标签:imp when data cmd scm 文件 metadata ros meta
本文所需要的源代码,从 http://files.cnblogs.com/files/lingzhihua/angular2-quickstart.rar 下载
angular官方推荐使用quickstart搭建angular2开发环境
git:
http://git-scm.com/download下安装git
node:
https://nodejs.org/en/download/
npm:
npm是nodejs官方未nodejs定制的一个工具,是Node.js的包管理器,是Node Packaged Modules的简称,通过npm可以下载安装nodejs的模块包,nodejs有很多优秀的模块包可以让开发这快速开发。
在windows命令行下面输入下面的指令(linux类似):
d:
md ag
cd d:\ag
git clone https://github.com/angular/quickstart.git
cd quickstart
npm config set registry http://registry.npm.taobao.org
npm install -g typescript (单独使用ts的话)
npm install -g typings (单独使用ts的话)
npm install
npm start
npm install -g live-server
live-server
检查下面三个文件是否跟文中的内容一致:
settings.json:
// 将设置放入此文件中以覆盖默认值和用户设置。
{
"typescript.tsdk": "node_modules/typescript/lib",
// ts 项目, 隐藏 .js 和 .js.map 文件
"files.exclude": {
"node_modules": true,
"**/*.js": { "when": "$(basename).ts" },
"**/*.js.map": true
}
,
"vsicons.presets.angular": true
}
tasks.json:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "cmd",
"isShellCommand": true,
"showOutput": "always",
"args": ["/C npm start"]
}
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}
文件夹内容如下:

