
圣杯布局是一种三列布局,两边定宽,中间自适应:
圣杯布局的原理就是当子元素处于浮动状态时,设置负margin,子元素会叠盖到兄弟元素之上。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>圣杯布局</title> <link rel="stylesheet" href=""> <style> .content { width: 80%; margin: 0 auto; } .main { width: 100%; height: 200px; float: left; background: orange; box-sizing: border-box; padding-left: 200px; padding-right: 200px; } .left { width: 200px; height: 200px; background: red; float: left; margin-left: -100%; } .right { width: 200px; height: 200px; background: blue; float: left; margin-left: -200px; } </style> </head> <body> <div class="content"> <div class="main">Main</div> <div class="left"></div> <div class="right"></div> </div> </body> </html>

标签:自适应 tle ref char alt 布局 height com pre
原文地址:http://www.cnblogs.com/loveyunk/p/6358497.html