标签:结构 after location 英文 分享 添加 div bsp theme
步骤一:在主题的functions.php中,添加一段代码,开启菜单功能,代码如下:
<?php register_nav_menus( $locations ); ?>
参数说明:$locations---指导航的位置,给此定参数,可设置多个位置的导航,如:
<?php register_nav_menus( array( ‘header_menu‘ => ‘我的顶部导航‘, ‘footer_menu‘ => ‘我的底部导航‘ ) ); ?>

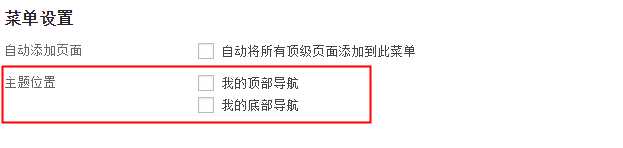
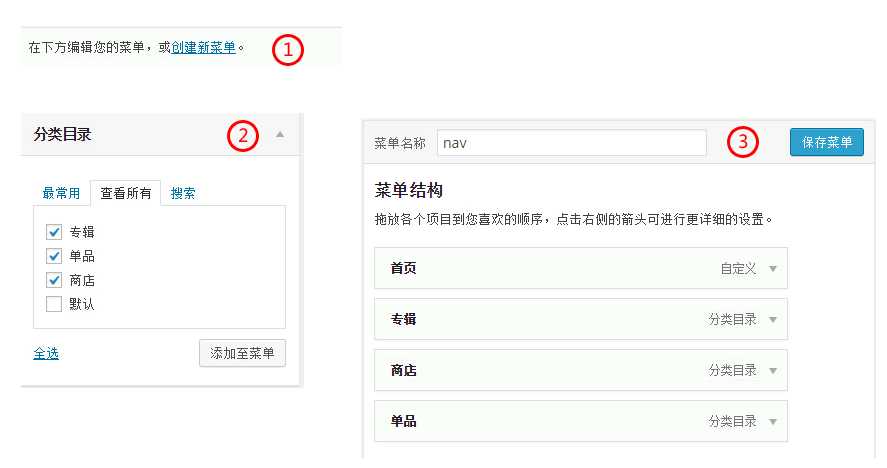
步骤二:后台设置菜单

步骤三:模版文件中调用导航菜单
默认版:
<?php wp_nav_menu(); ?>
简单版:
<?php wp_nav_menu(array( ‘menu‘ => ‘nav‘, ‘depth‘ => 1,‘menu_class‘=>‘navcontainer‘)); ?>
获取的菜单名称为nav,只列出一级菜单,样式名为navcontainer
完整版:
wp_nav_menu( array( ‘theme_location‘ => ‘‘, ‘menu‘ => ‘‘, ‘container‘ => ‘div‘, ‘container_class‘ => ‘‘, ‘container_id‘ => ‘‘, ‘menu_class‘ => ‘menu‘, ‘menu_id‘ => ‘‘, ‘echo‘ => true, ‘fallback_cb‘ => ‘wp_page_menu‘, ‘before‘ => ‘‘, ‘after‘ => ‘‘, ‘link_before‘ => ‘‘, ‘link_after‘ => ‘‘, ‘items_wrap‘ => ‘<ul id="%1$s" class="%2$s">%3$s</ul>‘, ‘depth‘ => 0, ‘walker‘ => ‘‘ ) );
常用参数:
| theme_location | 导航位置,如步骤一设置的:header_menu |
| menu | 期望显示的菜单 |
| container_id | ul父节点id值 |
| container_class | ul父节点class值 |
| menu_class | ul节点class值 |
| menu_id | ul节点id值 |
| before | 菜单链接前的文本 |
| after | 菜单链接后的文本 |
| link_before | 每个菜单链接文本前的文本 |
| link_after | 每个菜单链接文本后的文本 |
| depth | 菜单深度 |
| container | false 时去除div标签 |
| items_wrap | 值为 ‘%3$s‘ 去ul保持li不变 |
帮助文档:
中文官方参考文档:http://codex.wordpress.org/zh-cn:%E4%B8%BB%E9%A2%98%E7%89%B9%E6%80%A7
英文官方参考文档:http://codex.wordpress.org/Theme_Features
利用Walker_Nav_Menu自定义菜单结构:
http://devework.com/wp-nav-menu-walker-nav-menu.html
标签:结构 after location 英文 分享 添加 div bsp theme
原文地址:http://www.cnblogs.com/tinyphp/p/6359673.html