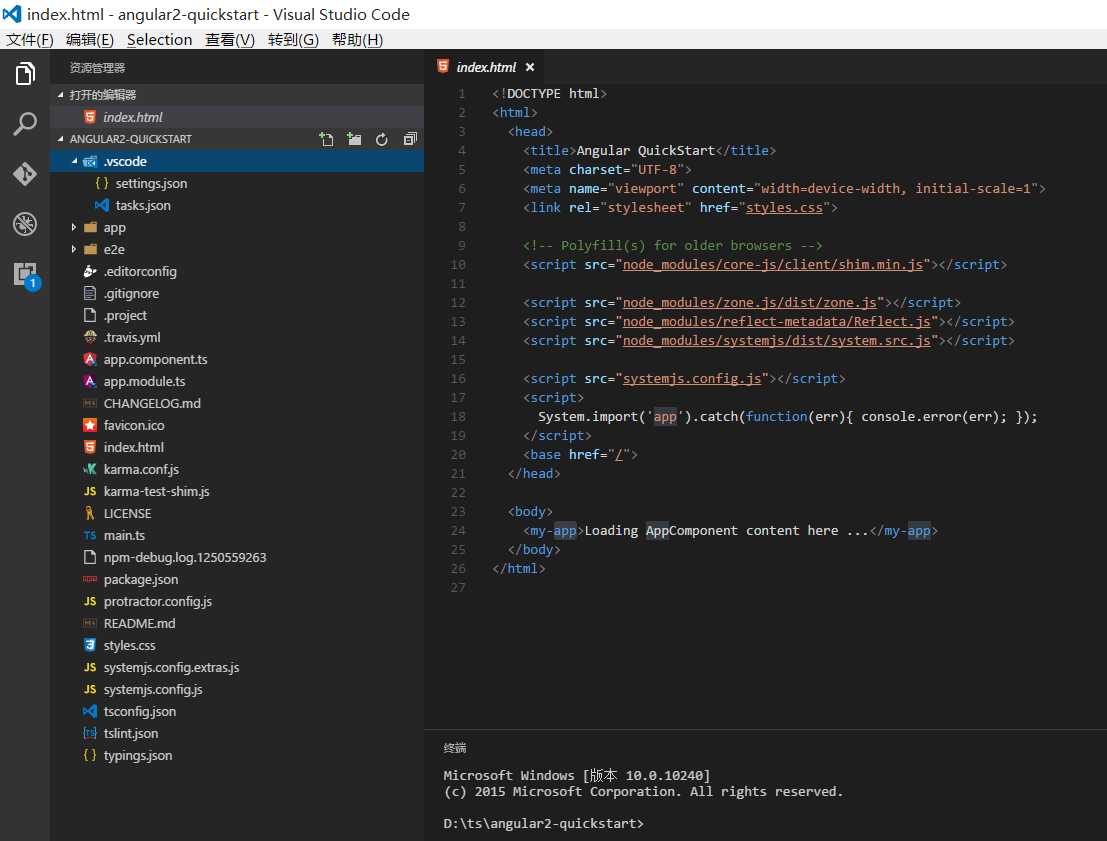
vscode打开angular2-quickstart

在vcode安装debugger for chrome插件。
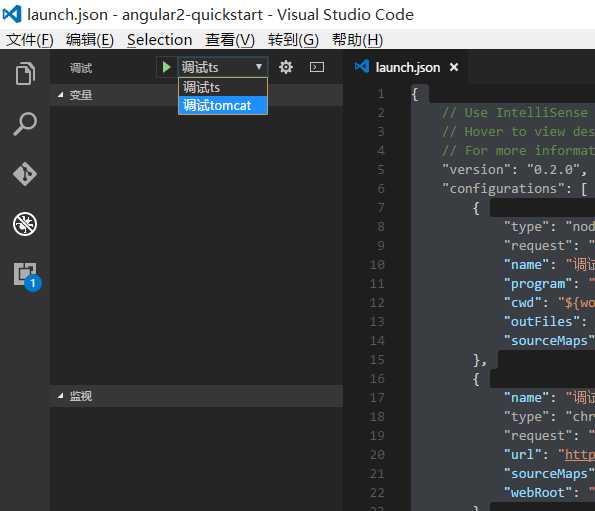
launch.json:
{
// Use IntelliSense to learn about possible Node.js debug attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "调试ts",
"program": "${workspaceRoot}\\index.js",
"cwd": "${workspaceRoot}",
"outFiles": [],
"sourceMaps": true
},
{
"name": "调试tomcat",
"type": "chrome",
"request": "launch",
"url": "http://127.0.0.1:8080/angular2/index.html",
"sourceMaps": true,
"webRoot": "D:\\ts\\angular2-quickstart"
}
]
}
点击vscode的集成终端,输入npm start
找到任意的typescript文件,打断点,点击vscode的调试,debug运行即可

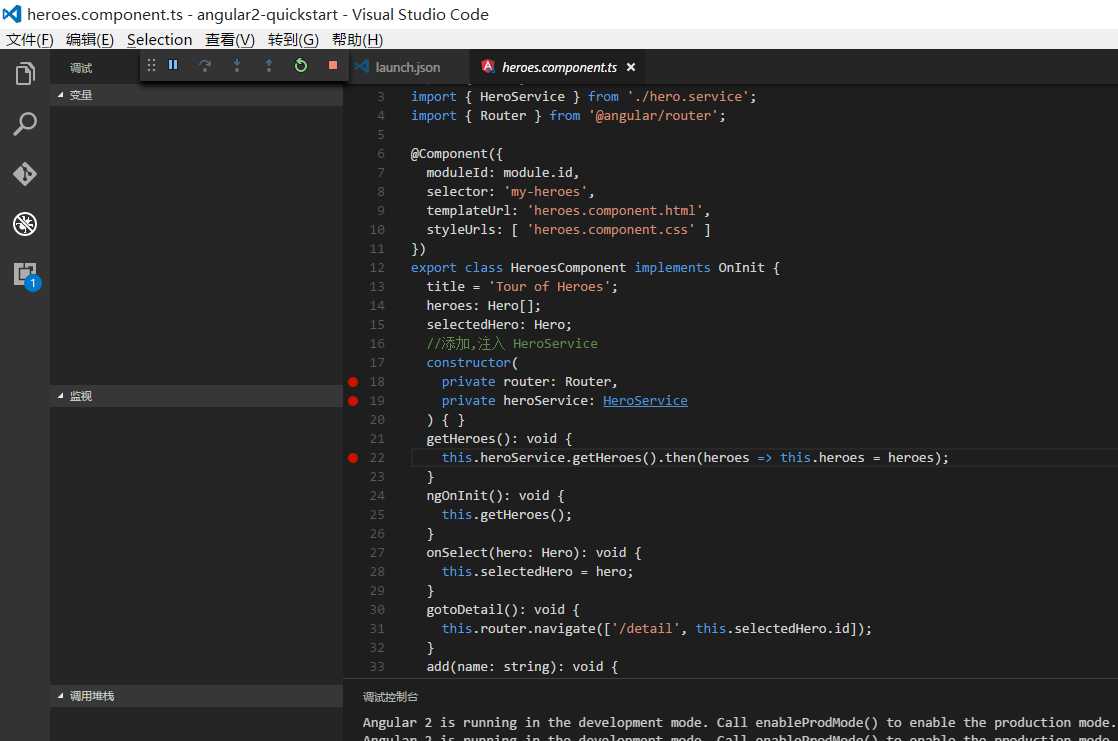
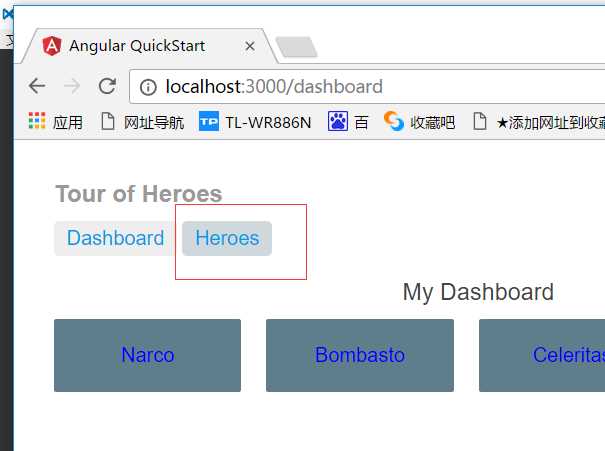
运行出现下面的界面:

在下面打断点:

点击 
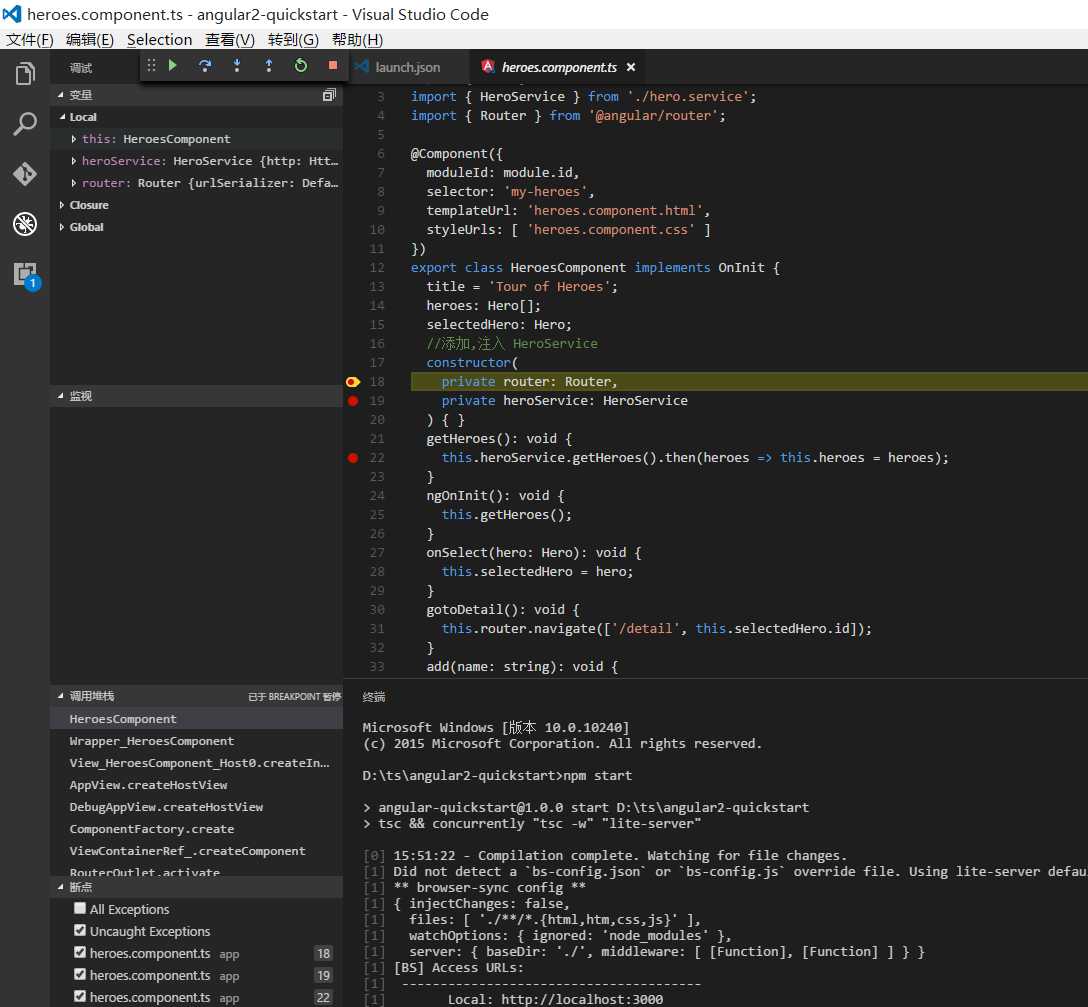
vscode自动进入中断:

标签:imp when data cmd scm 文件 metadata ros meta
原文地址:http://www.cnblogs.com/lingzhihua/p/6358857.html